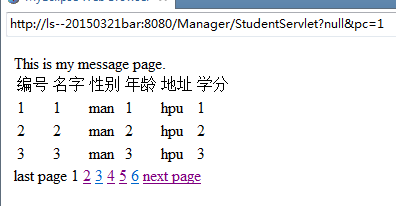
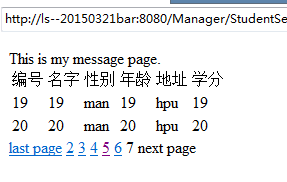
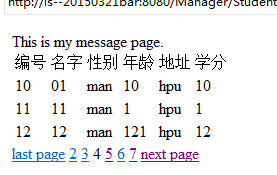
分页实现的效果:

组图0-1.分页实现效果图一

组图0-2.分页实现效果图二
一、从效果可以看出内容由两部分组成:
二、主要知识为:
- JDBC 数据库的连接
- Java 基础类接口及泛型的知识
- JSP 与 Servlet
- XML 配置文件
三、此处所用平台为 myeclipse 数据库为 mysql (也可用其他)
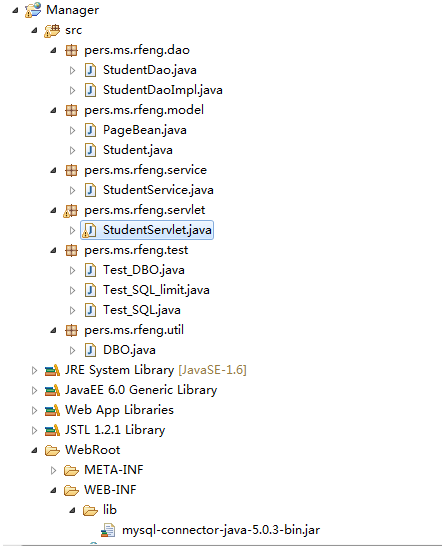
SpringMVC 架构MVC(model-view-controller)

组图3-1.项目结构图
四、具体实现
1.数据库处理
首先 jdbc 的相关操作:
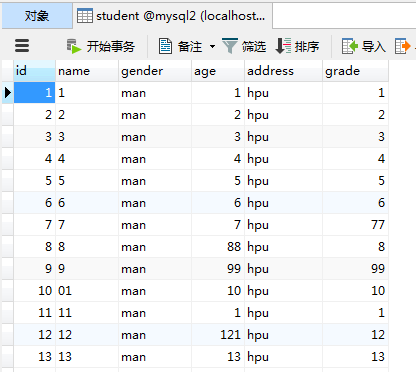
新建数据库 mysql2,新建表 student
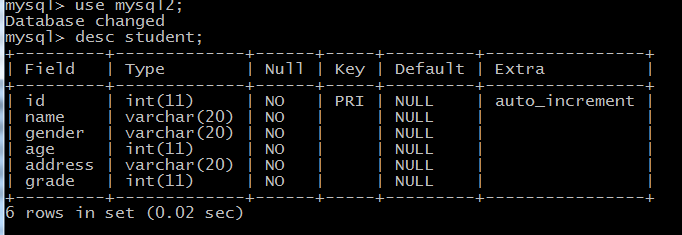
(1)表的信息
