版权声明:转载请注明出处: https://blog.csdn.net/qq_38262910/article/details/86062765
问题背景
A页面有代码
<view>
<button>点击我</button>
........ //此处省略n行
</view>
B页面也有相同代码
<view>
<button>点击我</button>
.......
</view>
那么我们使用传统的在每个页面中写这些相同的代码是不是会感觉既繁琐代码又多呢?使用模板就可以很好的解决了这个问题
模板使用
模板复用:也就是说写一个模板,我们就可以在很多页面如A,B,C,D等页面使用。
,不仅仅是复用,还能让我们很好的对代码进行维护
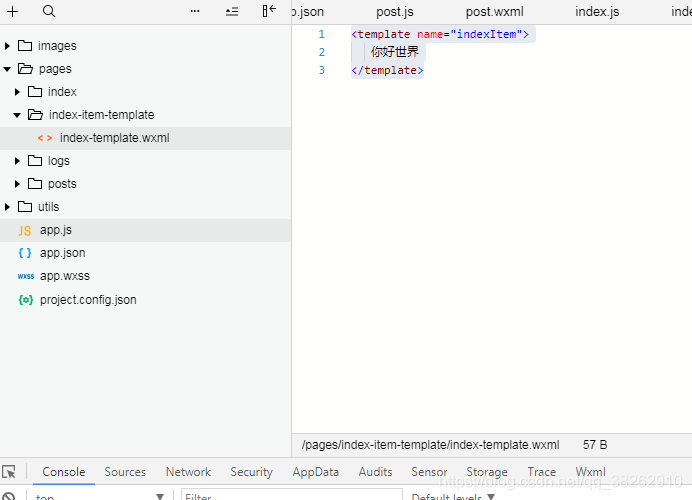
1.编写模板代码
我们可以创建一个新目录,里面放一个.wxml文件,文件代码
<template name="indexItem">
你好世界
</template>

其中name=“indexItem” 是模板的名字
2.模板引入
在想使用模板的页面引入
<import src="/pages/index-item-template/index-template.wxml" />
src=“模板文件路径”
3.使用
is=“模板名字”
<template is="indexItem"></template>
想使用哪个模板,就给哪个模板的名字就行啦