版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/CJXBShowZhouyujuan/article/details/75663707
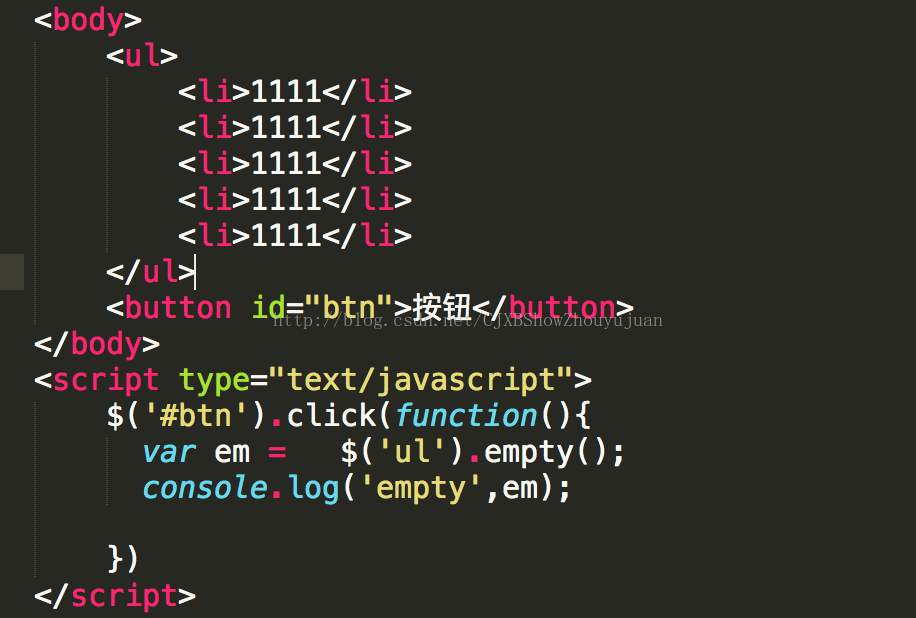
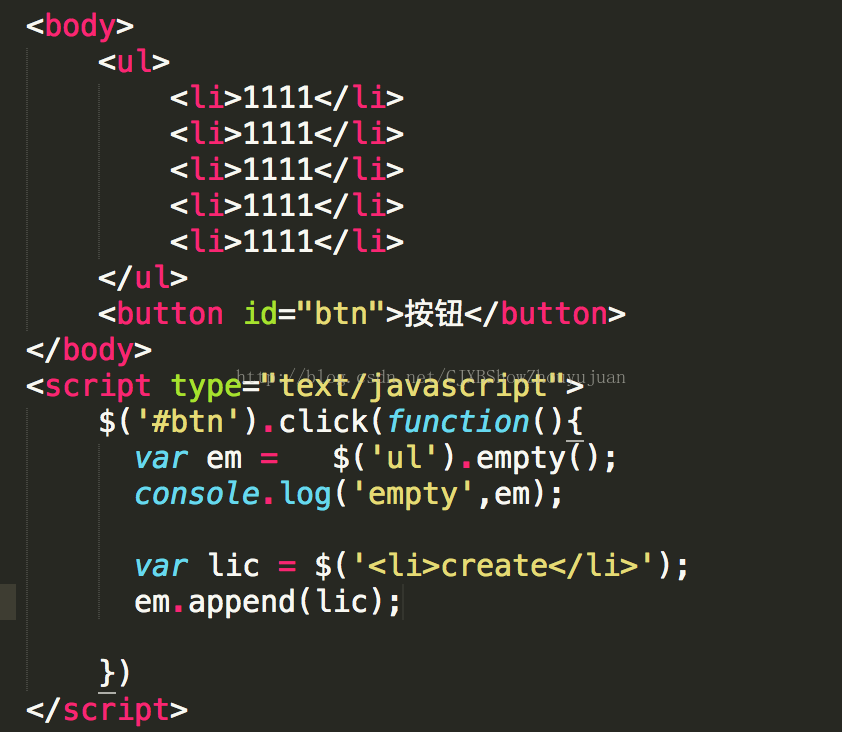
