版权声明:免费免费 请勿收费 欢迎传播 https://blog.csdn.net/m0_37987402/article/details/86064995
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#main{
height: 500px;
border: 1px red solid;
width: 100%;
}
#main1{
height: 500px;
border: 1px red solid;
width: 100%;
}
</style>
<script type="text/javascript" src="E:/IdeaWorkSpace/MyLib/js/jquery-1.12.0.min.js"></script>
<script type="text/javascript" src="E:/IdeaWorkSpace/MyLib/js/echarts.min.js"></script>
<script type="text/javascript" src="E:/IdeaWorkSpace/MyLib/js/dataTool.js"></script>
<script type="text/javascript">
$(function() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var testData = [[-4450.50,25041.00,31060.00,38768.00,59358.50]];
option = {
title: [{
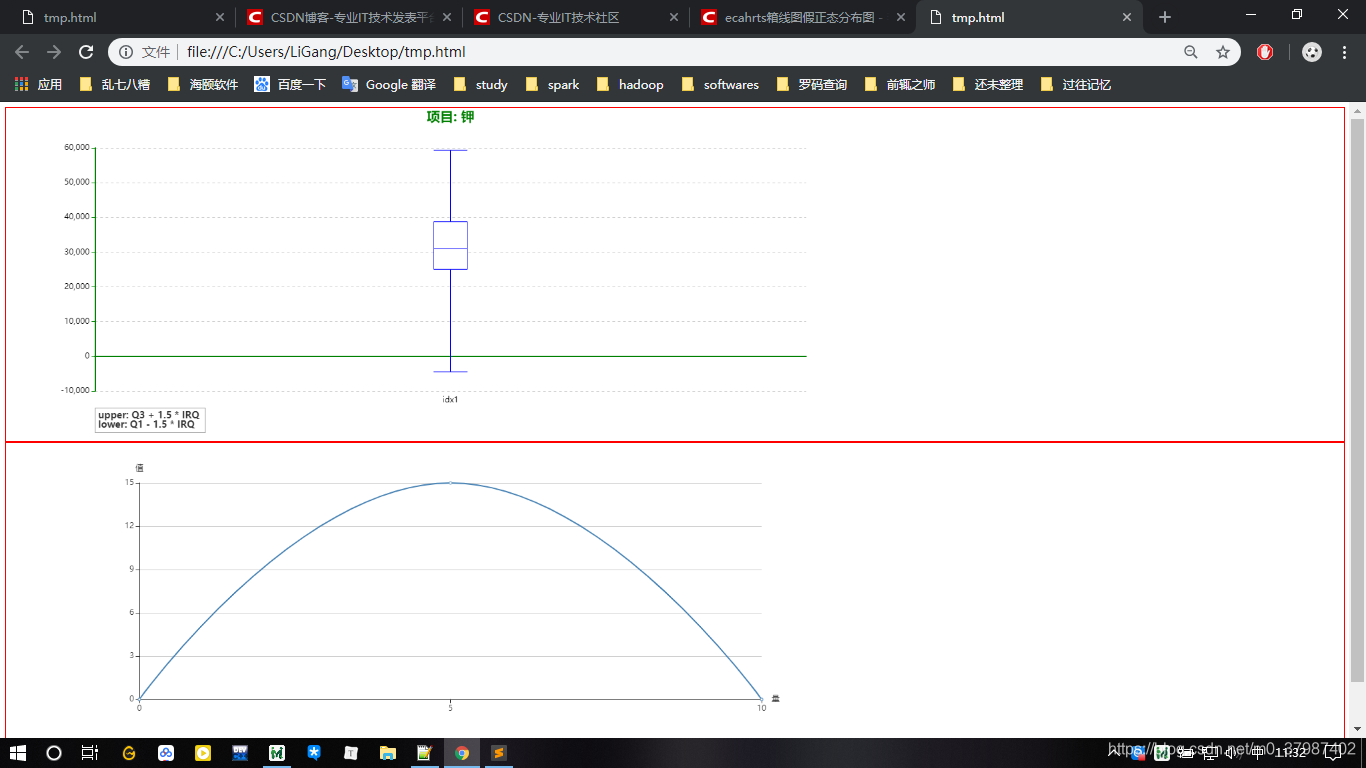
text: '项目: 钾',
left: 'center',
textStyle: {
fontSize: 20,
color: 'green',
},
},
{
text: 'upper: Q3 + 1.5 * IRQ \nlower: Q1 - 1.5 * IRQ',
borderColor: '#999',
borderWidth: 1,
textStyle: {
fontSize: 14
},
left: '10%',
top: '90%'
}
],
tooltip: {
trigger: 'item', //触发类型,数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
axisPointer: { //指示器类型。
type: 'shadow'
}
},
grid: { //直角坐标系网格。
//show: true,//default: false
left: '10%',
right: '10%',
bottom: '15%',
//borderWidth: 1,
//borderColor: '#000',
},
xAxis: { //X轴
type: 'category', //'category' 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
//data: data.axisData,
data: ['idx1'],
boundaryGap: true, //类目轴中 boundaryGap 可以配置为 true 和 false。默认为 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
nameGap: 30, //坐标轴名称与轴线之间的距离。
splitArea: { //坐标轴在 grid 区域中的分隔区域,默认不显示。
//show: true, //是否显示分隔区域
//interval: 'auto', //坐标轴分隔区域的显示间隔,在类目轴中有效
},
axisLabel: { //坐标轴刻度标签的相关设置。
//formatter: 'expr {value}', // 使用字符串模板,模板变量为刻度默认标签 {value}
show: true, //是否显示刻度标签。
//interval: 'auto', //坐标轴刻度标签的显示间隔,在类目轴中有效。
color: 'black',
},
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: true, //是否显示分隔线。默认数值轴显示,类目轴不显示。
lineStyle: { //分隔线样式
type: 'dashed', //分隔线线的类型。
},
},
axisLine: { //坐标轴轴线相关设置。
show: true, //是否显示坐标轴轴线。
//onZero:false,//X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上,只有在另一个轴为数值轴且包含 0 刻度时有效。
//symbol:'arrow', //轴线两边的箭头, 默认不显示箭头,即 'none'
lineStyle: { //轴线样式
width: 2,
color: 'green',
//opacity: 1, //图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
