模板介绍:
1、{% extends ‘name.html’ %}
{% extends 'name.html' %}{% extends “name.html” %} 用来在子模板中将母模板的所有内容引用进来
2、{% block name %} {% endblock %}
{% block name %}{% endblock %}定义基础的标签,并且在html标签中定义多个block块,block由子模板引用同名的block块,并且决定是否要替换{% block name%}content{% endblock %}之间的内容
在每个{% block name%}内容{% endblock %}标签中可定义内容,也可以不定义内容,在{% extends ‘name.html’ %}引用的时候,如果引用了{% block name %}new_content{% endblock %}标签并重新定义了该标签中的内容,则block标签中的内容被替换,如果没有引用该标签,则内容为母模板block标签中定义的内容
3、{% include ‘name.html’ %}
{% include %} 标签允许在模板中包含其它的模板的内容
总结:
一般来说,在母模板中定义{% block name %}content{% endblock %}内容,content可填可不填,当子模板调用的时候,它在需要的时候可以替换{% block name%} {% endblock %}之间的内容,并且在子模板中,extends和block是一起使用的。如果在子模板中引用block块,则引用的块名称必须和母模板中定义的名称是一致的。
代码实例如下:
base.html(母模板)待会用于子模板的继承
<!DOCTYPE html>
<html>
<head>
<title>继承模板</title>
</head>
<body>
{% block line1 %}line1{% endblock %}
<p>这是第一条信息</p>
{% block line2 %}line2{% endblock %}
<p>这是第二条信息</p>
{% block line3 %}line3{% endblock %}
<p>这是第三条信息</p>
</body>
我们通过子模板的三种内容分别来调用母模板
一、子模板(test.html )直接调用母模板(base.html)
1、子模板代码:
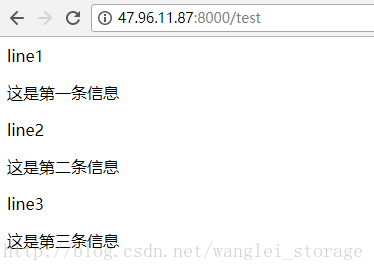
{% extends 'base.html' %}2、通过浏览器进行访问得到如下结果
3、说明
母模板中的信息被子模板完整调用,并且子模板没有重新引用block标签,所有内容都继承子母模板
二、子模板(test.html)调用的母模板(base.html)的同时替换block line1标签中的内容
1、子模板代码
{% extends 'base.html' %}
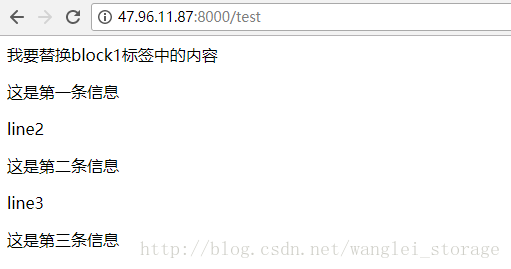
{% block line1 %}我要替换block1标签中的内容{% endblock %}2、通过浏览器进行访问得到如下结果
3、说明
母模板中的信息被子模板完整调用,并且子模板引用了block line1的标签,将母模板中的内容进行了替换
三、子模板(test.html)调用的母模板(base.html)的同时替换母模板block line1-3中的所有内容
1、子模板代码
{% extends 'base.html' %}
{% block line1 %}LINE1{% endblock %}
{% block line2 %}LINE2{% endblock %}
{% block line3 %}LINE3{% endblock %}2、通过浏览器进行访问得到如下结果
3、总结
母模板中的信息被子模板完整调用,并且子模板替换了母模板中所有标签中的内容,将所有的line替换成了大写LINE
四、子模板(test.html)调用的母模板(base.html)的同时替换{% block line1 %}{% endblock %},并使用{% include %}标签
1、子模板代码
{% extends 'base.html' %}
{% block line1 %}
{% include 'test1.html' %}
{% endblock %}子模板{% include ‘test1.html’ %} 模板中的代码
<a href="http://www.baidu.com">百度</a>
<a href="http://www.google.com">谷歌</a>2、通过浏览器进行访问得到如下结果
这个时候单击百度或谷歌即可跳转到对应的网站
3、总结
在子模板中调用{% block name %}{% endblock %}不仅可以只替换母模板中的content,也可以在子模板中定义{% include ‘name.html’ %}包含其他html的内容