Endless codes and endless bugs
When you write code, you may inadvertently introduce some hidden bugs, even if you test a large proportion of the codes to the maximum extent possible.It takes a sort of skill to write codes with bugs that are hidden or look like features, pass all processes (including testing and review), and are finally merged into the trunk.
This document describes how to fix code bugs when you have forgotten how they were written.
Code with hidden bugs
var request = require('request');
exports.handler = function(event, context, callback) {
console.log("event: " + event);
console.log('context: ', JSON.stringify(context));
const options = {
url: 'https://saweather.market.alicloudapi.com/spot-to-weather?area=%E6%B3%B0%E5%B1%B1&need3HourForcast=0&needAlarm=0&needHourData=0&needIndex=0&needMoreDay=0',
headers: {
Authorization: 'APPCODE 5d9129e294fc4f518793ae9f9a15dbff'
}
}
request(options, function (error, response, body) {
if (error || response.statusCode != 200) {
console.log("error " + error);
return
}
console.log(body.day_weether);
});
};The preceding is a sample code of a simple nodejs function. When you are getting to know Function Compute, you may write such a code to simply test the function use.However, after you publish the code, function timeout exception occurs.
Bold assumption and careful verification
When you have no idea about the cause of the bug, make the following assumptions boldly:
- The function code is wrong.
- The code logic is wrong.
- Function Compute has a problem.
To exclude the preceding three assumptions, use Fun Local to test the code locally:
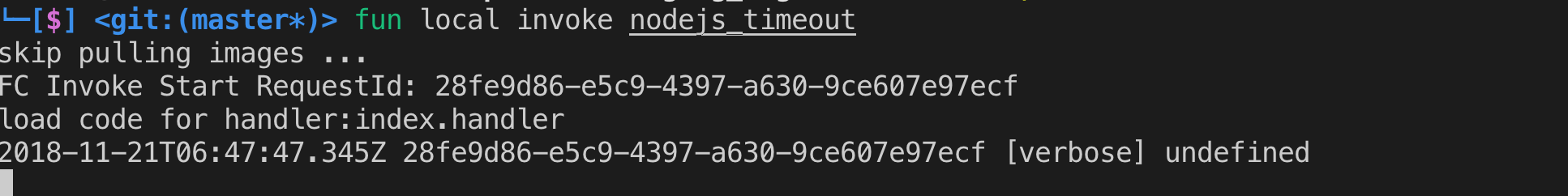
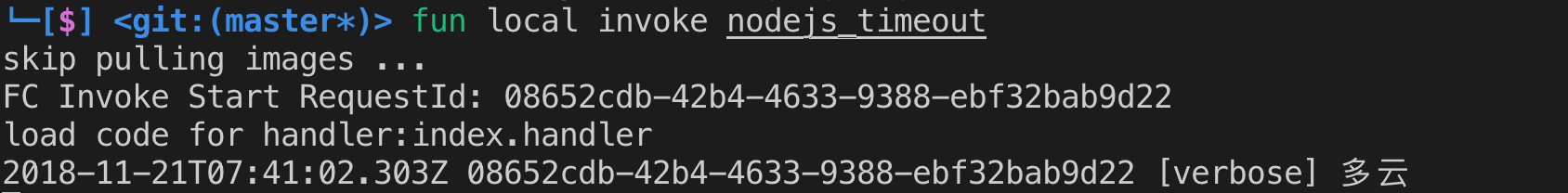
fun local invoke nodejs_timeoutThe following result is returned.

As you can see, the program gets stuck here. Assumption 3 is excluded.
Then, add certain logs or perform single-step debugging (here, single-step debugging is selected for simplicity) to further narrow the troubleshooting scope.
