一直使用的是webStorm这个工具,不过由于这个工具不是那么的方便:比如我平时只是想新建一个html页面来编写一些js代码,以便测试自己的想法。
但是webStorm这个工具需要新建项目然后npm运行。。。
然后看到别人使用vsCode特别适合这种情况,就去下了一个来尝试用用。
不过还是想用中文化,毕竟能快速明白怎么使用。
Vscode是一款开源的跨平台编辑器。默认情况下,vscode使用的语言为英文(us),如何将其显示语言修改成中文了?
1)打开vscode工具;
2)使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后;
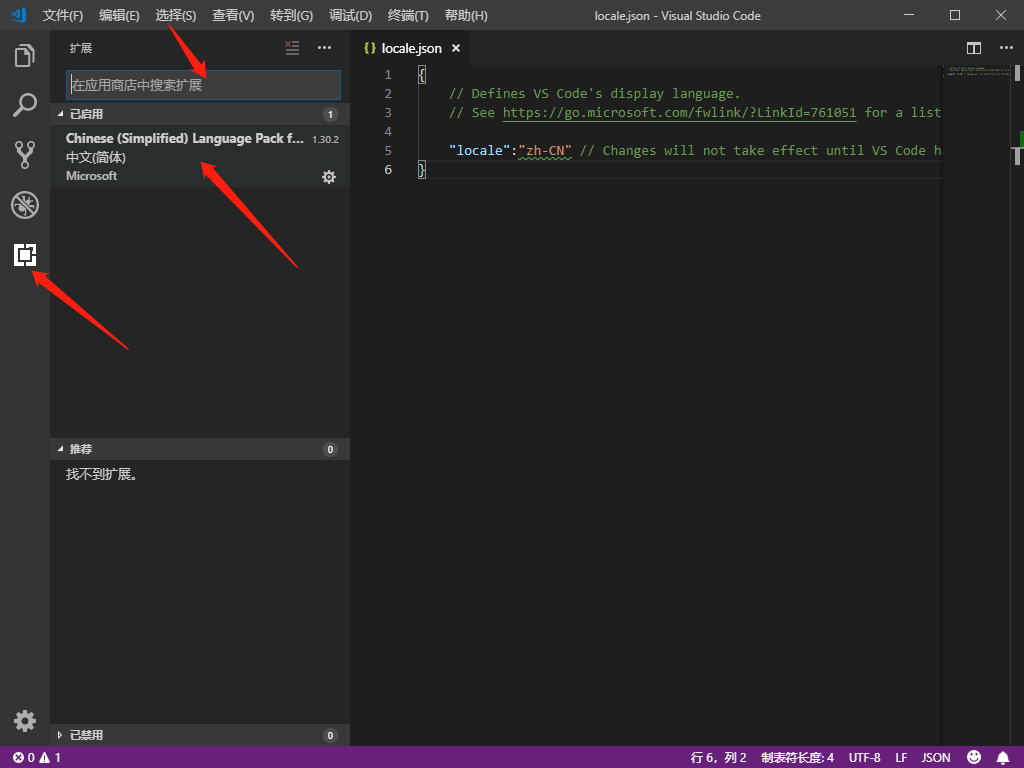
3)修改locale.json文件下的属性“locale”为“zh-CN”;
4)重启vscode工具;
如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(如下图),然后在重启工具。

在上图中商店中搜索Chinese(Simplied) Lang,安装即可。
会提示你重启编辑器。