BOM:Browser Object Model(浏览器对象模型)
就是在JS代码中可以直接使用的对象,但是对象都是和浏览器有关的
Example:
<script>
window.close();
</script>(1)Window:对象表示浏览器中打开的窗口 最顶层对象(******)
window的方法都可以省略window
常用:
alert(); :弹出一个提示框.
confirm(); :弹出一个确认框
prompt(); :输入框
setTimeout();定时 执行一次就ok了
setInterval();定时 循环执行
clearTimeout();清除定时
clearInterval();清除定时
open():打开一个新窗口
close():窗口关闭了.
(2)Navigator :浏览器对象(获取浏览器=客户机的信息)
常用:
navigator.appName 浏览器的名
(3)Screen: 屏幕对象
常用:
width
height
(4)History:浏览器历史对象
常用:
- 到访问的上一个页面
history.back();
history.go(-1);
- 到访问的下一个页面
history.forward();
history.go(1);
(5)Location:地址对象
常用:
location.href url地址(可以获取 或 设置)
Dom:document object model: 文档对象模型
对象都是和文档相关的(html / xml)
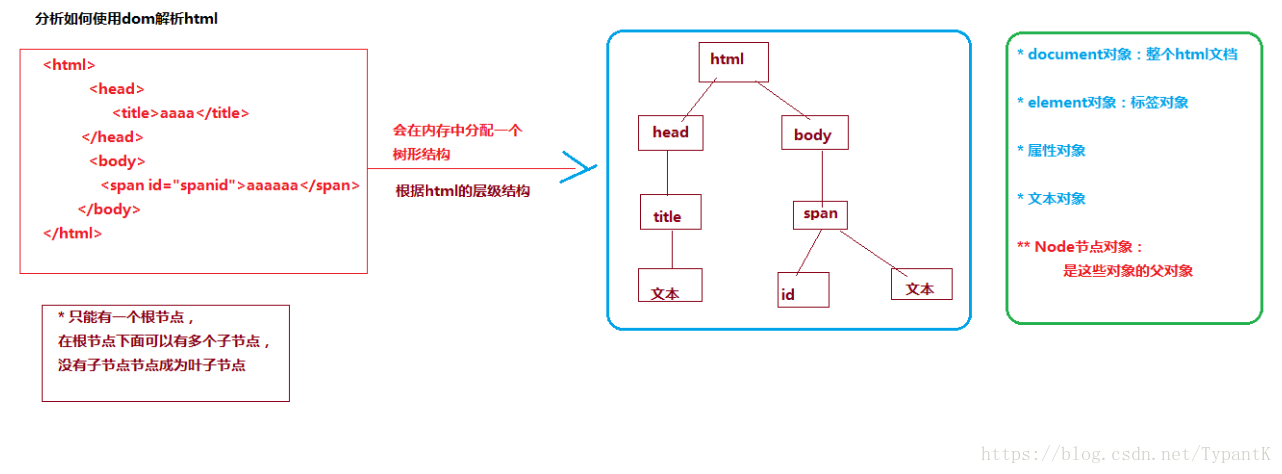
Dom首先对HTML的解析过程:
解析完就得到一个
代表整个HTML文档的①document对象
而这些可以单独存在的标签(html / body / head / title / span)就叫做②标签对象(element对象)
而属性对象(id)和文本对象(文本)因为不能单独存在,还是要依赖标签对象,所以就没有给它们专门的对象
而不管element对象还是属性对象还是文本对象都是节点
所以③Node节点对象是这些对象的父对象
这个对象的用途:当标签对象、属性对象、文本对象找不到要的方法的时候,就去它们的父类Node节点对象去找(同java)
** Document常用方法
(1)write()方法:
向页面输出变量(值)
向页面输出html代码
var str = "abc";
document.write(str);
document.write("<hr/>");
(2)getElementById();
通过id得到元素(标签)
使用getElementById得到input标签
(3)getElementsByName();
通过标签的name的属性值得到标签
返回的是一个集合(数组)
(4)getElementsByTagName("标签名称");
通过标签名称得到元素
** Element常用方法
(1)getAttribute(“属性的名”);
获得属性的值
element.id 和 element.getAttribute("id")作用相同-->一般这么用方便,但是对于某些关键字(class)就用不了了
(2)setAttribute(“属性名”,”属性值”);
添加和修改
(3)removeAttribute(“属性名”);
移除属性
不能删除value属性
(4)在标签下查找标签
在标签下查找标签 只有getElementsByTagName(); 是唯一有效的方法
childNodes:获得所有的子节点.不是所有的浏览器都兼容(有些会把空格和换行也当做节点)
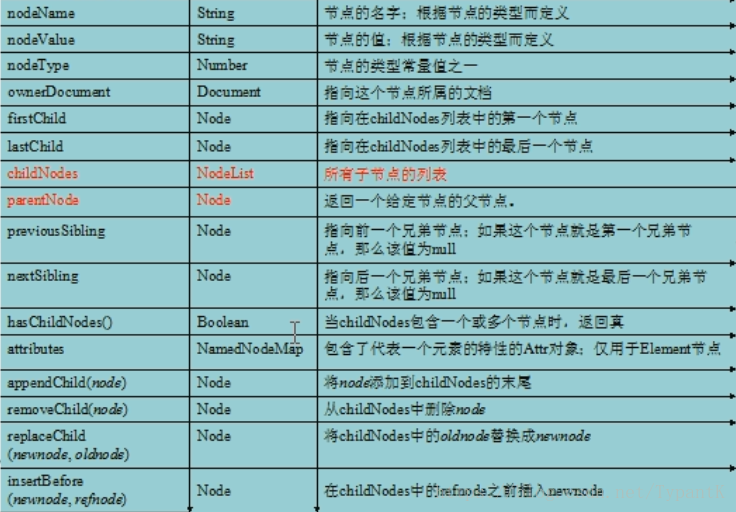
** Node常用方法
Node包括以下三种节点
元素节点(element)
| nodeName:标签名 nodeType: 1 nodeValue:没有 null |
属性节点(element.getAttributeNode("属性名"))
| nodeName: 属性名 nodeType: 2 nodeValue:属性的值 |
文本节点(element.firstChild)
| nodeName: #text nodeType: 3 nodeValue:文本内容 |
PS:这里的父节点、子节点只针对元素(标签)操作,属性是另外来取的
比如在此html中<span id="spanid">haha</span>
var span = document.getElementById("spanid");
alert(span.firstChild.nodeValue);
就会得到haha
所以firstChild指的是代表text