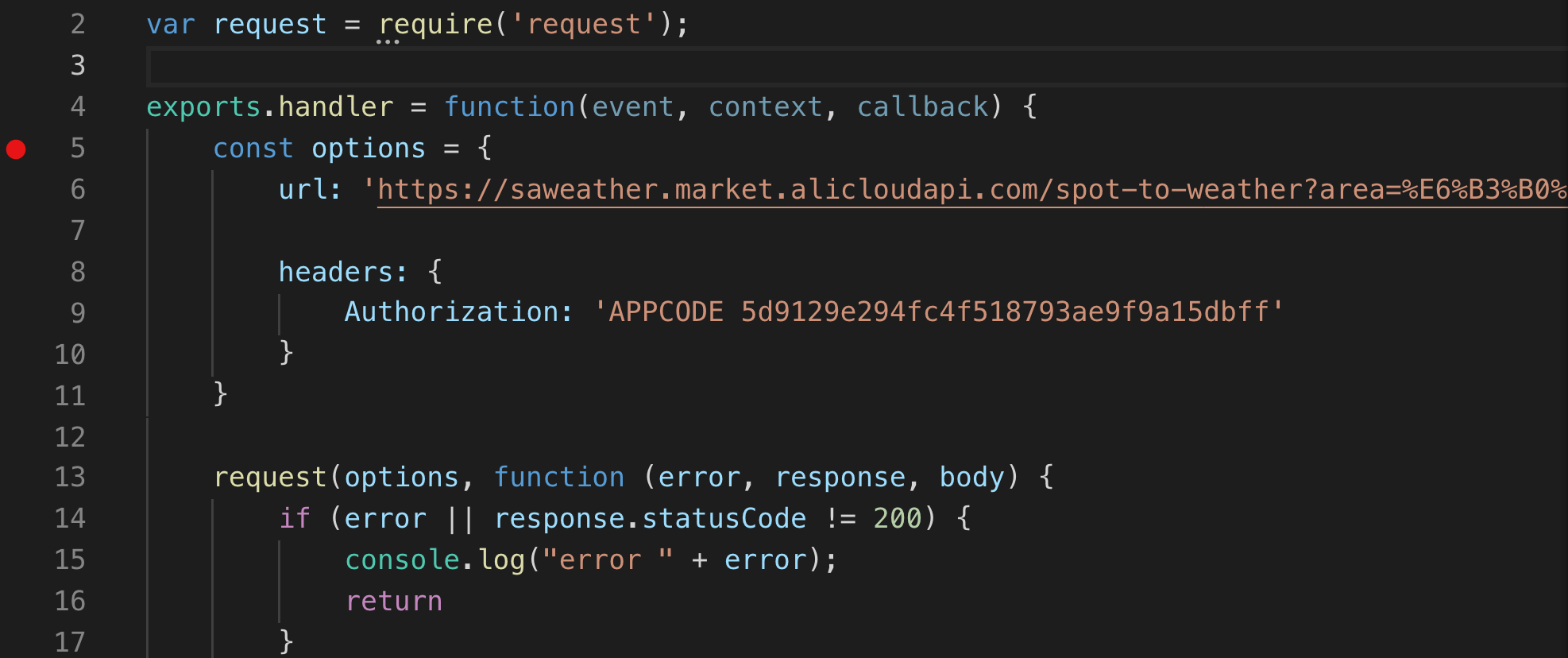
On VS Code, set a breakpoint on the sidebar:

Run the following command to run the function in debugging mode (for basic debugging methods, see(https://yq.aliyun.com/articles/672623)):
