废话不多说,下面是官方定义的小程序
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
张小龙说:小程序是一种不需要下载安装即可使用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或搜一下即可打开应用。也体现了「用完即走」的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。(其实小程序怎么说呢,这个概念本来就有,以前的H5的轻应用就是这个意思,只是微信的用户基数,让小程序火起来的)
特点:
- 用户可便捷地获取服务,不用安装,即开即用,用完就走。省安装时间,不占用桌面。
- 可以跨平台(同时支持ios和android),降低开发成本,推广更容易更简单。
- 体验虽然不能媲美原声app,但综合考虑还是不错的。
- 启动应用速度快,接近原生APP。
建议:小程序和react native差不多,最主要的是js,css,两个学明白了,小程序基本就信手拈来。
注册、登录、认证、获取AppID
注册登录就不说了,正常的流程而已
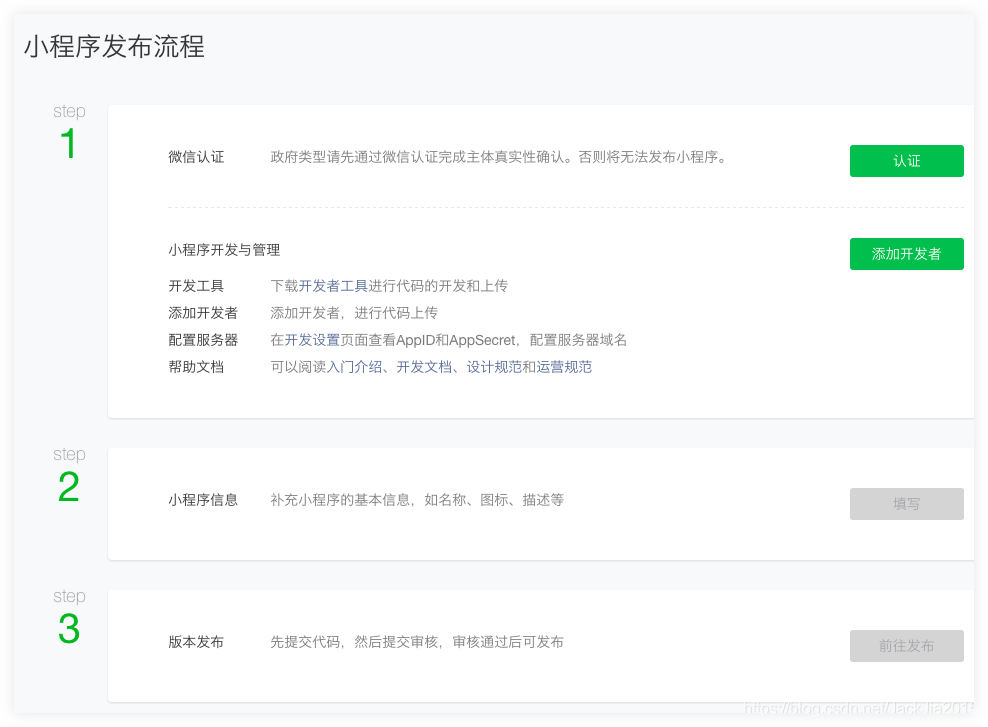
下面说一说我们怎么获取AppID,登录后的页面

