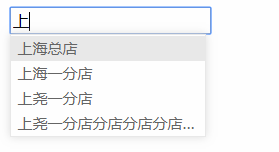
因工作需要,自己做了一个文本框提示的插件,效果如下:
该插件需要的html结构为:
<div class="inputbox" style="position: relative; margin-bottom: 100px">
<input type="text" placeholder="请输入" id="inputTip1" value="">
</div>
inputbox类的元素可以任意,但一定要position: relative。
模拟一个数组,放置一些数据:
var data = ['雷圳店','吉林店','重庆店','武汉店','乌鲁木齐店','北京一店','上海总店','上海一分店','上尧一分店','上尧一分店分店分店分店分店分店分店分店','北京总店']
很简单的插件的配置:
new InputTips().init({
id:'inputTip1',
data:data
})
这样,插件便会在id为inputTip1的input标签下面生成一个兄弟级div标签,用来存放匹配到的可能值:
生成的标签宽度与input宽度一致。
实际运用中只需要把data数据换成真实的数据即可,然后就可以通过输入文字看到很多相似的文本,你可以通过上下按键选择正确的答案,然后按enter键确定,或者直接用鼠标点击你想要的选项。