版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zhaostrong/article/details/80807546
React Native 旅程开始
-
由于公司业务发展自己开始介入React Native 对于我这个小白来讲,光光安装环境居然用了5个小时。首先先介绍下我是一名Android 开发工程师,同时也是一名吃鸡选手。不知道从什么时候起,感觉自己好迷茫,不知道自己该学些什么,感觉自己什么都会啊。迷茫无所适从现在我的想法是先适应公司的需求吧,毕竟生存是第一位的。 -
在这里总结下自己遇到的问题,首先自己按照RN的中文文档进行环境配置
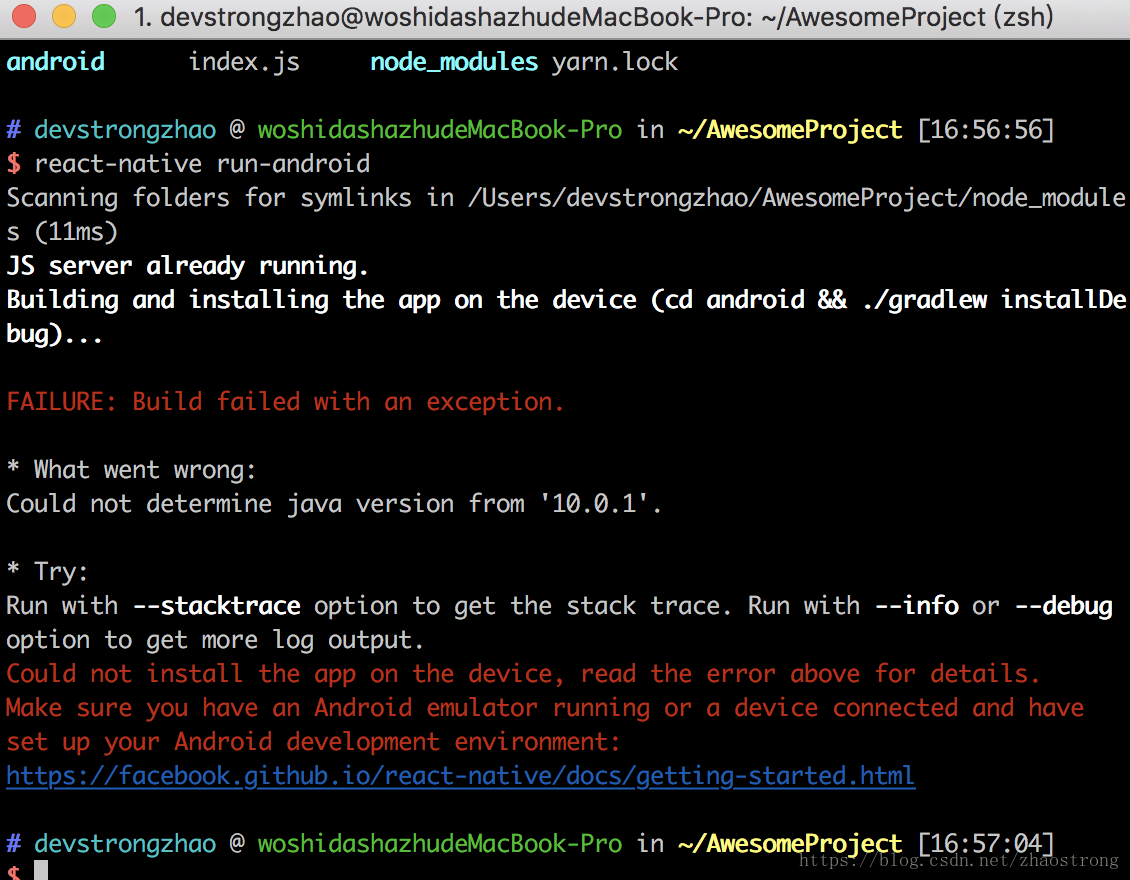
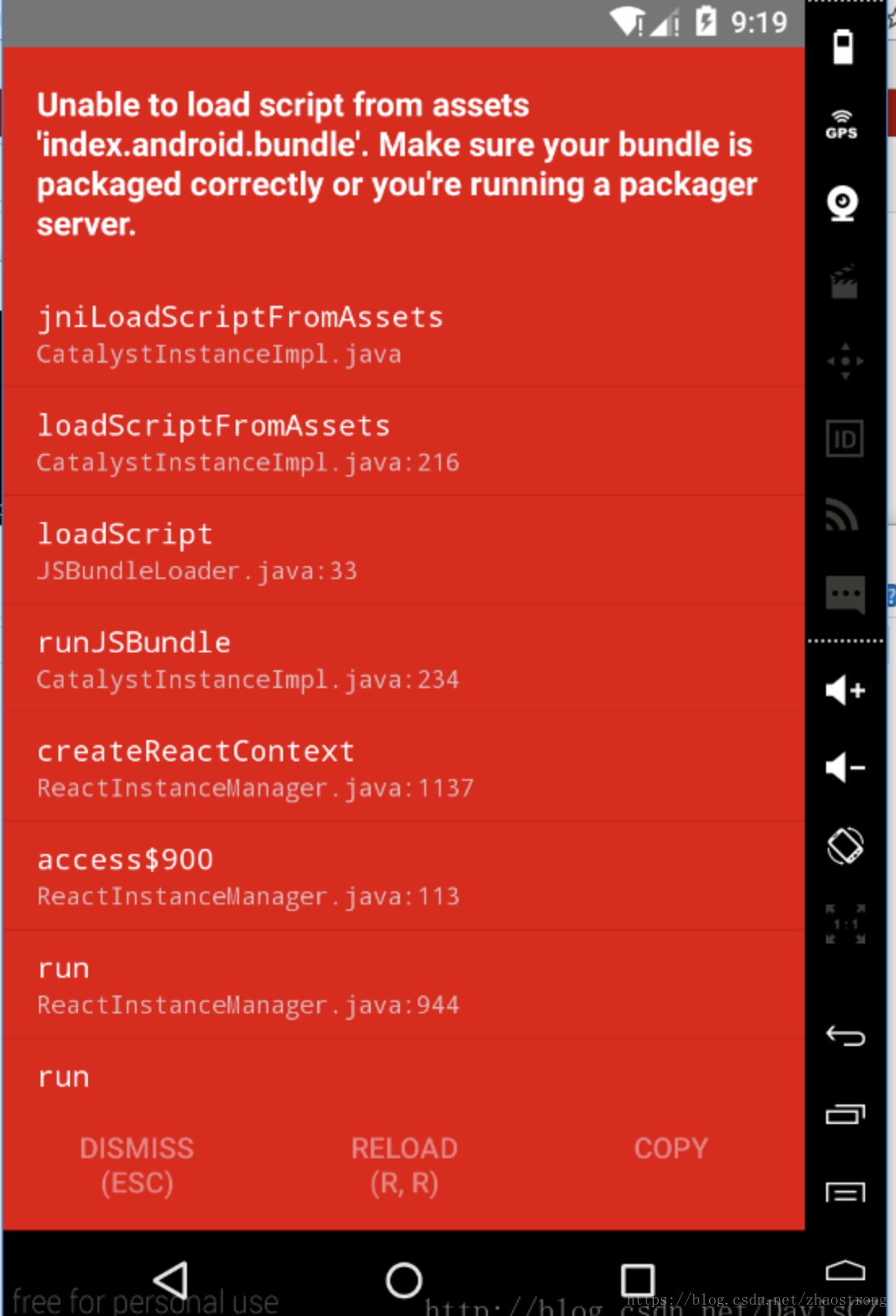
https://reactnative.cn/docs/0.51/getting-started.html 按照文档配置完成之后到 了做后一步的时候安装app到手机端时,出现一个问题,当是我觉得那尼!!!怎么可能我是按照文档来的啊?当时自己想的是问做RN的同事,结果也不了了之可能都太忙了。问题如下
