版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Solitarily/article/details/85333159
Todo总结
一、技术选型
- jQuery:选择器和事件处理
- Bootstrap:响应式的样式
- Hogan:Html模版渲染
- webpack:模块化开发和实时刷新网页
二、学到的东西
-
node环境的配置,如何初始化项目。
-
webpack的安装,webpack如何处理js、css、图片以及html模版。
-
jQuery的基本用法。
-
Bootstrap的基本用法。
-
Hogan的基本用法。
-
H5的缓存机制,localStorage的基本用法:
- 保存/修改:localStorage.saveItem(key, value);
- 删除:localStorage.removeItem(key, value);
- 清理缓存:localStorage.clear();
-
localStorage存储JSON时会把JSON保存为字符串,所以需要对字符串进行转换,下面是一些常用方法:
- 使用jQuery:$.parseJSON(jsonstr);
- 使用浏览器自带的转换方式(Firefox,chrome,opera,safari,ie):JSON.parse(jsonstr);
- JSON.stringify(json);
- Javascript支持的转换方式:eval(’(’ + jsonstr + ‘)’);
- JSON官方的转换方式:json.js,stringify()和parse()
-
在文字中划线的css样式:text-decoration: line-through;
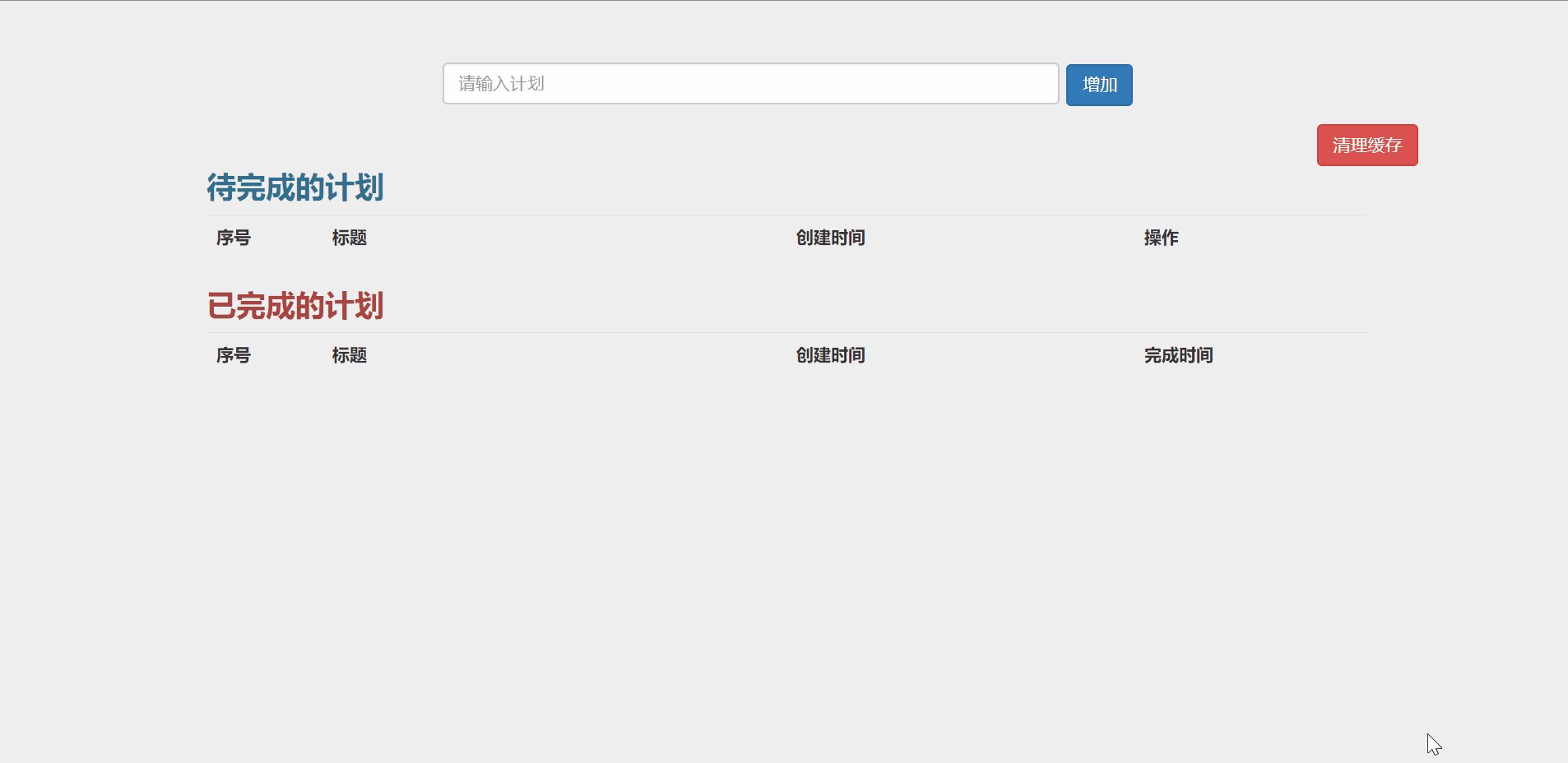
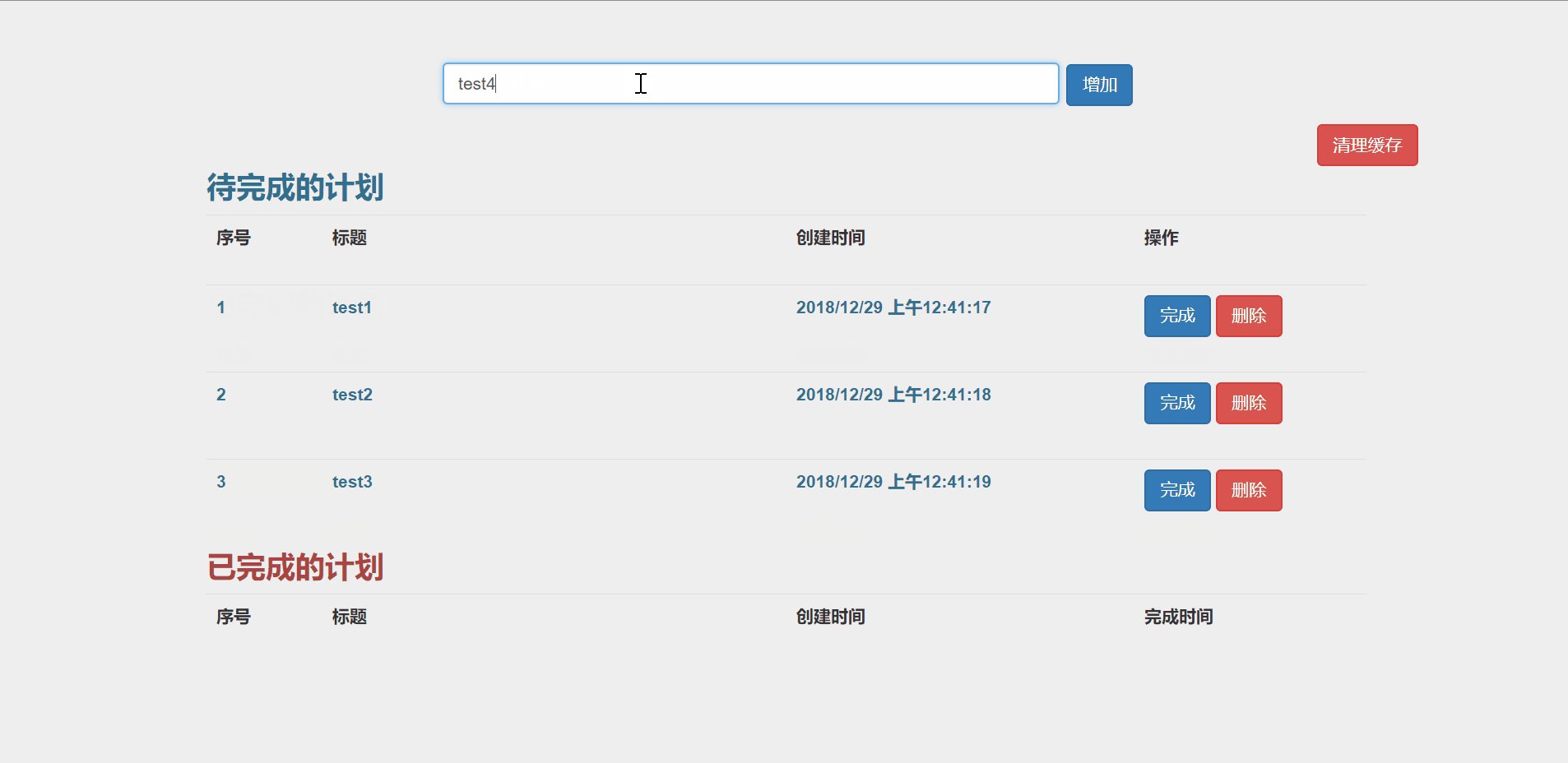
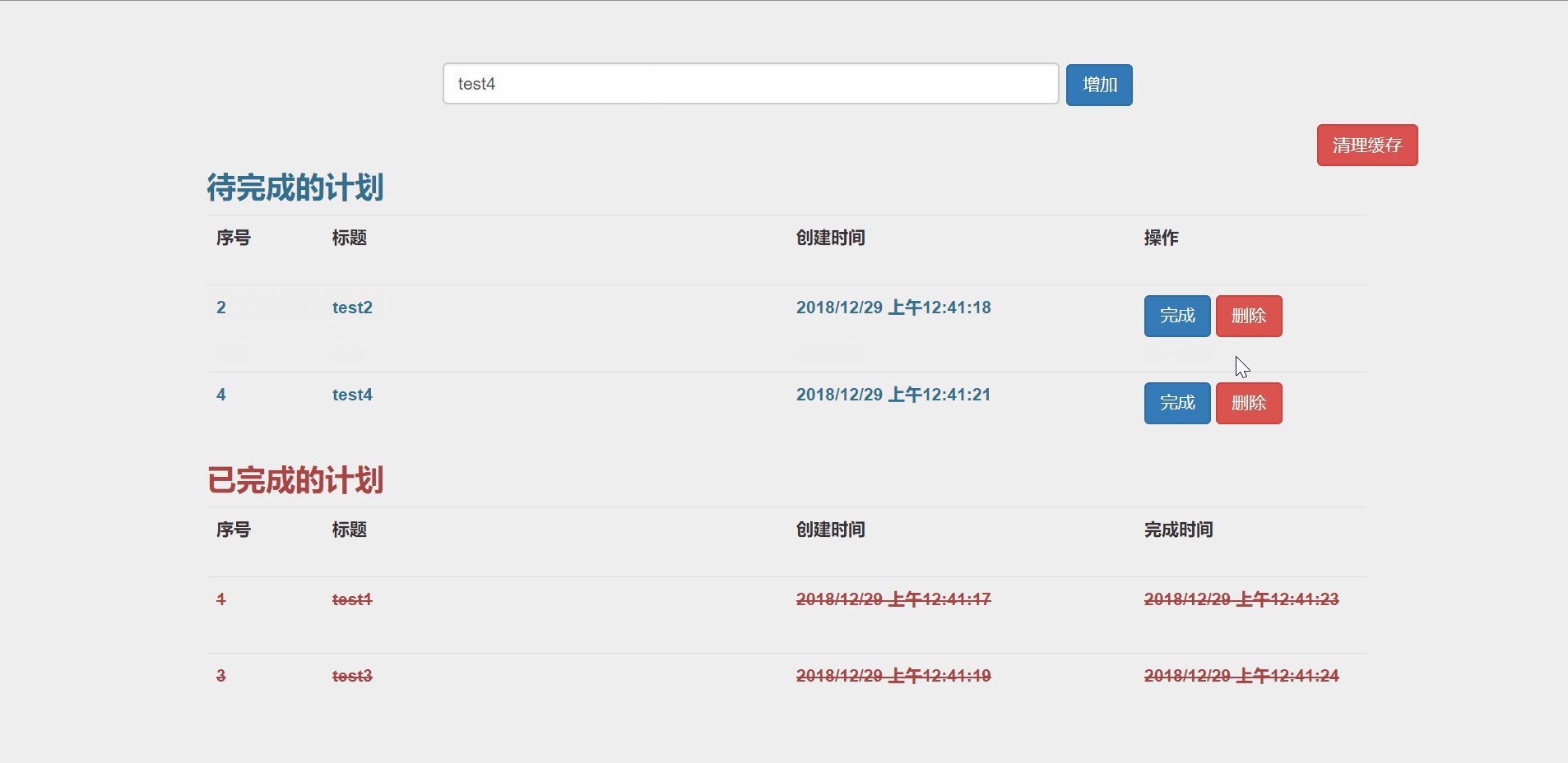
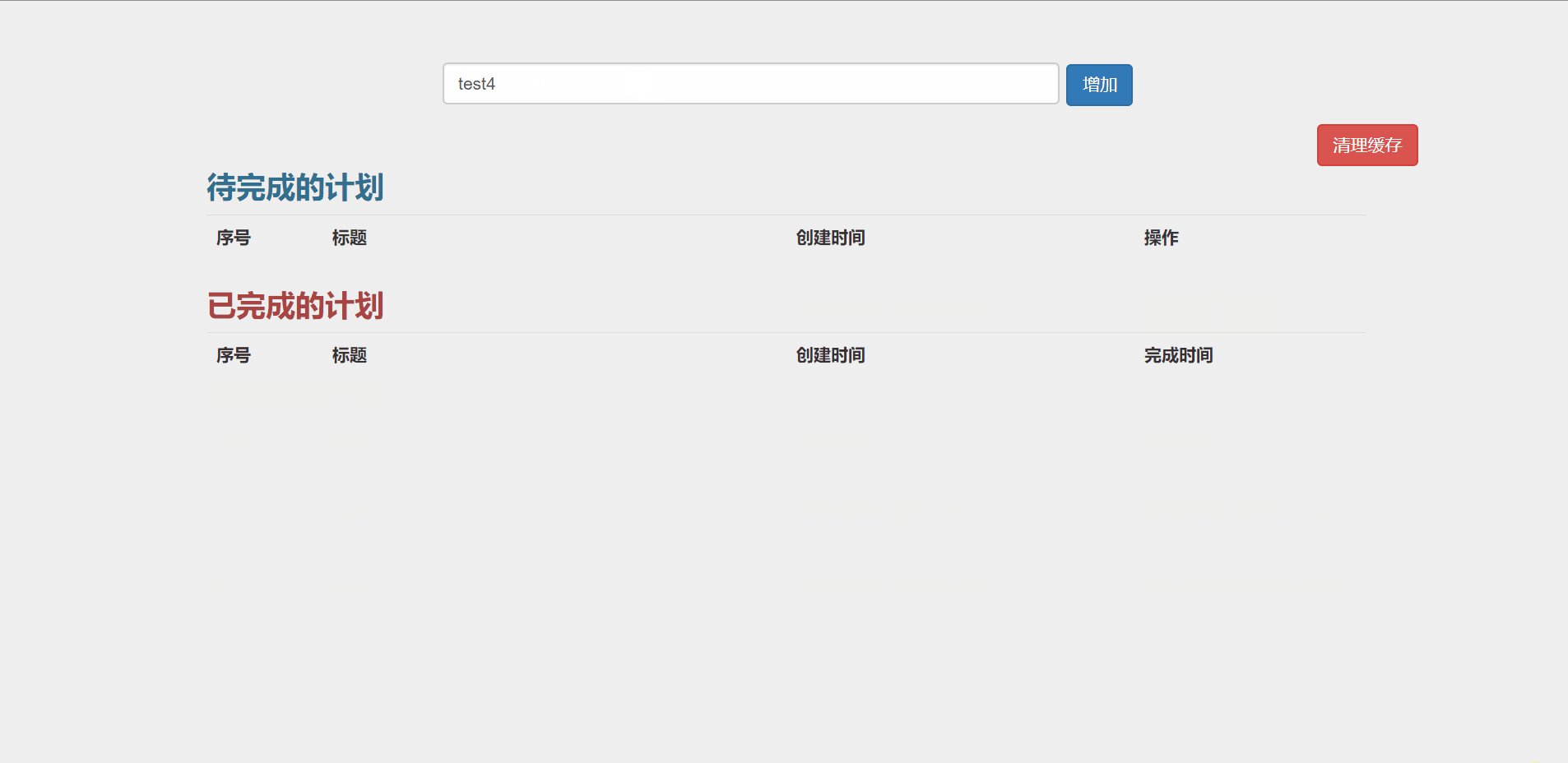
三、项目演示

四、项目地址
Git地址:https://gitee.com/shenchuang1997/Todo-jQuery.git
演示地址:https://codepen.io/deep-moon/full/LMzmXG