所有的表单应该在control类里包裹,表单有多个控件使用field作为容器

<div class="field">
<label class="label">Name</label>
<div class="control">
<input class="input" type="text" placeholder="Text input">
</div>
</div>
<div class="field">
<label class="label">Username</label>
<div class="control has-icons-left has-icons-right">
<input class="input is-success" type="text" placeholder="Text input" value="bulma">
<span class="icon is-small is-left">
<i class="fas fa-user"></i>
</span>
<span class="icon is-small is-right">
<i class="fas fa-check"></i>
</span>
</div>
<p class="help is-success">This username is available</p>
</div>
<div class="field">
<label class="label">Email</label>
<div class="control has-icons-left has-icons-right">
<input class="input is-danger" type="email" placeholder="Email input" value="hello@">
<span class="icon is-small is-left">
<i class="fas fa-envelope"></i>
</span>
<span class="icon is-small is-right">
<i class="fas fa-exclamation-triangle"></i>
</span>
</div>
<p class="help is-danger">This email is invalid</p>
</div>
<div class="field">
<label class="label">Subject</label>
<div class="control">
<div class="select">
<select>
<option>Select dropdown</option>
<option>With options</option>
</select>
</div>
</div>
</div>
<div class="field">
<label class="label">Message</label>
<div class="control">
<textarea class="textarea" placeholder="Textarea"></textarea>
</div>
</div>
<div class="field">
<div class="control">
<label class="checkbox">
<input type="checkbox">
I agree to the <a href="#">terms and conditions</a>
</label>
</div>
</div>
<div class="field">
<div class="control">
<label class="radio">
<input type="radio" name="question">
Yes
</label>
<label class="radio">
<input type="radio" name="question">
No
</label>
</div>
</div>
<div class="field is-grouped">
<div class="control">
<button class="button is-link">Submit</button>
</div>
<div class="control">
<button class="button is-text">Cancel</button>
</div>
</div>表单域详解

control详解

使用图标

<div class="field">
<p class="control has-icons-left has-icons-right">
<input class="input" type="email" placeholder="Email">
<span class="icon is-small is-left">
<i class="fas fa-envelope"></i>
</span>
<span class="icon is-small is-right">
<i class="fas fa-check"></i>
</span>
</p>
</div>
<div class="field">
<p class="control has-icons-left">
<input class="input" type="password" placeholder="Password">
<span class="icon is-small is-left">
<i class="fas fa-lock"></i>
</span>
</p>
</div>
<div class="field">
<p class="control">
<button class="button is-success">
Login
</button>
</p>
</div>表单插件
追加一些插件在input,button,dropdown控件后面


select扩展(is-expanded,is-fullwidth)

附加控件的对齐方式(has-addons,has-addons-right,has-addons-centered)


表单组(横向多个)is-grouped

表单组对齐(is-grouped-right,is-grouped-centered)

表单组扩展(is-expanded)

表单组多行(is-grouped-multiline)

水平表单

表单type(text,password,email,tel)
表单颜色设置("input is-success")

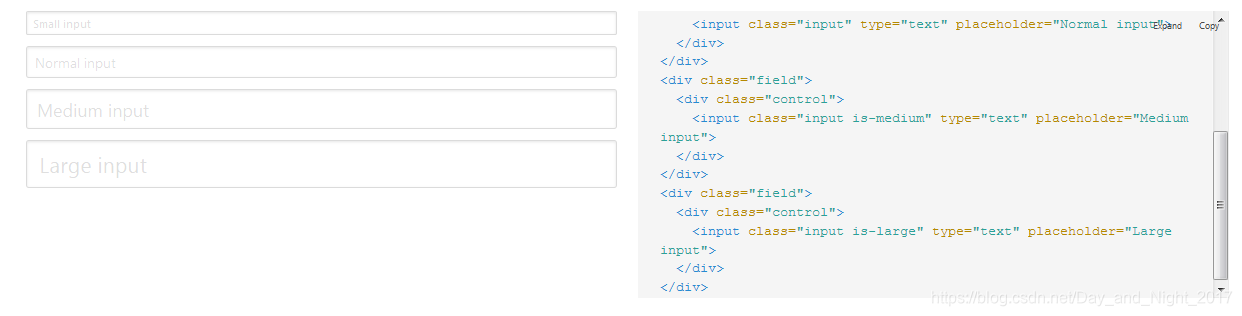
表单尺寸(is-small,is-medium,is-large)

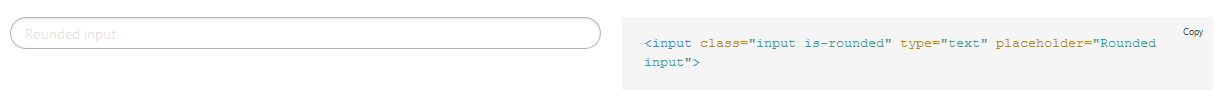
表单性状

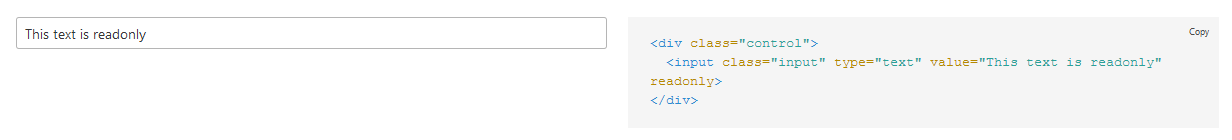
表单状态(is-hovered,is-focused,is-loading,disabled,readonly)



使用图标

多行文本(rows=20)

设置多行文本的颜色(is-primary)

设置多行文本字体尺寸(is-large,is-medium,is-small)

多行文本的状态(is-hovered,is-focused,is-loading,disabled,readonly)


下拉框多选(is-multiple,multiple)

下拉框颜色(is-primary,is-info~~~)

下拉框样式(圆角is-rounded)

下拉框尺寸(is-small,is-large)

下拉框状态(is-focused,is-loading~~)

下拉框使用图标(has-icons-left,icon is-left)

复选框的使用(checkbox)

单选按钮使用(radio)
文件上传

文件上传添加文件名

文件上传将按钮居右

文件上传占满一行

块状文件上传

文件上传添加颜色

设置文件上传 的大小

设置文件上传的水平位置