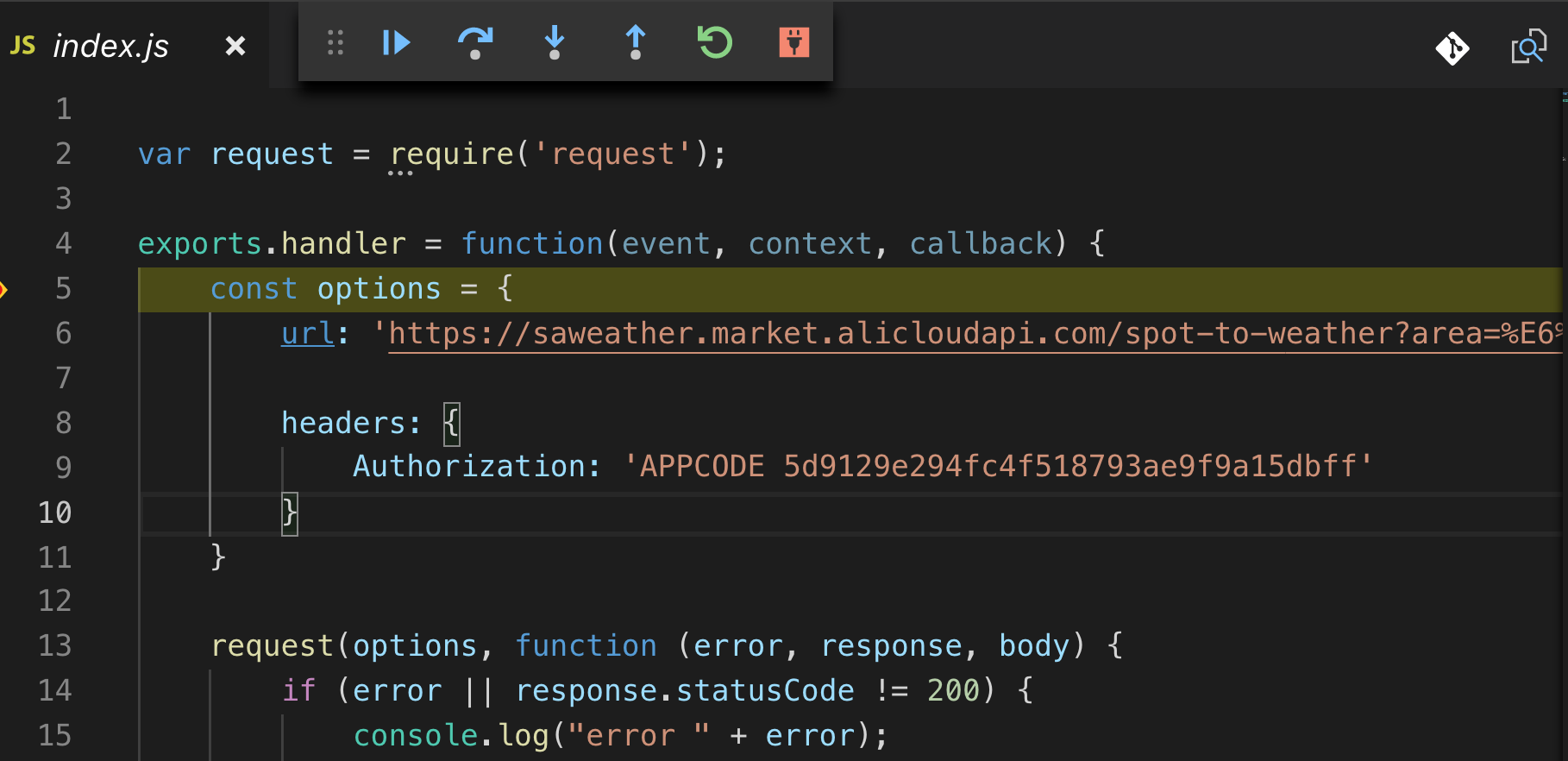
fun local invoke -d 3000 nodejs_timeoutClick the Start Debugging button on VS Code:

As you can see, the function is properly called and the code runs to the entry function.Assumption 1 is excluded.
