
1.创建项目
#使用simple模板 vue init webpack-simple vue-svg #安装依赖 cd vue-svg/ npm i #安装d3 npm i d3 --save
2.代码

App.vue
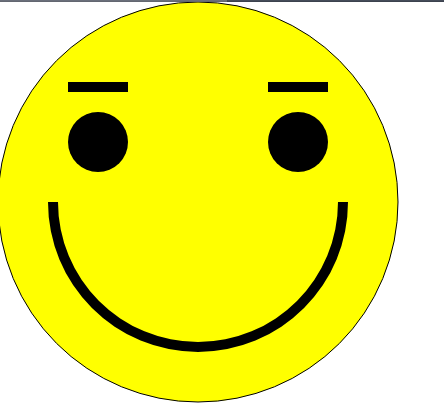
<template> <div id="app"> <svg id="svg"></svg> </div> </template> <script> import * as d3 from "d3"; export default { name: "app", data() { return { msg: "Welcome to Your Vue.js App" }; }, methods: { draw() { console.log(d3); const svg = d3.select("#svg"); const face = svg .append("circle") .attr("r", 200) .attr("fill", "yellow") .attr("cx", 200) .attr("cy", 200) .attr("stroke", "black"); const leftEye = svg .append("circle") .attr("r", 30) .attr("fill", "black") .attr("cx", 100) .attr("cy", 140); const rightEye = svg .append("circle") .attr("r", 30) .attr("fill", "black") .attr("cx", 300) .attr("cy", 140); const leftEyebrow = svg .append("rect") .attr("x", 70) .attr("y", 80) .attr("height", 10) .attr("width", 60) .transition() .duration(1000) .attr("y", 60) .transition() .duration(1000) .attr("y", 80); const rightEyebrow = svg .append("rect") .attr("x", 270) .attr("y", 80) .attr("height", 10) .attr("width", 60) .transition() .duration(1000) .attr("y", 60) .transition() .duration(1000) .attr("y", 80); const mouth = svg .append("path") .attr( "d", d3.arc()({ innerRadius: 140, outerRadius: 150, startAngle: Math.PI / 2, endAngle: (Math.PI * 3) / 2 }) ) .attr("transform", "translate(200,200)"); } }, mounted() { this.draw(); } }; </script> <style> #app { height: 500px; width: 100%; } #svg { height: 100%; width: 100%; } * { margin: 0; padding: 0; } </style>
3.打包
#编译 npm run build #全局安装server npm i http-server -g #运行server, 当前目录作为server的根目录 http-server