1.empty()
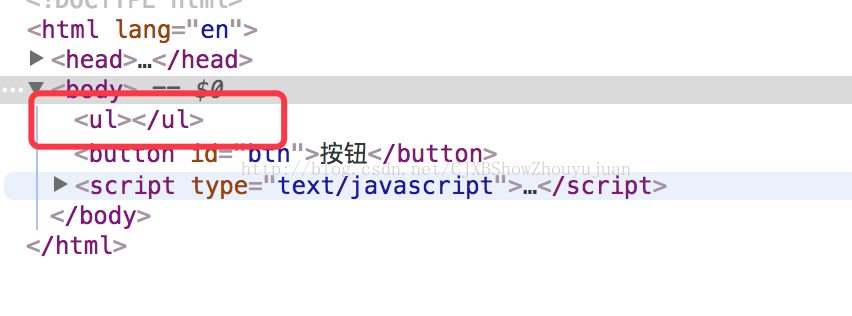
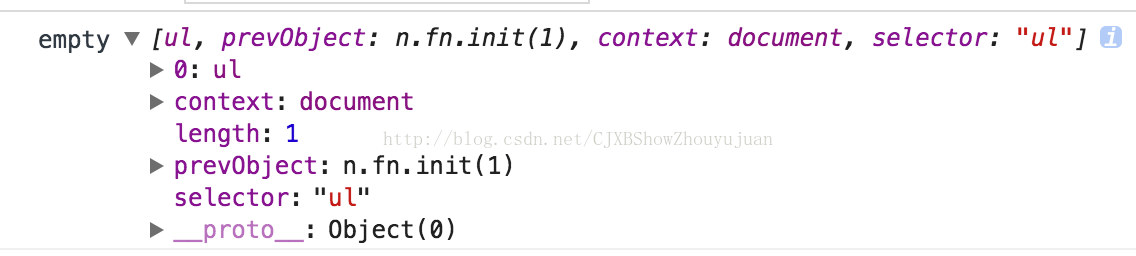
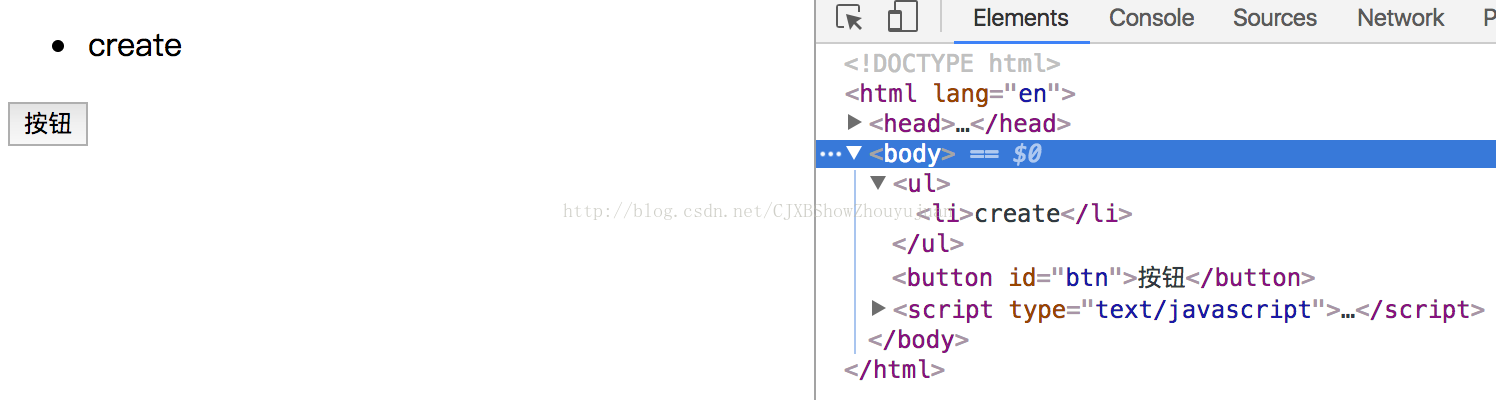
它是清空节点,但是那些节点的标签还在。







