话不多说直接上代码:
一、建立地图
创建地图对象;设立中心点以及地图级别。
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 12);二、添加地图事件
地图事件:添加了滚轮缩放。
map.enableScrollWheelZoom(true)三、获取行政区域
构造函数Boundary;
get方法,获取行政区域的边界。
rs是获取到的结果。
获取到边界的点数组后,添加一个多边形覆盖物。
points为一系列点的数组,系统自动展示points里所有点。
function getBoundary(){
var bdary = new BMap.Boundary();
var name = document.getElementById("districtName").value;
bdary.get(name, function(rs){ //获取行政区域
map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
for(var i = 0; i < count; i++){
var ply = new BMap.Polygon(rs.boundaries[i],
{strokeWeight: 2, //设置多边形边线线粗
strokeOpacity: 1, //设置多边形边线透明度0-1
StrokeStyle: "solid", //设置多边形边线样式为实线或虚线,取值 solid 或 dashed
strokeColor: "#ff0000", //设置多边形边线颜色
fillColor: "#00ffff", //设置多边形填充颜色
fillOpacity:0.01 //设置多边形填充颜色透明度0-1 注:标红的地放你们可以去掉看一下效果,自己体验一下
}); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
map.setViewport(ply.getPath()); //调整视野四、图片效果图:
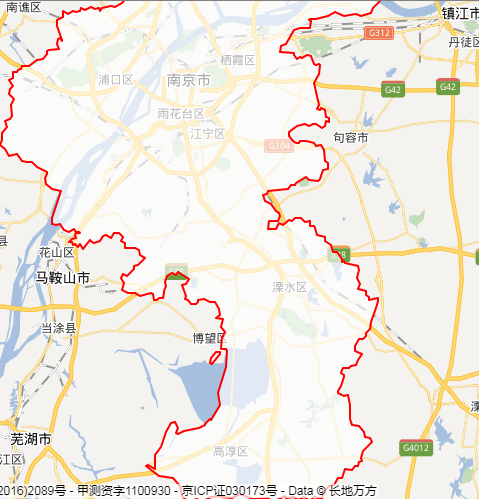
1.红色部分直接复制的效果图:

2.改变红色部分的代码或去掉的效果图:
fillColor: "#00ffff", //设置多边形填充颜色
fillOpacity:1 //设置多边形填充颜色透明度
//注:将透明度修改成1的效果是白幕区变fillColor设置的颜色,去掉就是下面的效果 
五、完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取地区轮廓线</title>
<style type="text/css">
body{font-size:13px;margin:10px}
#container{width:800px;height:500px;border:1px solid gray}
</style>
</head>
<body>
<div id="container"></div>
<br />
输入省、直辖市或县名称:<input type="text" id="districtName" style="width:80px" value="南京市">
<input type="button" onclick="getBoundary()" value="获取轮廓线">
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 12);
map.enableScrollWheelZoom(true)
function getBoundary(){
var bdary = new BMap.Boundary();
var name = document.getElementById("districtName").value;
bdary.get(name, function(rs){ //获取行政区域
map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
for(var i = 0; i < count; i++){
var ply = new BMap.Polygon(rs.boundaries[i],
{strokeWeight: 2, //设置多边形边线线粗
strokeOpacity: 1, //设置多边形边线透明度0-1
StrokeStyle: "solid", //设置多边形边线样式为实线或虚线,取值 solid 或 dashed
strokeColor: "#ff0000", //设置多边形边线颜色
}); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
map.setViewport(ply.getPath()); //调整视野
}
});
}
</script>
</body>
</html>