相对于上一节,这一节主要是动态获取数据,主要是对登陆信息的接收,以及页面获取授权按钮的相对相应(未授权时,显示,授权后不显示)
关键在于状态值的判断,以及对页面的不同响应(m-->v)

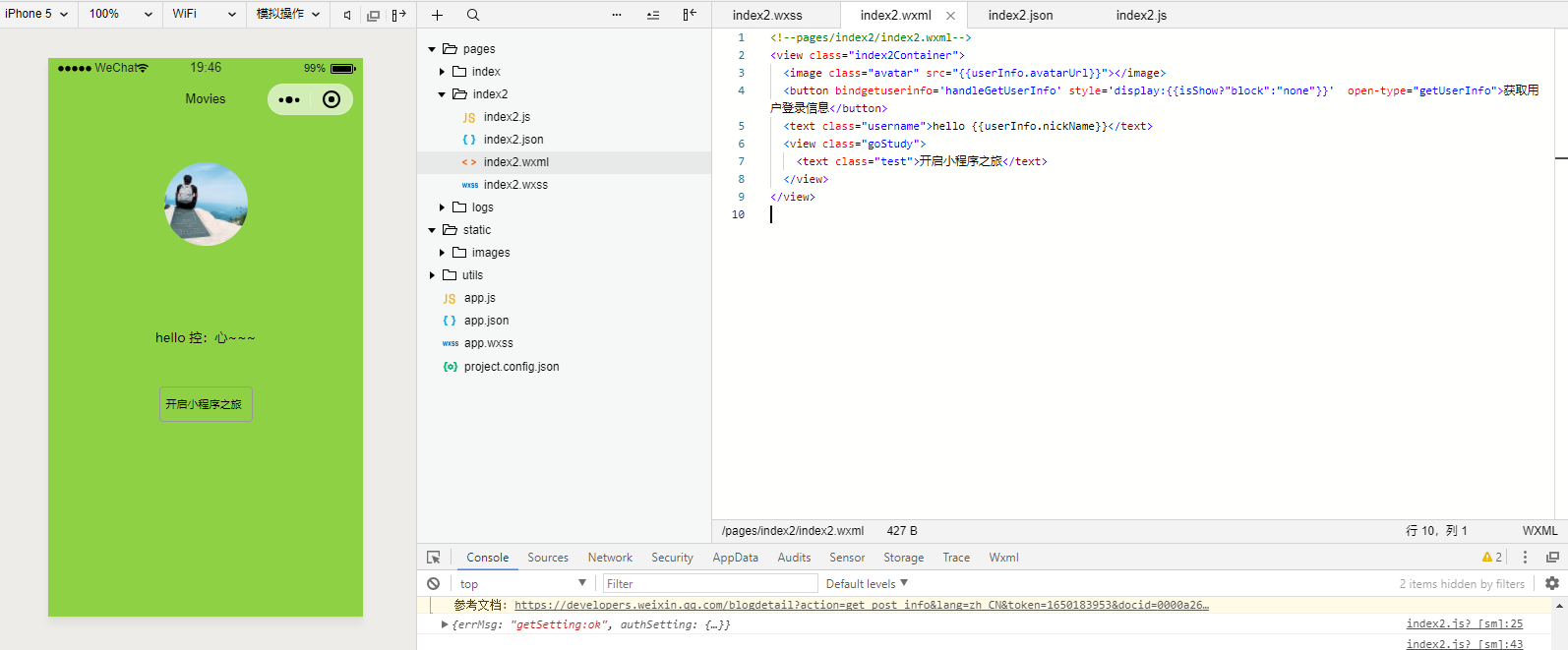
wxml代码如下:
<!--pages/index2/index2.wxml--> <view class="index2Container"> <image class="avatar" src="{{userInfo.avatarUrl}}"></image> <button bindgetuserinfo='handleGetUserInfo' style='display:{{isShow?"block":"none"}}' open-type="getUserInfo">获取用户登录信息</button> <text class="username">hello {{userInfo.nickName}}</text> <view class="goStudy"> <text class="test">开启小程序之旅</text> </view> </view>


js代码如下:
// pages/index2/index2.js
Page({
/**
* 页面的初始数据
*/
data: {
msg:"阿童木",
userInfo: "测试",
isShow:true
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("this" + this);
this.getUserInfo();
},
getUserInfo(){
//判断用户是否授权了
wx.getSetting({
success: (data) => {
console.log(data);
if (data.authSetting['scope.userInfo']) {
//用户已经授权
this.setData({
isShow: false
});
} else {
//没有授权
this.setData({
isShow: true
});
}
}
})
//获取用户登录的信息
wx.getUserInfo({
success: (data) => {
console.log(data);
//更新data中的userInfo
this.setData({
userInfo: data.userInfo
});
},
fail: () => {
console.log("获取用户失败!")
}
})
},
handleGetUserInfo(data){
console.log("用户点击了",data);
//判断用户点击的是否允许
if(data.detail.rawData){
//用户点击的是允许4
this.getUserInfo();
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})