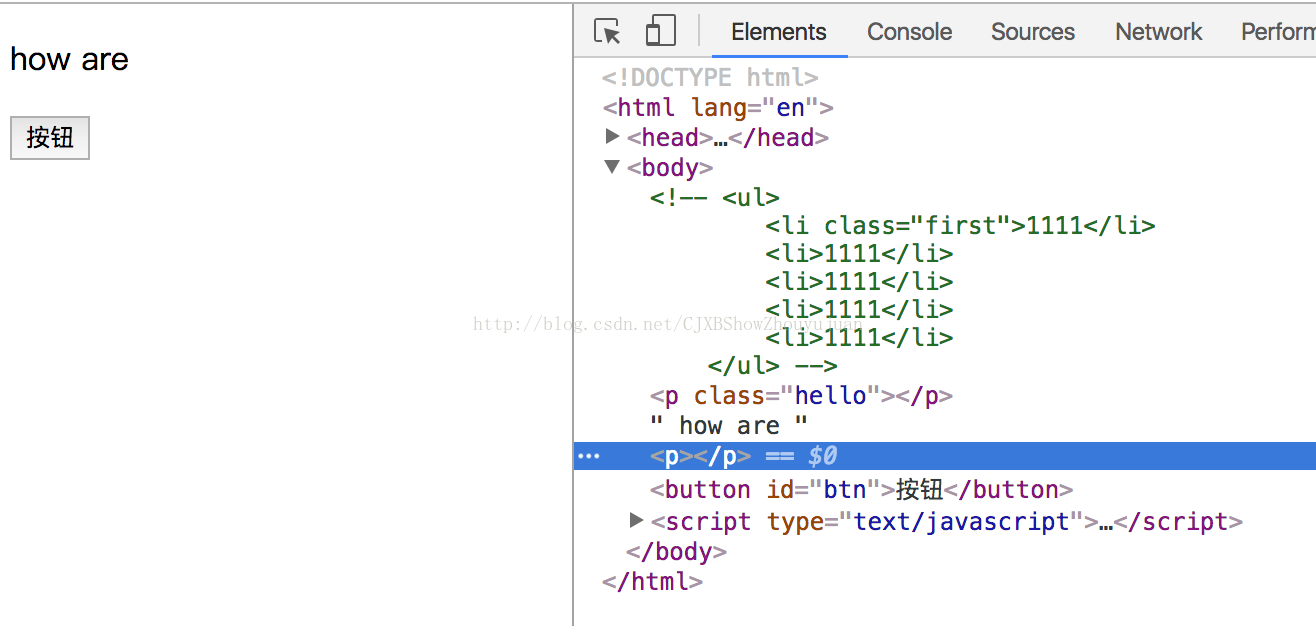
结果是:p里面的都被删除了,而不是只有 class为hello的p
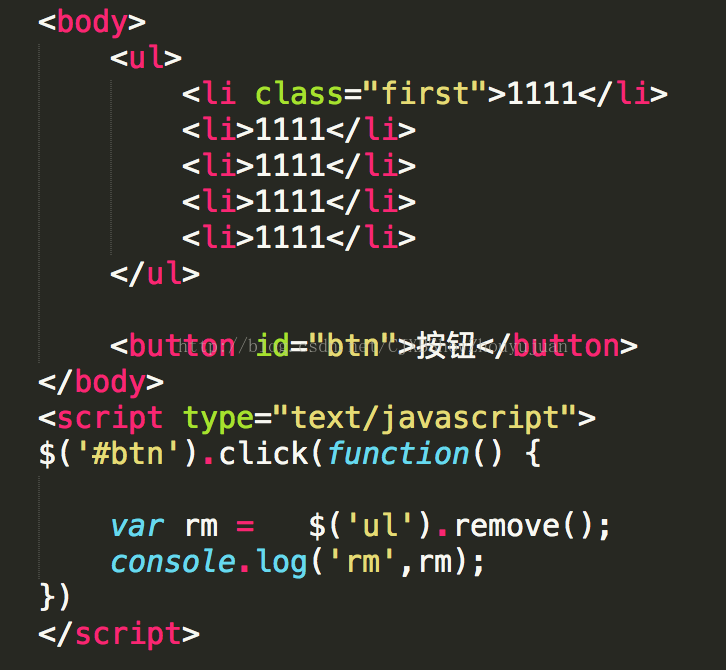
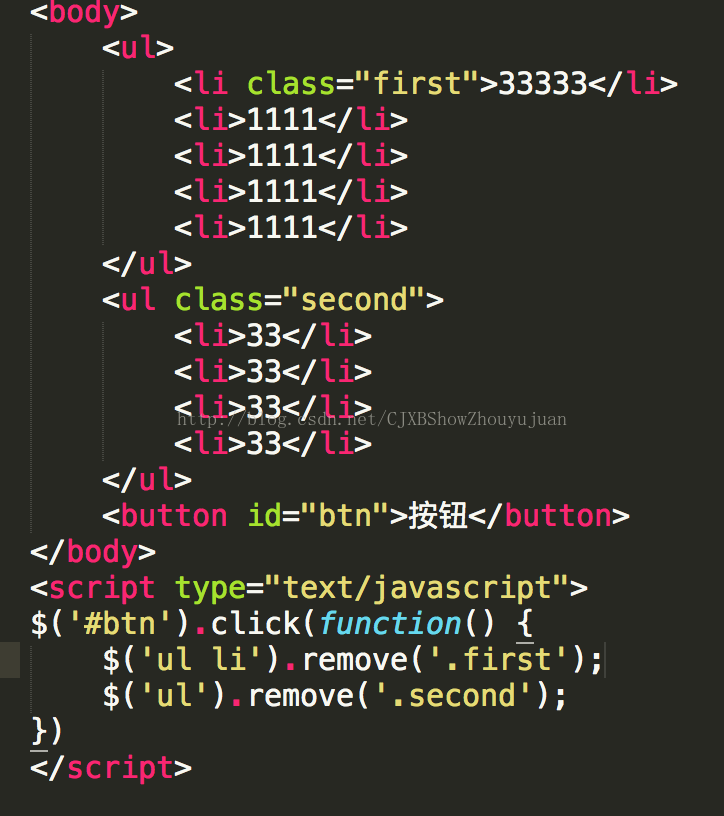
2.remove()
从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。


删除之后 <ul></ul>标签也不存在了。

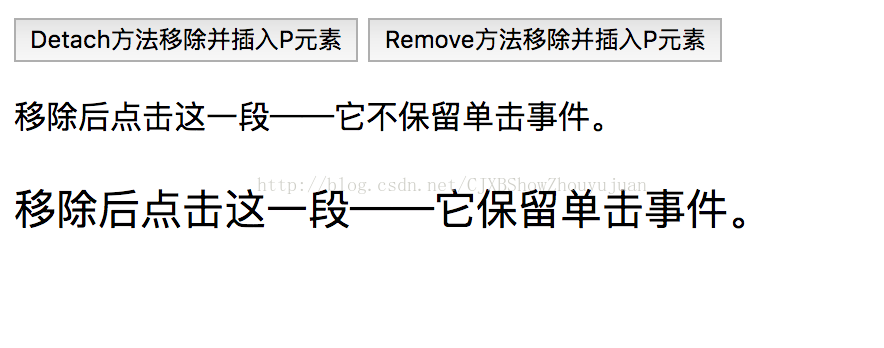
3.detach()
注意:
remove() 方法移除被选元素,包括所有的文本和子节点。
该方法也会移除被选元素的数据和事件。