版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/github_37216944/article/details/86410055
0X00 在线下载docker
yum install -y epel-release
yum install docker-io # 安装docker
chkconfig docker on # 加入开机启动
service docker start # 启动docker服务
0X01 docker安装Tomcat容器
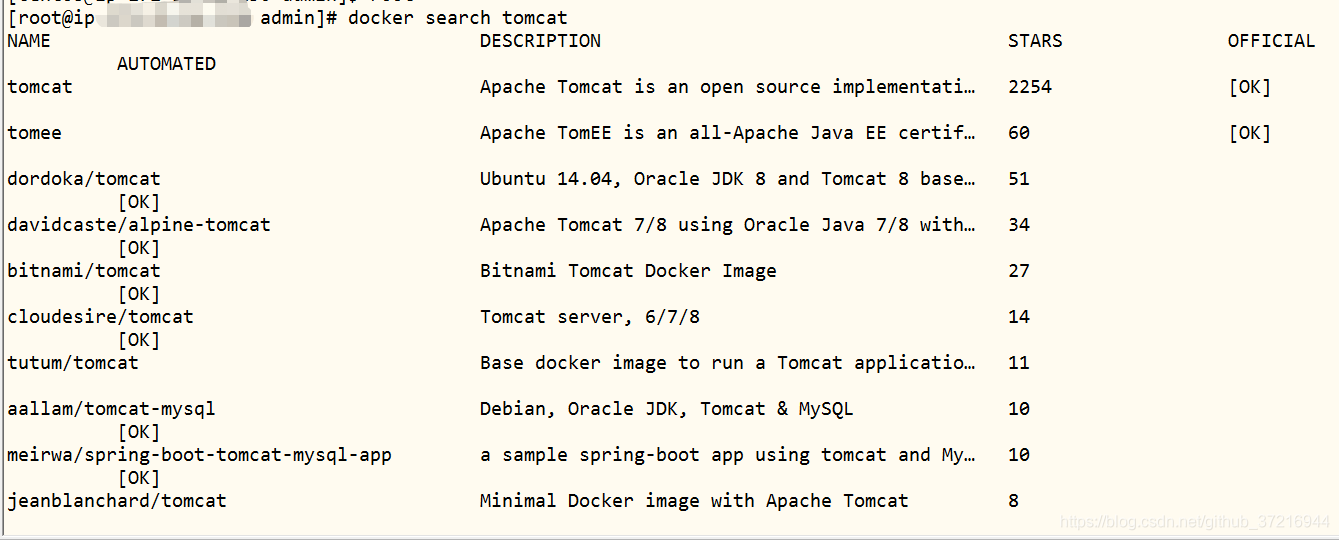
查找服务器的tomcat信息
docker search tomcat

0X02 docker安装Tomcat容器
下载官方的镜像Starts最高的那个
docker pull docker.io/tomcat
0X03 查看docker所有的镜像
docker images
0X04 启动tomcat
docker run -p 8081:8080 docker.io/tomcat
若端口被占用,可以指定容器和主机的映射端口
前者是外围访问端口:后者是容器内部端口
启动后即可访问 192.168.xx.xx:8080
0X05 部署自己的web引用docker ps
使用以下命令来查看正在运行的容器
docker ps
0X06 将自己的war包 上传到主机
这里写图片描述
0X07 执行/查看容器comcat中的地址
docker exec -it 3cb492a27475 /bin/bash #中间那个是容器id(CONTAINER_ID)
这里写图片描述
0X08 把war包丢到宿主机 在丢到container里面丢到tomcat/webapps
docker cp NginxDemo.war 3cb492a27475 :/usr/local/tomcat/webapps
0X09 启动tomcat 或者重启 docker restart 【容器id】
docker run -p 8081:8080 docker.io/tomcat
0X10 查看已经启动镜像
docker ps
0X11 执行 查看容器comcat中的项目
docker exec -it 3cb492a27475 /bin/bash #中间那个是容器id(CONTAINER_ID)
cd /webapps
ls # 即可查看到我们的项目了
0X08 上述执行有个弊端就是 容器重启后项目就会不再了,下面是方式2启动 以挂载的方式启动
docker run -d -v /usr/docker_file/NginxDemo.war:/usr/local/tomcat/webapps/NginxDemo.war -p 8080:8080 docker.io/tomcat
0X08 前两种方式建议在测试环境使用,毕竟要经常修改代码 ,方式3可以放到生产上使用。也是官网建议的方式
vi Dockerfile
from docker.io/tomcat:latest #你的 tomcat的镜像
MAINTAINER [email protected] #作者
COPY NginxDemo.war /usr/local/tomcat/webapps #放置到tomcat的webapps目录下
0X08 生成新的镜像:
docker build -t nginx-demo:v1 .
0X08 启动新的镜像
docker run -p 8080:8080 nginx-demo:v1