
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
window.function(){
var btns=document.getElementsByTagName("button");
var inps=document.getElementsByTagName("input");
function all(flag){
for(var i=0;i<inps.length;i++){
inps[i].checked=flag;
}
}
btns[0].onclick=function(){
all(true);
};
btns[1].onclick=function(){
all(false);
};
btns[2].onclick=function(){
for(var j=0;j<inps.length;j++){
inps[j].checked==true?inps[j].checked=false:inps[j].checked=true;
}
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
margin: 100px auto;
}
</style>
</head>
<body>
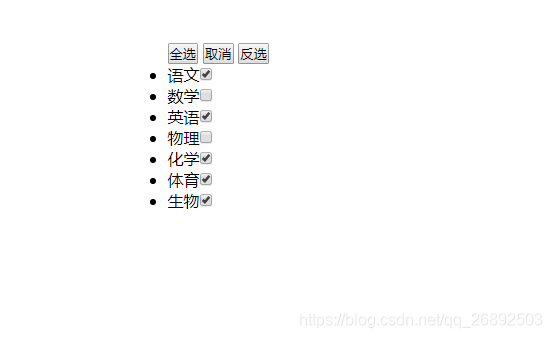
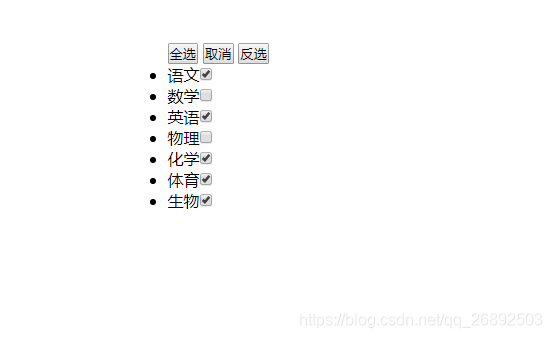
<div class="box">
<div class="top">
<button>全选</button>
<button>取消</button>
<button>反选</button>
</div>
<ul>
<li> 语文<input type="checkbox"/></li>
<li> 数学<input type="checkbox"/></li>
<li> 英语<input type="checkbox"/></li>
<li> 物理<input type="checkbox"/></li>
<li> 化学<input type="checkbox"/></li>
<li> 体育<input type="checkbox"/></li>
<li> 生物<input type="checkbox"/></li>
</ul>
</div>
</body>
</html>