angular是在nodejs基础上运行的,所以先安装nodejs。
安装Nodejs
在官网上下载 合适的版本
下载node-8.9.0-x64.msi
一路下一步,直到安装完成
请先在终端/控制台窗口中运行命令 node -v 和 npm -v, 来验证一下你正在运行 node 6.9.x 和 npm 3.x.x以上的版本。 更老的版本可能会出现错误,更新的版本则没问题。
安装cnpm
Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
npm install -g @angular/cli
然后全局安装angular cli
npminstall cnpm -g --registry=https://registry.npm.taobao.org
输入cnpm –v检查版本
查看版本号或者关闭命令提示符重新打开,否则安装完毕后直接使用会出现错误。
由于npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,继而淘宝团队生产一个完整的npmjs.org镜像,用cnpm代替npm, cnpm与nodejs的npm用法一致,只是在执行命令时,将npm改为cnpm
安装typescript和typings,在命令提示符中直接输入:
cnpm install –g [email protected] typings
angular-cli是用typescript写的,所以需要安装typescript和typings
输入tsc –v检查版本
安装@angular/cli
用cnpm安装:cnpm install –g @angular/[email protected]
用@angular/cli安装的项目是angular4
输入ng version检查版本
以上步骤完成,环境就基本搭建完成,就可以运行ng项目了。安装前端的开发环境,有两个选择WebStorm和VS Code。安装两个开发环境其中一个,即可。
安装webStorm
webStorm和IDEA intellij是一个公司开发的,如果使用习惯idea的,可以无缝切换到webstorm上开发前端。
安装VSCode

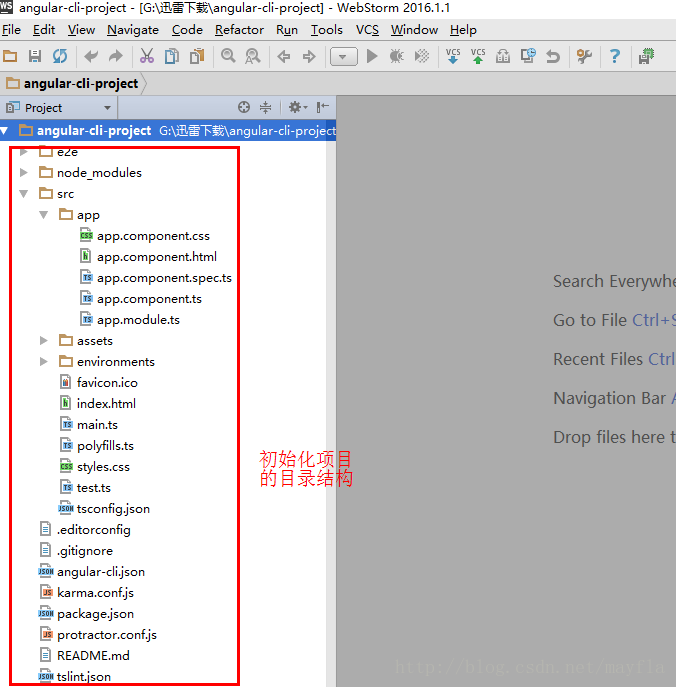
创建项目