},
},
axisTick: { //坐标轴刻度相关设置。
show: true, //是否显示坐标轴刻度。
//alignWithLabel: true,//类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐,default: false
}
},
yAxis: { //y轴
type: 'value',
splitArea: { //坐标轴在 grid 区域中的分隔区域,默认不显示。
//show: true
},
axisLabel: { //坐标轴刻度标签的相关设置。
//formatter: 'expr {value}', // 使用字符串模板,模板变量为刻度默认标签 {value}
show: true, //是否显示刻度标签。
//interval: 'auto', //坐标轴刻度标签的显示间隔,在类目轴中有效。
color: 'black',
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed'
},
},
axisLine: {
show: true, //是否显示坐标轴轴线。
//onZero:false,//X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上,只有在另一个轴为数值轴且包含 0 刻度时有效。
//symbol:'arrow', //轴线两边的箭头
lineStyle: {
width: 2,
color: 'green',
},
},
},
series: [
{
name: 'boxplot',//箱形图
type: 'boxplot',
//legendHoverLink: true, //是否启用图例 hover 时的联动高亮。
//hoverAnimation: false, //是否开启 hover 在 box 上的动画效果。
itemStyle: { //盒须图样式。
//color: '#fff', //boxplot图形的颜色。 默认从全局调色盘 option.color 获取颜色
borderColor: 'blue', //boxplot图形的描边颜色。支持的颜色格式同 color,不支持回调函数。
},
data: testData,
tooltip: { //注意:series.tooltip 仅在 tooltip.trigger 为 'item' 时有效。
formatter: function(param) {
/*
第一个参数 param 是 formatter 需要的数据集。 格式如下:
{
//组件类型
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 处理过的数据项
data: Object | Array,
// 处理过的数据项
value: number | Array,
// 数据图形的颜色
color: string,
// 饼图的百分比
percent: number,
}
*/
return [
'簇名: ' + param.name ,
'upper: ' + param.data[5],
'Q3: ' + param.data[4],
'median: ' + param.data[3],
'Q1: ' + param.data[2],
'lower: ' + param.data[1]
].join('<br/>')
}
}
}
]
};
//myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
var myChart = echarts.init(document.getElementById('main1'));
//实际操作中 用的是 u 2u 3u 点 并将线转成平滑曲线 y值为定值
var yArr = [0,15,0];
var xArr = [0,5,10];
var option = {
tooltip: {
trigger: 'axis'
},
grid: { //直角坐标系网格。
//show: true,//default: false
left: '15%',
right: '15%',
bottom: '23%',
//borderWidth: 1,
//borderColor: '#000',
},
xAxis: {
name:'量',
type: 'category',
boundaryGap: false,
data: xArr
},
yAxis: {
name:'值',
type: 'value',
axisLabel: {
formatter: '{value}'
}
},
series: [
{
name:'值',
smooth:true,
type:'line',
color:'#4682B4',
data: yArr,
}
]
};
myChart.setOption(option);
});
</script>
</head>
<body>
<div id="main">
</div>
<div id="main1"></div>
</body>
</html>