Next, check whether assumption 2 is true.
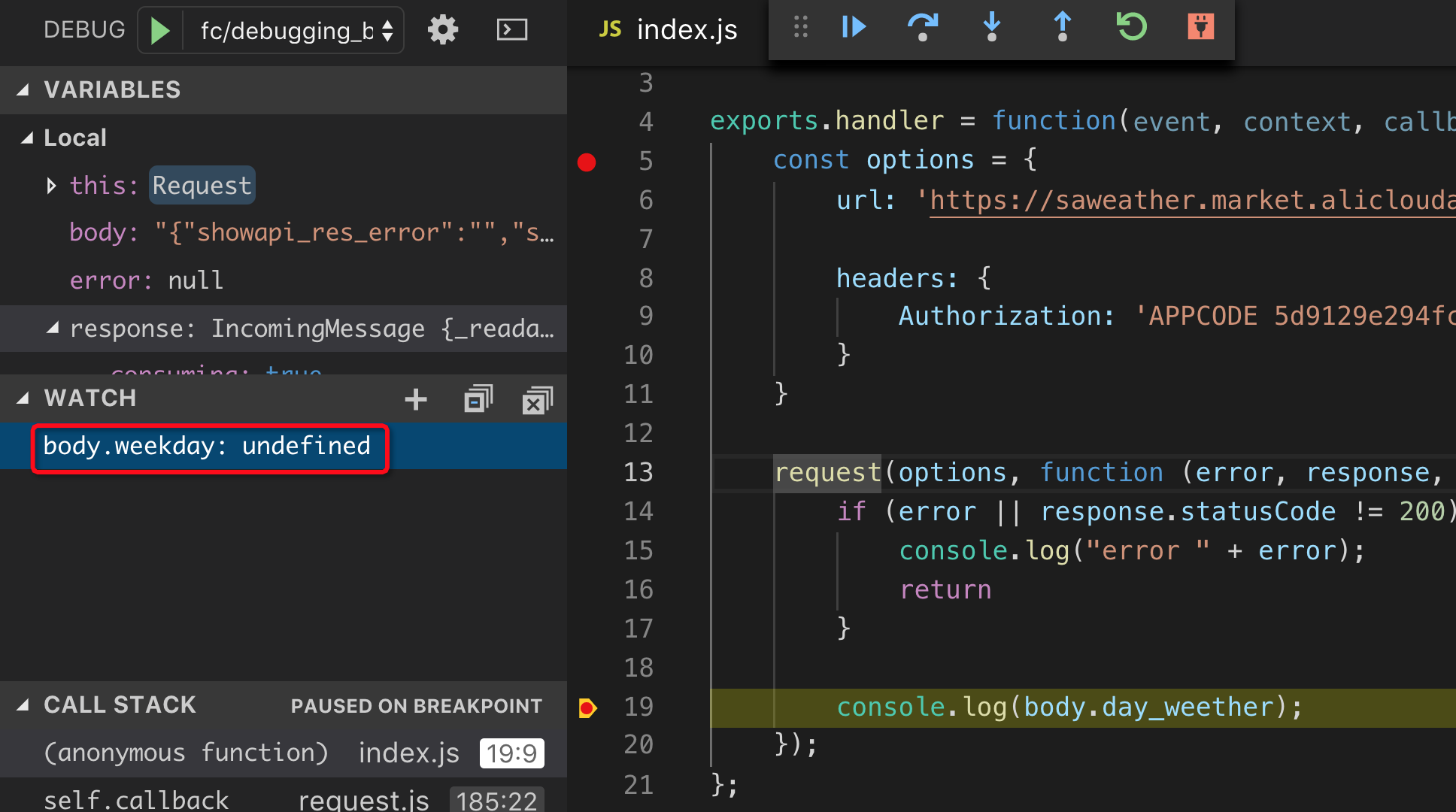
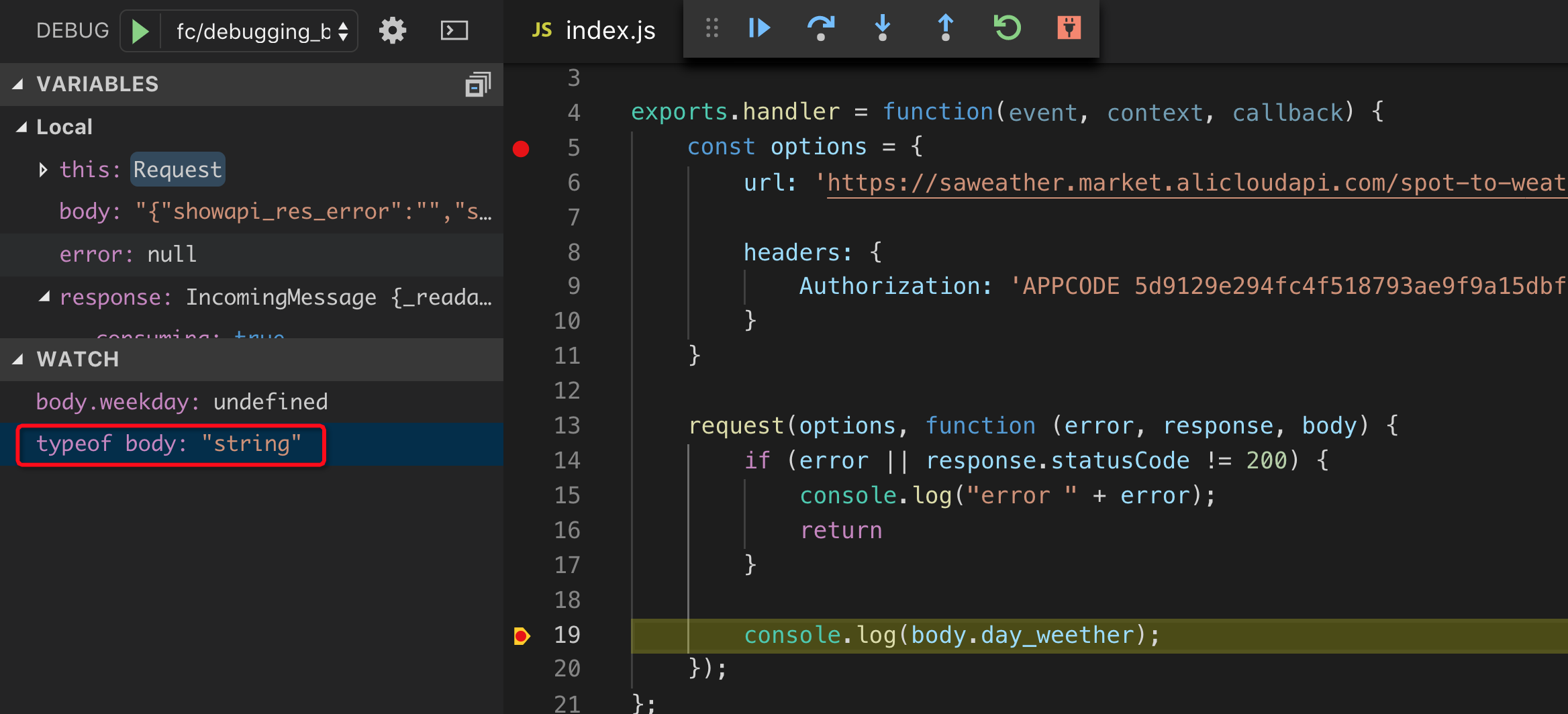
Set a breakpoint at the point of request. The code continues running to this point, and you can see the variable values on Fun Local.