(2)表各属性的类型及长度
分页实现就是
将数据库表内的内容通过服务器在浏览器上查询能实现分页查询
2.新建Web Project
数据库的表信息处理好后,新建 web Project 项目,
在 /WebRoot/WEB-INF/lib 下导入 jar 用于数据库连接的包 /WebRoot/WEB-INF/lib/mysql-connector-java-5.0.3-bin.jar
在 src 下新建包 文件名、包名自己定义(以下新建 类、包、jsp、servlet 等命名自定义 )
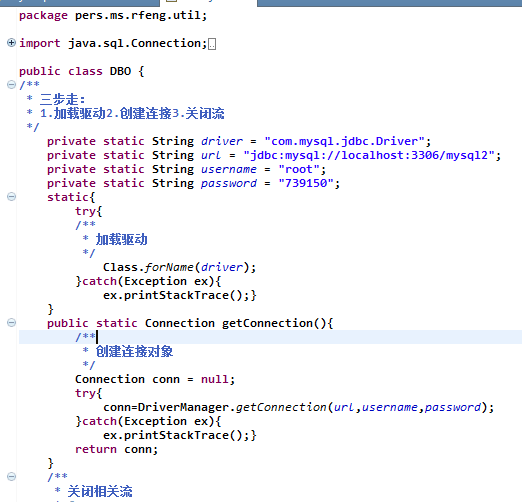
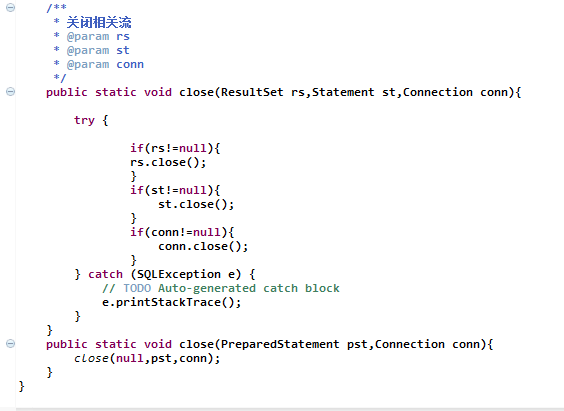
(1)在所建包 pers.ms.rfeng.util 创建类 DBO 用于平台与数据库的连接,代码如下:


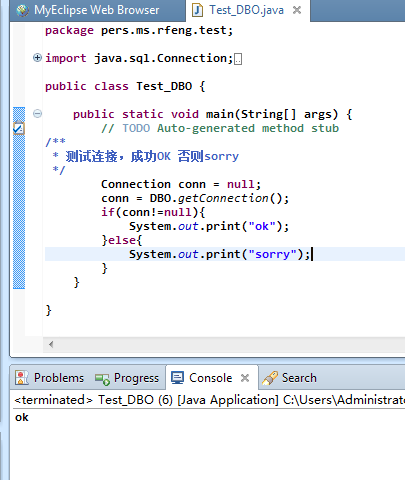
(2)新建测试连接是否成功,代码如下:

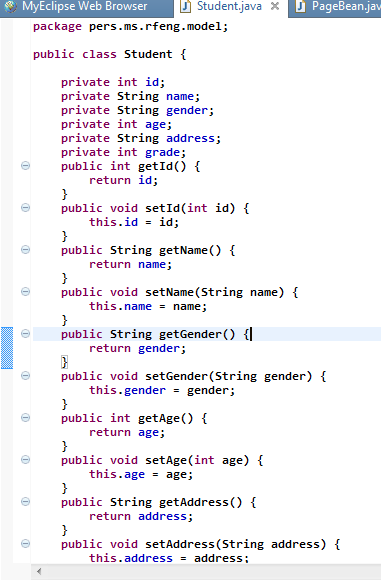
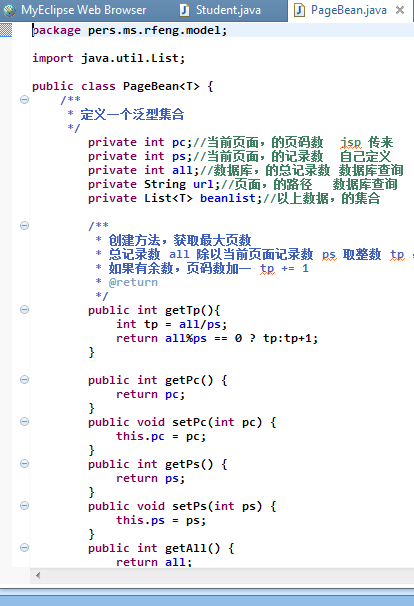
