版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qixinbruce/article/details/73312716
Templates本意为模板,在这里其实就是html的前端页面文件
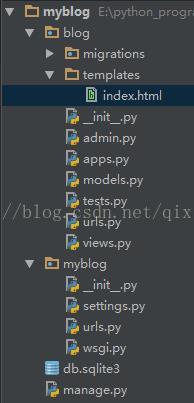
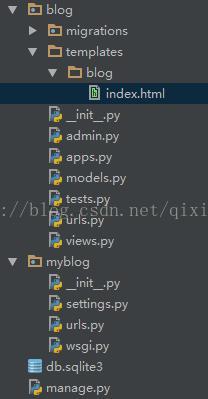
在应用中新建templates文件夹,并在该文件夹下新建index.html:

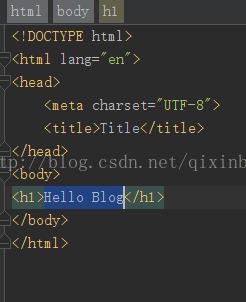
在index.html中编写一些内容,如:

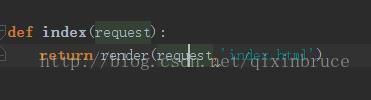
在应用的views中,引入index.html:

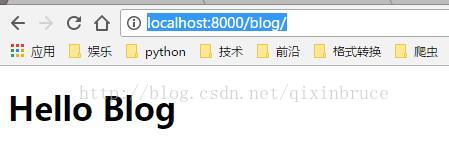
此时,打开浏览器,输入localhost:8000/blog,显示Hello Blog则表示模板配置成功:

特别注意:
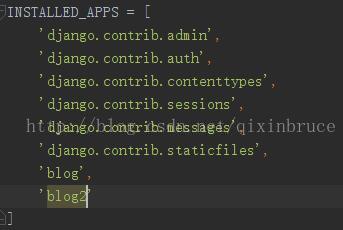
当存在多个应用时,setting.py中需要引入多个应用:

如果blog和blog2的html文件都命名为index.html,在运行项目时就不能正确的显示每个应用要展示的内容,需要用到下面的解决方法:
在templates文件夹中再新建一个子文件夹,把需要展示的页面放在子文件夹中:

并且修改views的路径:

这样就可以针对不同的项目正常展示了。