认证和添加开发者,自己操作,随便后期都是可以修改的
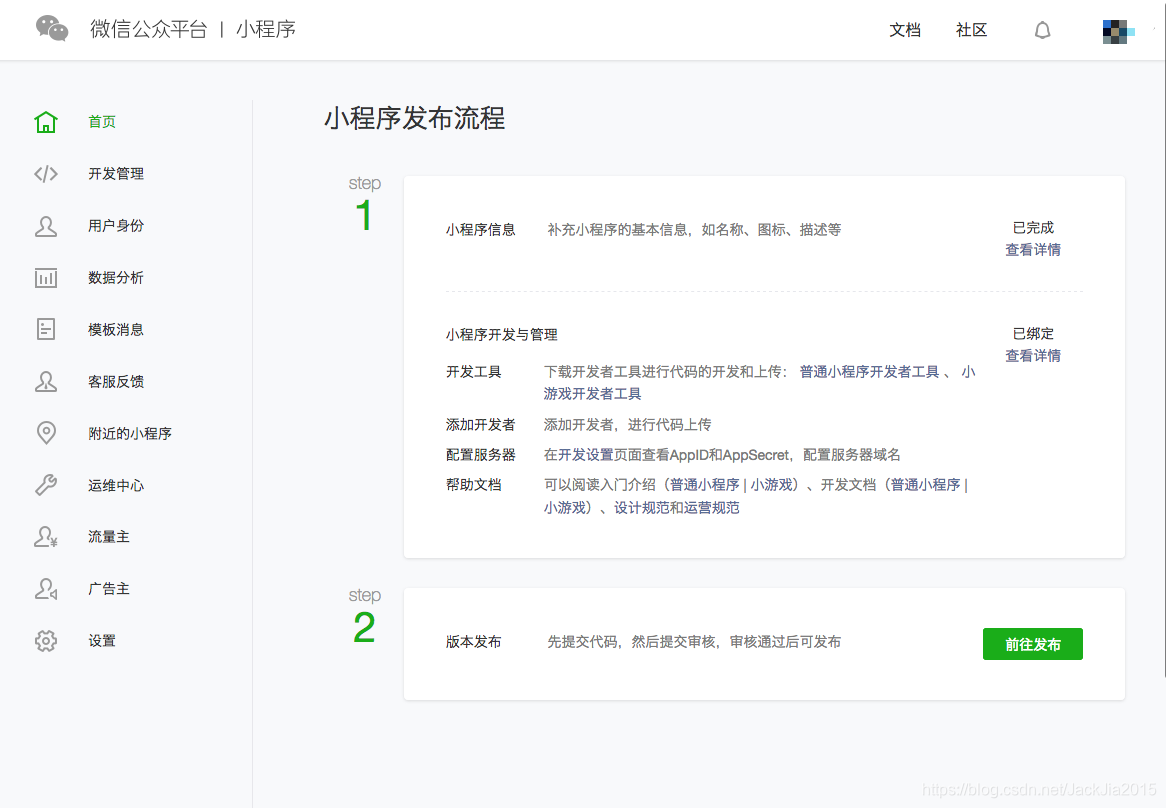
认证小程序和添加开发者后页面

