document的本质是最顶层的虚拟父节点,指整个页面。
document.getELementById
或的新用法:当有一真一假时,会返回真值

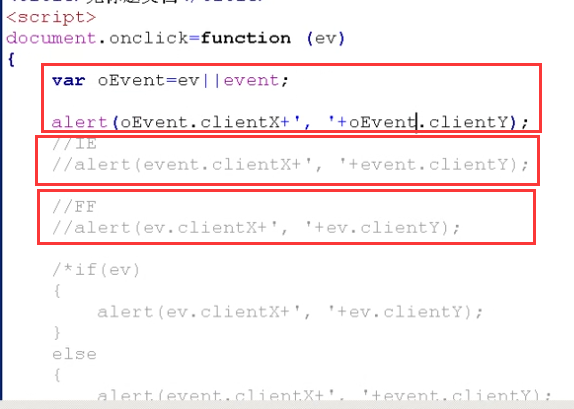
对象.事件
1.事件对象与事件冒泡
IE:EVENT
FF:事件处理函数是可以有参数的,系统传的

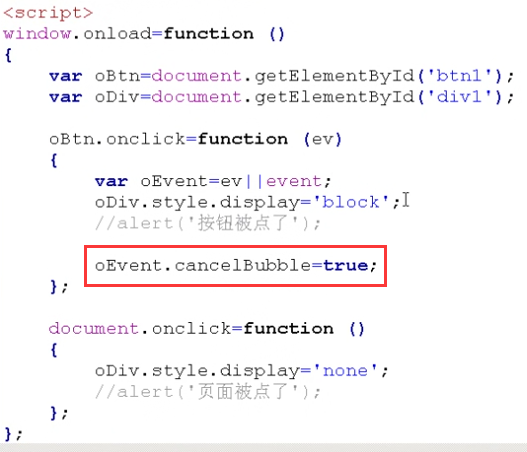
事件冒泡:子集发生事件,不断往父级传递
取消事件冒泡

2.鼠标事件

clientX:可视区X坐标
clientY:可视区Y坐标
onmousemove:当鼠标移动
onclick=onmousedown + onmouseup
scrollTop:可视区到页面顶部的距离(IE,FF可兼容:document.documentElement.scrollTop,chrome:document.body.scrollTop)
scrollLeft:可视区到页面左边的距离

onpress=onkeydown+onkeyup
3.键盘事件
onkeydown:当键盘落下
onkeyup:当键盘弹起
对象.keyCode:获取用户按下哪个按键


enter键为13
效果:


ctrlKey 和 shiftKey 是boolean类型,altKey最好少用甚至不用

4.默认行为:不需要编写,已具备的功能
阻止默认行为:
oncontextmenu:当点击鼠标右键
以下为屏蔽右键菜单

可以用于表单检验

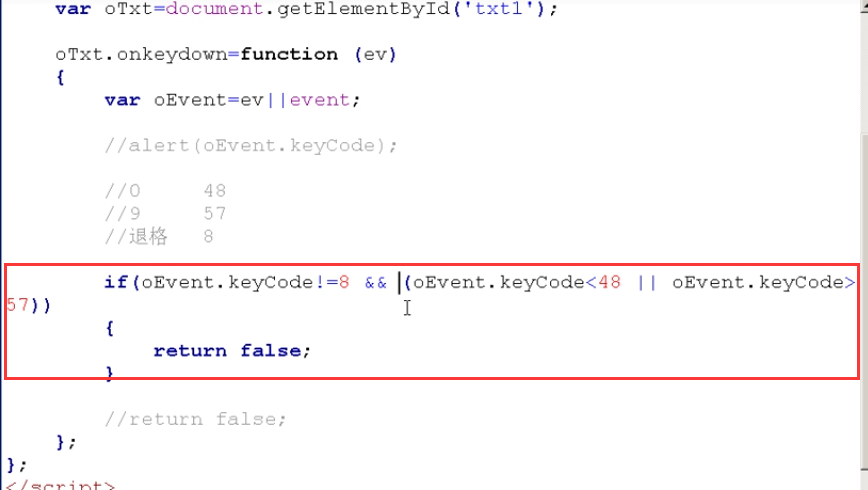
只允许输入数字:

5.拖拽


简单拖拽:
