- 顶级对象 : 文档的对象 document
* 元素: 页面上所有的标签 element
* 节点: 页面上所有的内容(标签, 属性, 文本(文字, 换行, 空格)) node
* 根元素: html标签
*
* 节点的属性
* .nodeType : 节点的类型 : 1–标签 2-属性 3-文本
* .nodeName: 节点的名字: 大写的标签名字–>标签节点 小写的属性名字—>属性的节点
* #text—> 文本的节点
* .nodeValue: 节点的值 : null—>标签节点 属性的值—>属性节点 文本的内容–>文本节点
//第一个子节点
console.log(u.firstChild); // 在ie8中 显示的是第一个子元素
//第一个子元素
console.log(u.firstElementChild); // 在ie8中 不支持
//最后一个子节点
console.log(u.lastChild);// 在ie8中 显示的是最后一个子元素
//最后一个子元素
console.log(u.lastElementChild);// 在ie8中 不支持
console.log("================================================")
//获取前一个兄弟节点
console.log(u.previousSibling) ; // 在ie8中 显示的是前一个兄弟元素
//获取前一个兄弟元素
console.log(u.previousElementSibling); // 在ie8中 不支持
//获取后一个兄弟节点
console.log(u.nextSibling); // 在ie8中 显示的是后一个兄弟元素
//获取后一个兄弟元素
console.log(u.nextElementSibling); // 在ie8中 不支持
/*
* 总结: 凡是获取元素和节点, 在谷歌和火狐 都支持
* 从子节点和兄弟节点开始, 获取节点的代码 在ie8中 得到的元素
* 获取元素的代码, 得到的是undfined
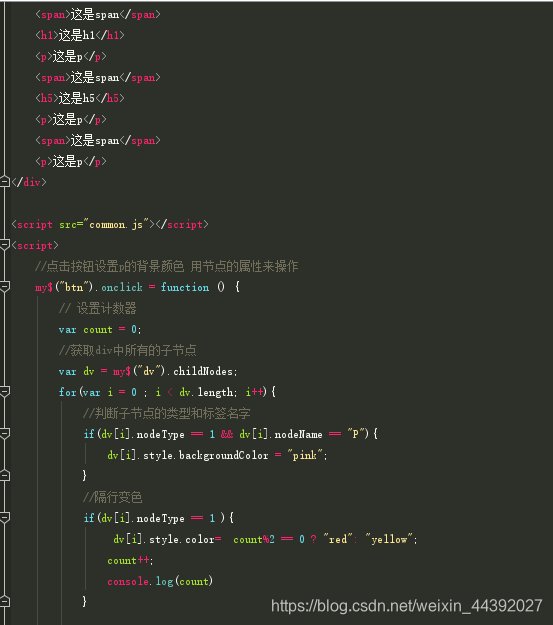
小案例