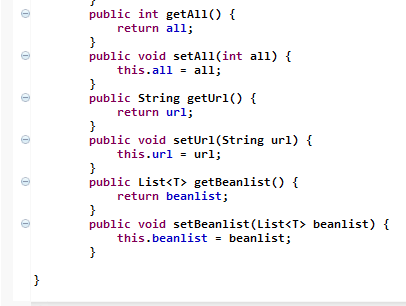
(3)新建Student 类及泛型PageBean<T>类代码如下



(4)学生信息类对应的 DAO 包下
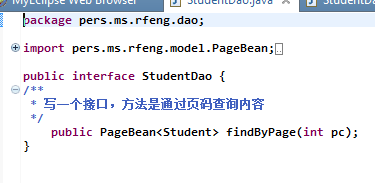
新建接口 StudentDao,写一个待实现的方法 按页查询内容 findByPage(),
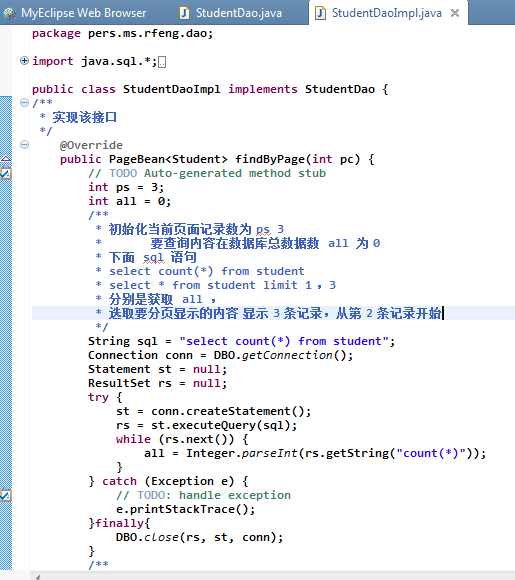
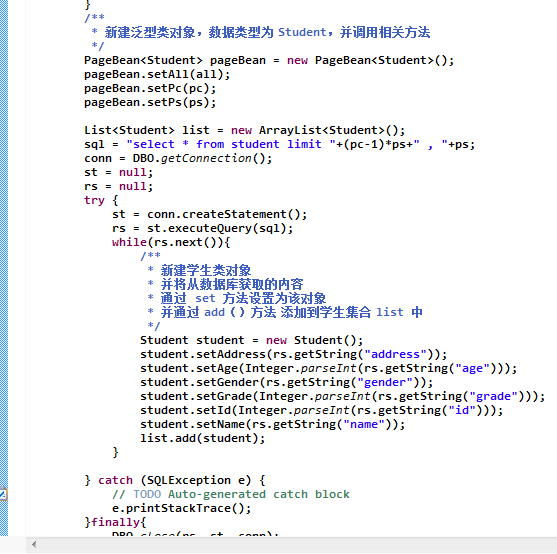
同时新建类 StudentDaoImpl 实现该接口。
StudentDao.java对应代码如下:
StudentDaoImpl.java实现接口的代码
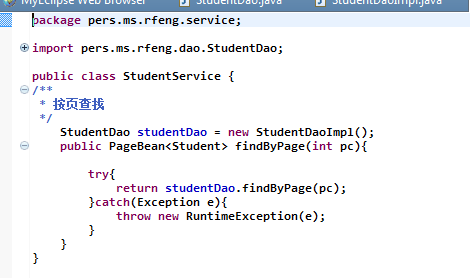
(6)新建类 StudentService 类调用按页查询内容的方法
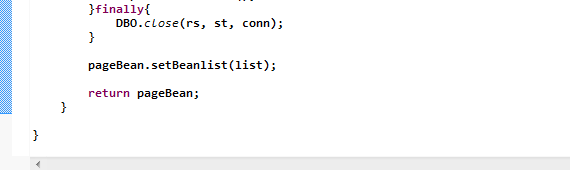
StudentService.java 代码如下:
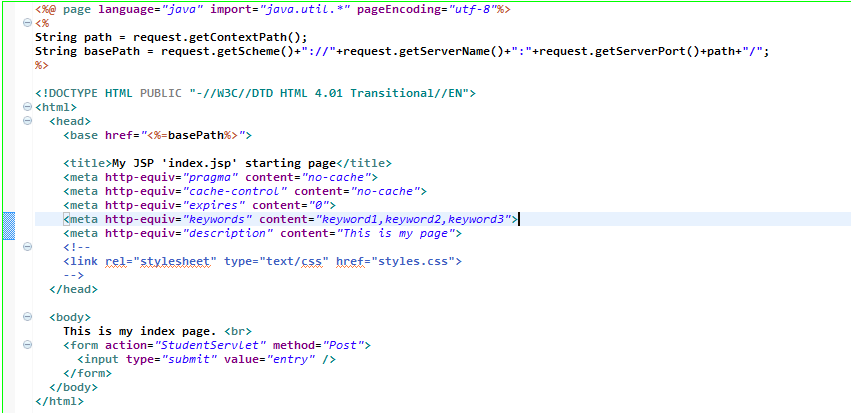
