- 多重判断时使用Array.includes()
function test(fruit) { if (fruit == 'apple' || fruit == 'atrawberry') { console.log('red') } }以上写法并没有问题,但是如果有更多的名字叫cherry和cranberries需要加入判断的时候,我们就需要用更多的||来拓展条件语句。因此,
function test (fruit) { const arrFruit = ['apple','atrawberry','cherry','cranberries']; if (arrFruit.includes(fruit)){ console.log('red'); } }代码更整洁
-
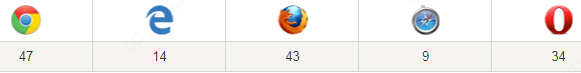
兼容性:ie浏览器、360浏览器都不兼容;
 兼容的浏览器
兼容的浏览器
Array.includes()方法兼容性
猜你喜欢
转载自blog.csdn.net/XmissR/article/details/86135791
今日推荐
周排行