As expected, the statusCode returned in the response to the HTTP request is 200.The body data is also as expected.
Run the body.weakday command in Watch.

The result is not as expected.
Take a closer look at the body object. Its display format is wrong. Use the typeof function to print the body type:

The body type is string.
It is incorrect.
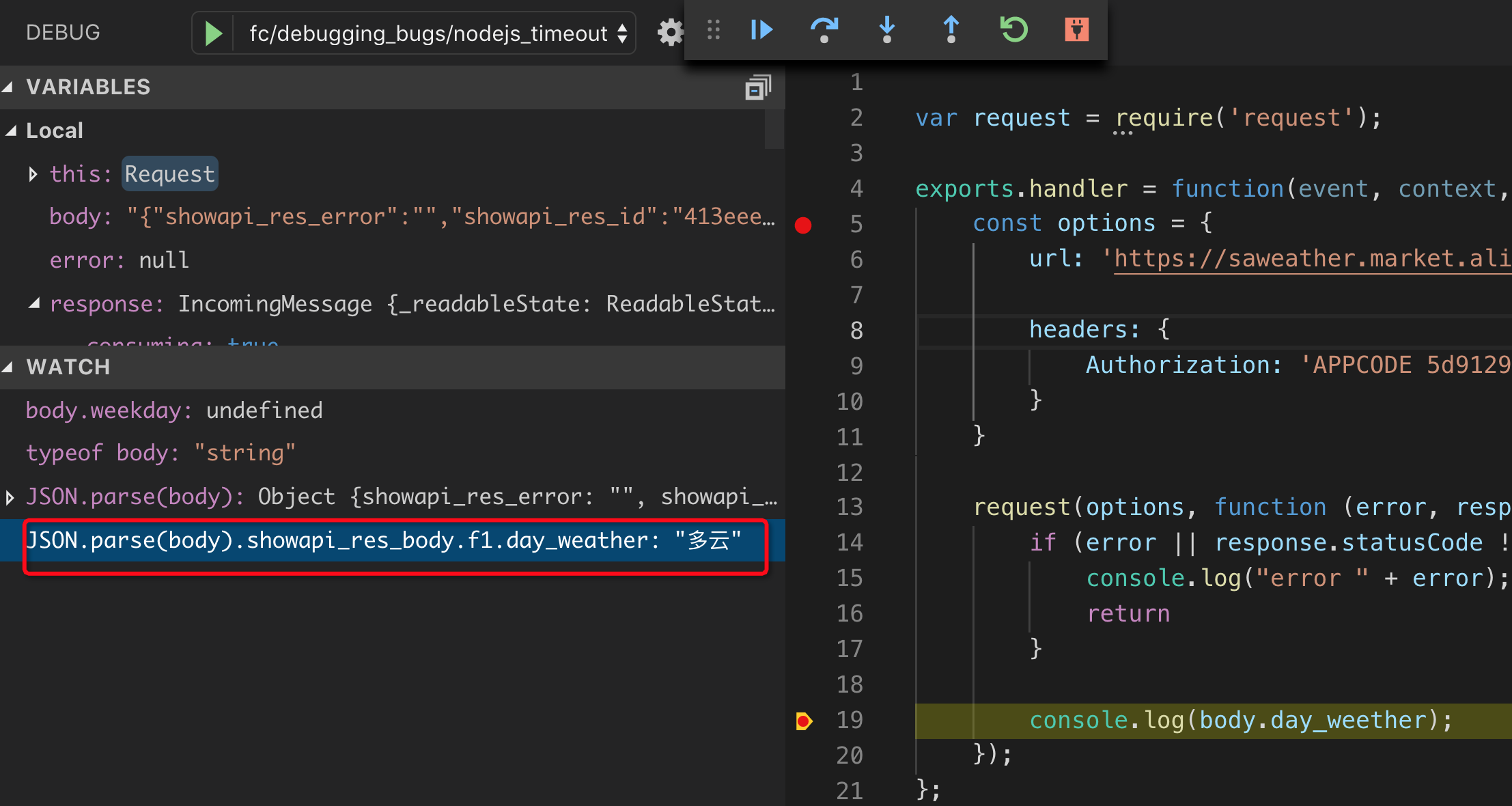
Change the body type to JSON.