(7)新建跳转页面 index.jsp 代码如下
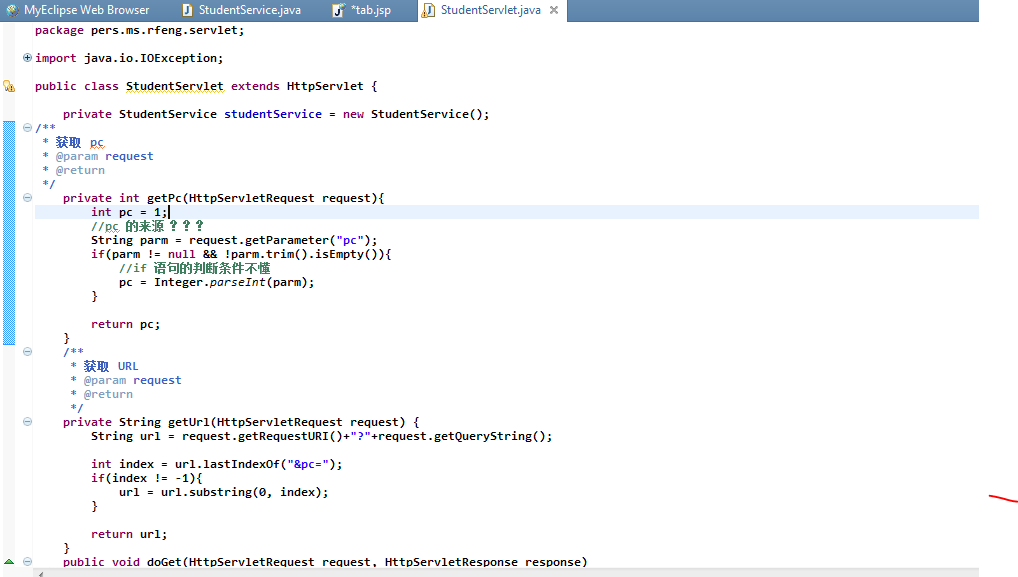
(8)新建对应的 servlet 名为 StudentServlet ,处理来自视图的命令或数据的接收
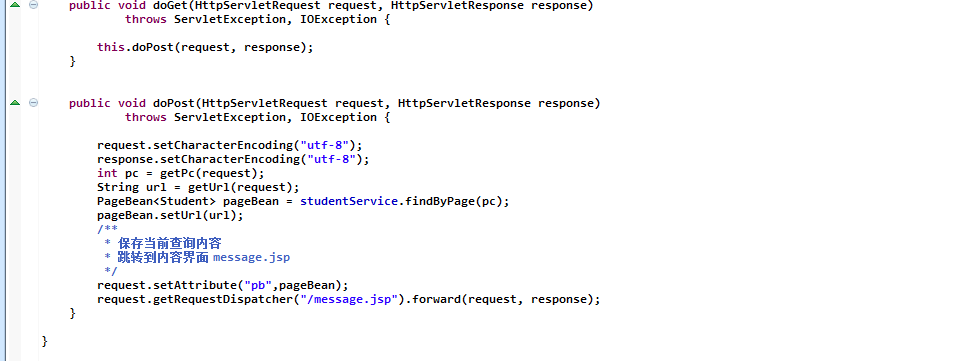
StudentServlet.java 代码如下:
(8)StudentServlet 中跳转的界面对应的 message. jsp 就是开头效果所展示的内容的 视图,
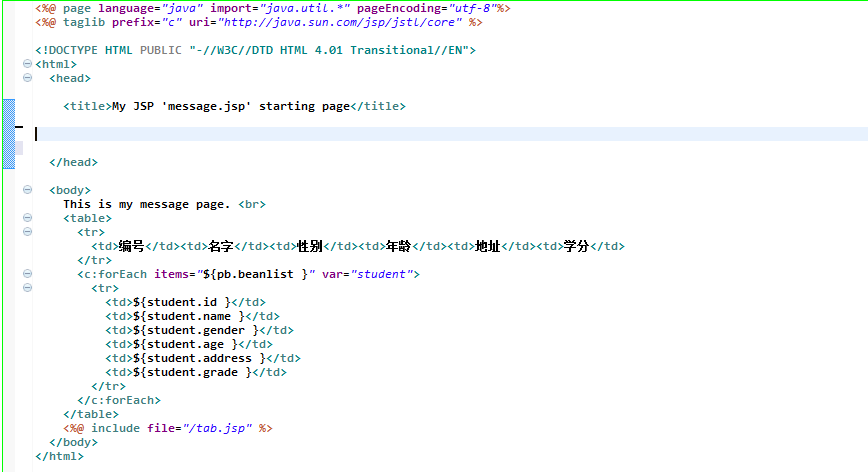
message.jsp 代码如下:
(9)其中页码的跳转条是 tab.jsp
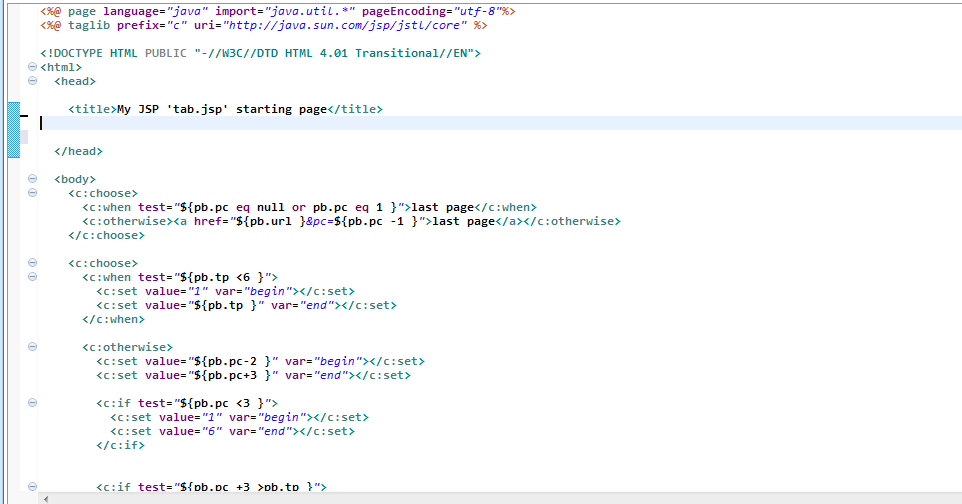
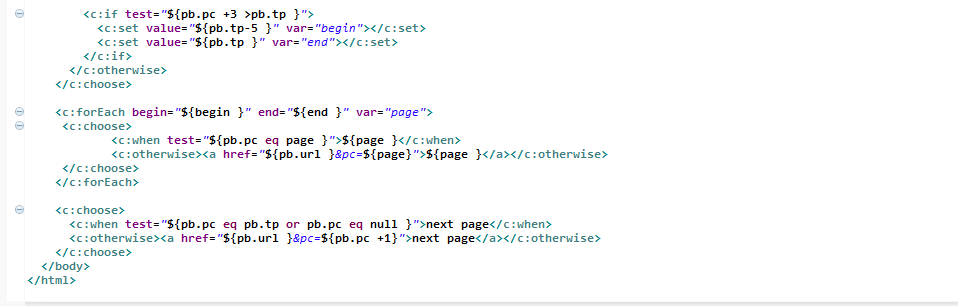
tab.jsp 代码如下:
(10)最后配置文件 web.xml
说明:
一般该文件,在MyEclipse是自动生成的,eclipse下需自己创建编写代码
web.xml代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>Manager</display-name>
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>StudentServlet</servlet-name>
<servlet-class>pers.ms.rfeng.servlet.StudentServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>StudentServlet</servlet-name>
<url-pattern>/StudentServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
扩展
可以加上跳转页面文本输入框,校验输入的是否为数字,根据输入的数字跳转到对应的页面或者给出合理的提示。
其他
字体较小,Ctrl + 即可调界面大小,对应 Ctrl -
效果如开始所展示那样,
具体的页面风格,像内容居中,颜色,加一些自己的风格,可以在,对应的 jsp 写相应的修改
分页项目源码 :https://gitee.com/niaonao/PagingProject
END