我的解决办法:
-
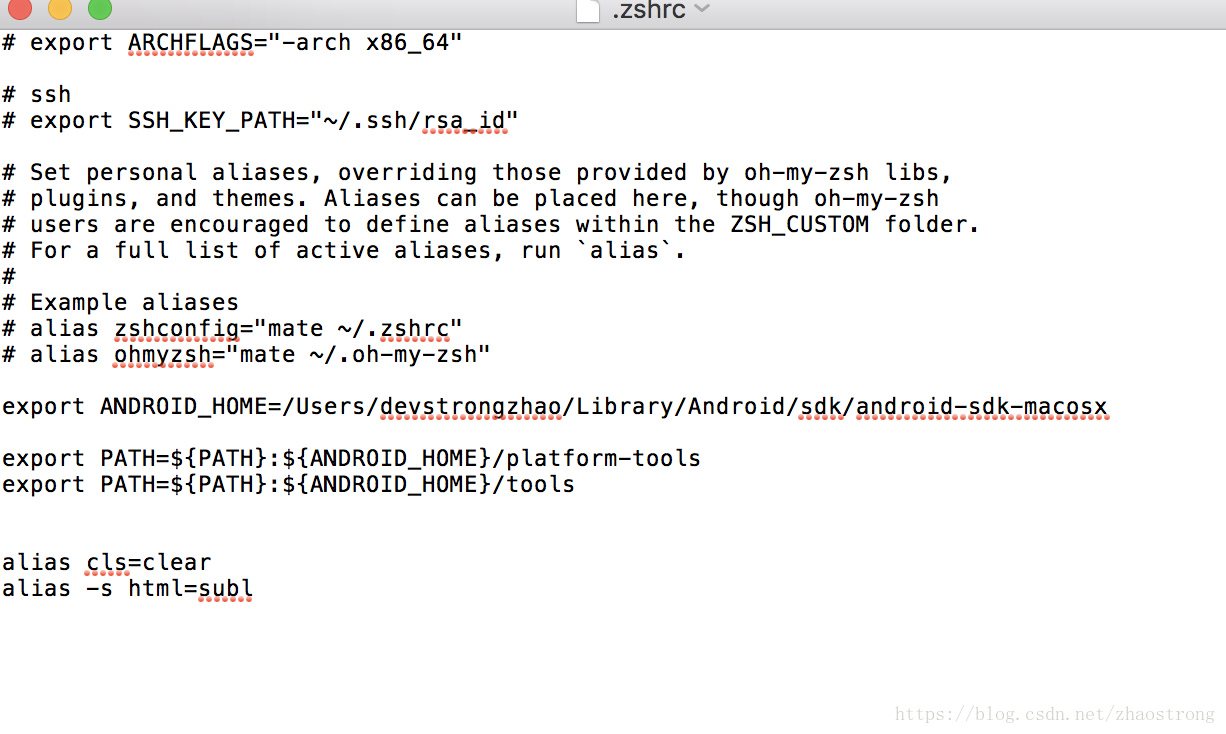
首先检查环境变量PATH
添加android sdk path
由于我使用的zsh所以我需要打开zsh的配置文添加配置
之后安装还是爆出一样的错误:然后查询资料之后说是有可能没有权限之后我又在项目的根目录添加权限如下:
在项目下运行 就是为android文件夹下的gradlew命令 添加权限chmod 755 android/gradlew
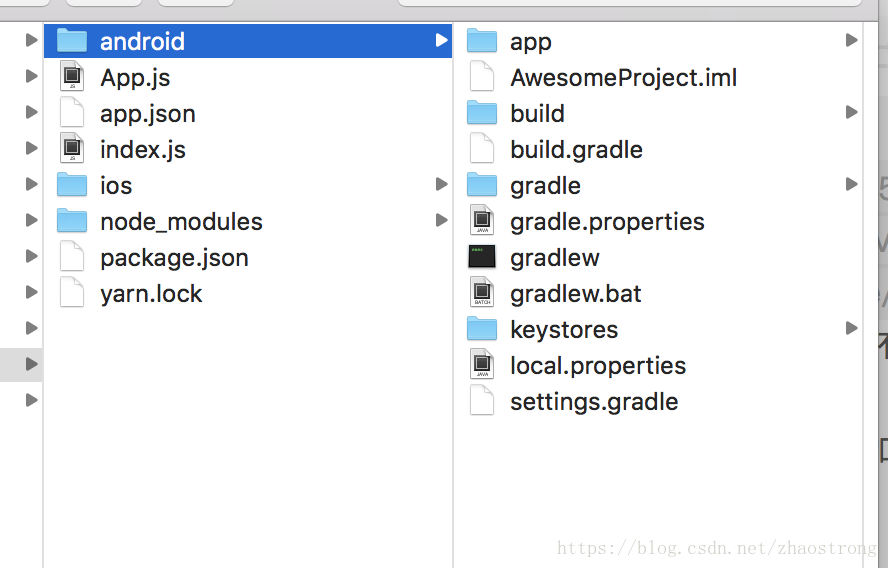