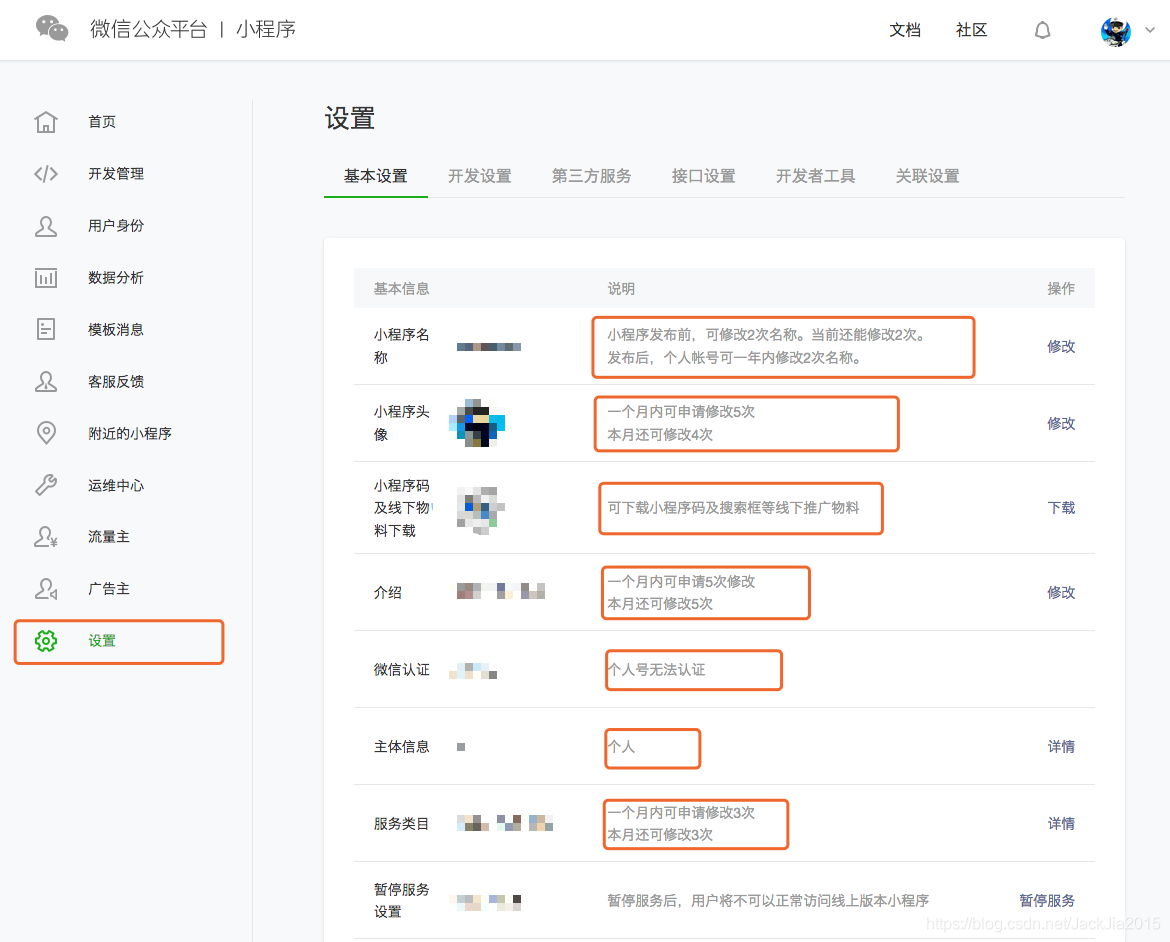
点击设置,基本设置里都是认证时填的信息,可以修改但有相应的次数

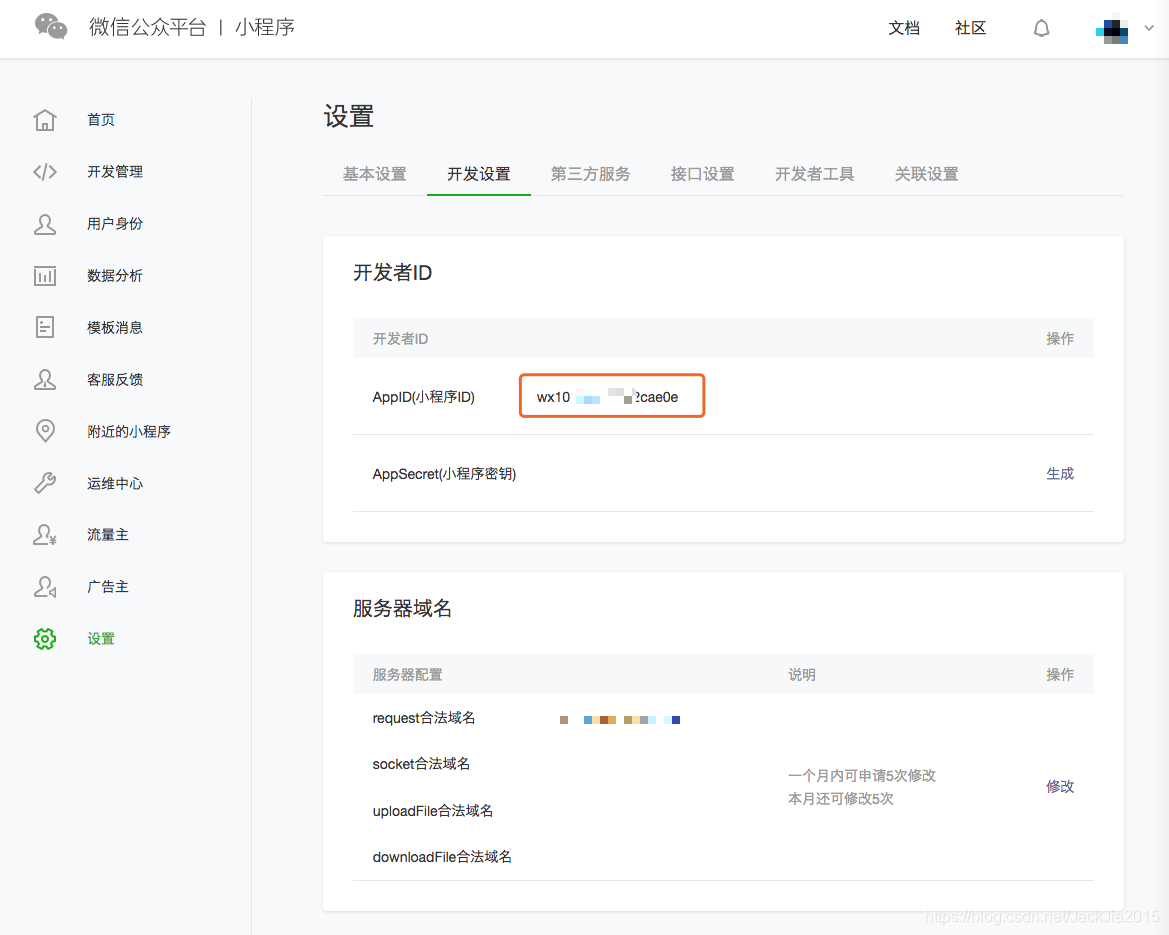
点击设置–开发设置 复制我们AppID(小程序ID) 在记事本或者其他地方记录一下,要不每次都需要登录公众号获取很麻烦

好,网页的事就说到这里啦,下面我们下载开发者工具
下载开发工具
微信开发者工具
支持平台:Windows 64位 / Windows 32位 / Mac OS
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
点击你使用的平台下载开发者工具(Windows 仅支持 Windows 7 及以上版本)
下载完成

用你绑定的开发者账号扫描二维码登录

登录后

注:小程序有些组件依赖于node.js开发环境,建议安装开发工具后再安装一下node.js开发环境 下载安装node.js开发环境
Node.js安装及使用教程:https://blog.csdn.net/JackJia2015/article/details/84101036