After the body type is changed, it turns out to be even worse. day_weether is hidden deep in the content, instead of being directly under the body object.

Moreover, the word day_weether has a spelling mistake.The correct spelling is as follows:
JSON.parse(body).showapi_res_body.f1.day_weatherCheck the correct expression in Watch. The correct value is returned:

Paste the correct value into the code.
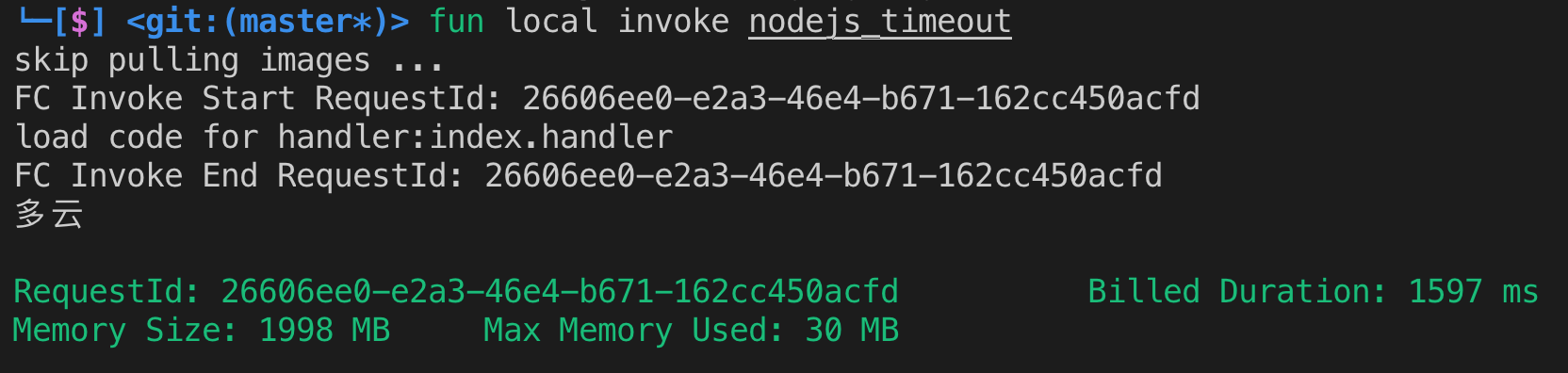
Run the function again. The following data is returned:

However, the function gets stuck here again and the timeout issue persists.
New findings at the dead end
Think about the preceding process.
Based on the preceding debugging result, the function runs and returns a correct result, but it does not end until the timeout. Open the Function Compute Nodejs Documentation and read it through quickly. You now have the answer.
Then, continue to fix the bug.
callback(null, JSON.parse(body).showapi_res_body.f1.day_weather);Then the result is correct:

There is one more thing you need to do for exception handling:
if (error || response.statusCode != 200) {
console.log("error " + error);
callback(error, null) ;
} Finally, you have the bug fixed.
Adequate preparations essential for a good job
The following three lessons can be learned from the preceding event:
- Be patient, careful, and diligent in the compilation of every code.Compiling the function code all at once may save time, but hidden bugs may exist and they might even fool you.
- You must read more documents.Read the relevant documents, for example, language documents for language use, library documents for the use of third-party libraries, and product documents for product use.If not, the code you write will likely be riddled with bugs. It is necessary to fully prepare for your work.
- Proficiency in Fun is of particular importance. Fun plays a great role in fixing bugs.However, compared to other debugging tools, it is easier to learn. Fun, especially its local debugging function. Considering Fun's great advantages, spend more time on Fun.
Note
This article was translated from 《开发函数计算的正确姿势 —— 排查超时问题》.