页面导航功能无论是在app和web中都是一个极其常见的功能,如首字母导航,tabs导航等等。但是由于微信小程序无法都dom节点进行操作,所以怎么才能在小程序中快速的导航到用户的想要到达的地方呢。
那么下面我们就以A-Z的首字母导航来讲解一下吧!
Step1
首先,当然我们需要简单写出我们的页面,右侧为我们A-Z的导航栏,中间显示主要的内容,当然我们这里也简单的显示A-Z区域块,方便我们去辨别。Js中我们需要定义一下A-Z的数组,以便于我们遍历到页面中。
Js初始数据
/**
* 页面的初始数据
*/
data: {
// 首字母导航
initial: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
// 节点信息
node:[]
},
wxml代码
<view class="navigation-container">
<!-- 显示内容 -->
<view class="main-content">
<view id="{{item}}" class="content" wx:for="{{initial}}" wx:key="index">
<text>{{item}}</text>
</view>
</view>
<!-- 导航条 -->
<view class="navigation-bars">
<scroll-view scroll-y>
<view class="navigation-bars-initial" wx:for="{{initial}}" wx:key="index" catchtap='goToNode' data-index="{{index}}">{{item}}</view>
</scroll-view>
</view>
</view>
wxss代码
.main-content{
width: 100%;
}
.content {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 200rpx;
border-bottom: 1rpx solid #eeeeee;
}
.navigation-bars{
z-index: 2;
position: fixed;
top:0;
right: 0;
}
.navigation-bars-initial {
display: flex;
justify-content: center;
align-items: center;
font-size: 28rpx;
}
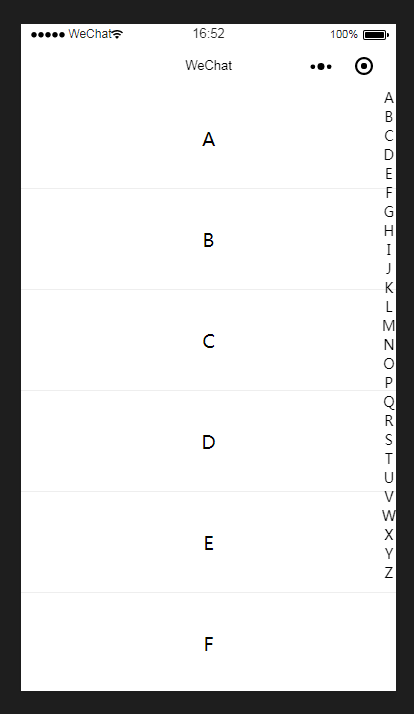
页面效果如图

Step2
接下来,我们就需要获取到节点的信息,虽然微信小程序上无法对dom节点进行操作,但是获取节点的信息还是可以通过微信的api获取的,然后保存一下我们获取到节点信息。
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getNodeInfo();
},
/**
* 获取节点信息
*/
getNodeInfo:function(){
let that = this;
let query = wx.createSelectorQuery().in(that)
for (let i in that.data.initial) {
query.select('#' + that.data.initial[i]).boundingClientRect();
}
query.exec(function (res) {
that.data.node = res
})
},
微信可以通过定义ID或者类名获取到对应的节点的信息,因此有wxml的代码中我是给了内容节点ID,以便于获取到对应的节点信息。
获取到的信息大致如图

获取节点信息必须在onLoad,onReady,onShow事件执行,如果遍历的节点高度是一致的话,还可以通过计算节点高度的方式来计算我们需要的高度。但是如果节点高度不固定,当我们点击时再去获取高度时就会乱掉,因为获取节点的top值是根据当前节点到手机的顶端的top值,而并非距离父级的高度的值,因此我们需要在最最初始的页面状态下获取完所有的节点信息top值。
注意:
1.query.exec()方法是能够一起拿到你获取的节点,然后返回到一个数组给你,因此我们上面通过遍历A-Z数组来,就能够一次性获取到所以节点信息的数组。
2.获取到的节点信息的top值是根据当前节点距离手机屏幕高度的top值,而并非当前节点距离父级的顶部的top值。
Step3
最后我们就只需要给右侧导航栏点击事件,然后通过wx.pageScrollTo的办法去到对应的高度。
由于这里节点是遍历出来的,因此我们在html中可以给到对应的index下标值来快速的判断,当然这里我们也要通过节点ID进行对应的判断。
/**
* 去到对应的节点
*/
goToNode:function(e){
let that = this;
wx.pageScrollTo({
scrollTop: that.data.node[e.currentTarget.dataset.index].top,
duration: 300
})
},
到这里我们就可以通过点击右侧的导航栏进行对应的去到节点的高度,更加方便简洁去让用户操作。当然,我们这里并没有对滚动的效果做一个快慢的处理,如果有对应的需求,我们也可以做出不一样的滚动效果。
注意:pageScrollTo不会超出到底部
小程序也可以实现页面导航的一些效果,能够提升用户的体验,相对应的是比web端和app端复杂那么一点点,但是也是实现了同样的效果。
以上!