版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/haibo0668/article/details/86220767


<div class="layui-form-item">
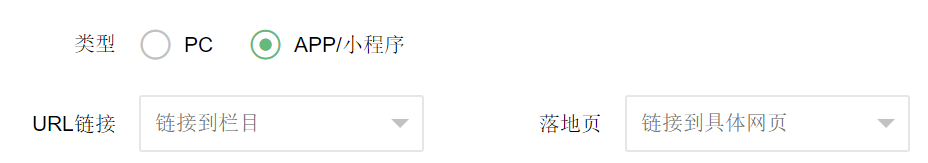
<label class="layui-form-label">类型</label>
<div class="layui-input-block">
<input type="radio" name="type" lay-filter="type" value="0" title="PC" {if $rs.type==0}checked{/if}>
<input type="radio" name="type" lay-filter="type" value="1" title="APP/小程序" {if $rs.type==1}checked{/if}>
</div>
</div>
<div class="layui-form-item" id="pc_url">
<label class="layui-form-label">URL链接</label>
<div class="layui-input-block">
<input type="text" name="url" value="{$rs.url}" placeholder="输入链接" autocomplete="off" class="layui-input" >
</div>
</div>
<div class="layui-form-item" id="app_url" style="display: none;">
<div class="layui-inline">
<label class="layui-form-label">URL链接</label>
<div class="layui-input-inline">
<select name="url1" lay-filter="url1" lay-verify="required">
<option value="">链接到栏目</option>
{volist name="menu_rs" id="vo"}
<option value="{$vo.id},{$vo.controller}">{$vo.title}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">落地页</label>
<div class="layui-input-inline">
<select name="url2" id="url2" >
<option value="">链接到具体网页</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
</div>
<script>
layui.use(['element','form','jquery'], function(){
var form = layui.form
,element = layui.element
,$= layui.$;
form.on('radio(type)', function(data){
// console.log(data.value); //被点击的radio的value值
if(data.value == 1){
$("#app_url").show();
$("#pc_url").hide();
}else{
$("#pc_url").show();
$("#app_url").hide();
}
});
});
</script>