大多数元素都有可选的样式,添加修饰即可使用
变成Button样式:添加button的class

<a class="button">
Button
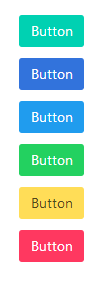
</a>修改颜色:is-primary, is-link, is-info, is-success, is-waring, is-danger

<a class="button is-primary">
Button
</a>
<a class="button is-link">
Button
</a>
<a class="button is-info">
Button
</a>
<a class="button is-success">
Button
</a>
<a class="button is-warning">
Button
</a>
<a class="button is-danger">
Button
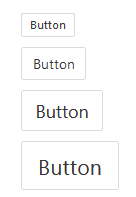
</a>改变大小:is-small, is-medium, is-large

<a class="button is-small">
Button
</a>
<a class="button">
Button
</a>
<a class="button is-medium">
Button
</a>
<a class="button is-large">
Button
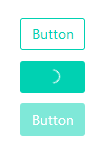
</a>改变按钮状态 is-outlined, is-loading, [disabled]

<a class="button is-primary is-outlined">
Button
</a>
<a class="button is-primary is-loading">
Button
</a>
<a class="button is-primary" disabled>
Button
</a>使用辅助类改变样式
扫描二维码关注公众号,回复:
4811235 查看本文章



响应式布局助手
你可以使用以下任意类修改 display :
blockflexinlineinline-blockinline-flex
显示

隐藏

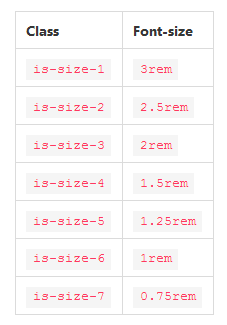
字体尺寸大小

响应式尺寸

设置任何元素的颜色

文本对齐方式

响应式文本对齐

文本格式转换

文本重量