之后在试了一次还是不行,查询资料之后得知,可以用Android studio 打开项目下的android 文件夹如下:
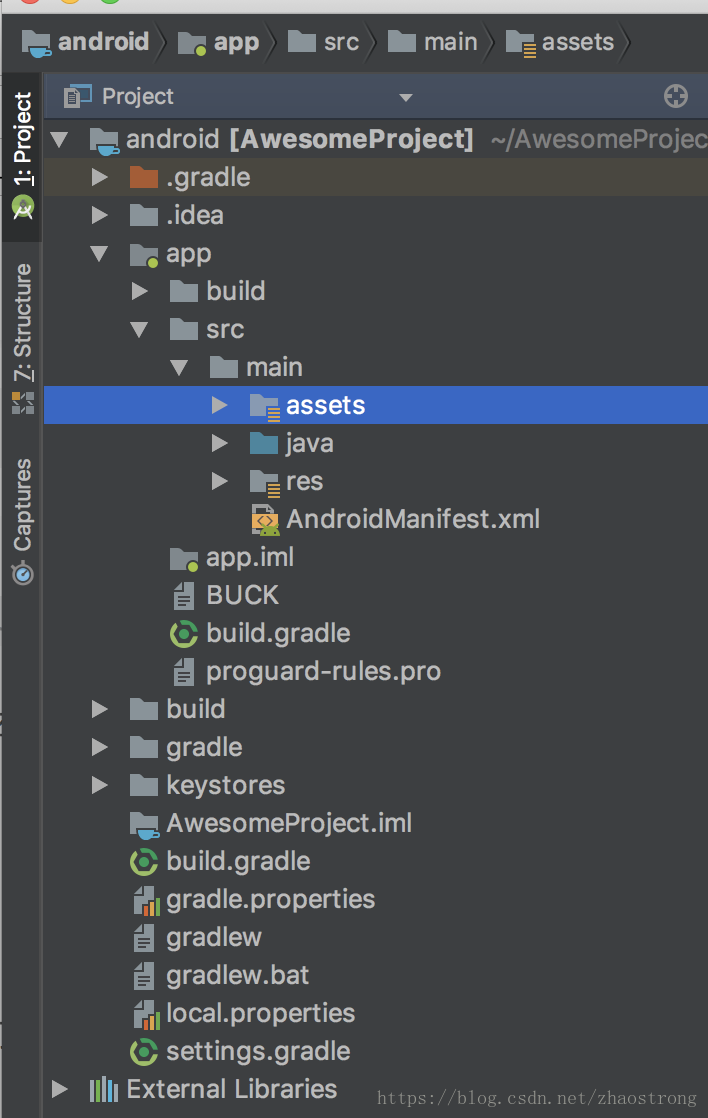
- 打开之后看见了Android 的项目结构,但是缺少assets资源文件然后在main文件夹下新建一个空的assets文件夹
本以为这就没事了,结果和失望一样的错误
查询资料得知需要更改下
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res然后在运行惊喜的发现成功了!仅此记录我学习的经历。