zTree 是一个依靠 jQuery 实现的多功能 “树插件”, 而且拥有较好的浏览器兼容性,有着丰富的功能以及可以自定义样式,足以满足大部分业务的开发。

第一步先导入css及js文件
<link rel="stylesheet" type="text/css" href="zTree/css/zTreeStyle/zTreeStyle.css">
<script type="text/javascript" src="zTree/js/jquery.ztree.all.min.js"></script>
第二步在html页面创建ztree Div
<div>
<ul id="regionZTree" class="ztree"></ul>
</div>
第三步初始化ztree
var setting = {
view: {
dblClickExpand: false,//双击节点时,是否自动展开父节点的标识
showLine: true,//是否显示节点之间的连线
fontCss:{'color':'black','font-weight':'bold'},//字体样式函数
selectedMulti: true //设置是否允许同时选中多个节点
},
check:{
//chkboxType: { "Y": "ps", "N": "ps" },
chkboxType: { "Y": "", "N": "" },
chkStyle: "checkbox",//复选框类型
enable: true //每个节点上是否显示 CheckBox
},
edit:{
enable: true,
editNameSelectAll: true,
showRemoveBtn : true,
showRenameBtn : true,
removeTitle : "remove",
renameTitle : "rename"
},
data: {
simpleData: {//简单数据模式
enable:true,
idKey: "id",
pIdKey: "IPARENTID",
rootPId: null
}
},
callback: {
beforeExpand:zTreeBeforeExpand, // 用于捕获父节点展开之前的事件回调函数,并且根据返回值确定是否允许展开操作
}
};
zTreeObj = $.fn.zTree.init($("#regionZTree"), setting, dominZTree);
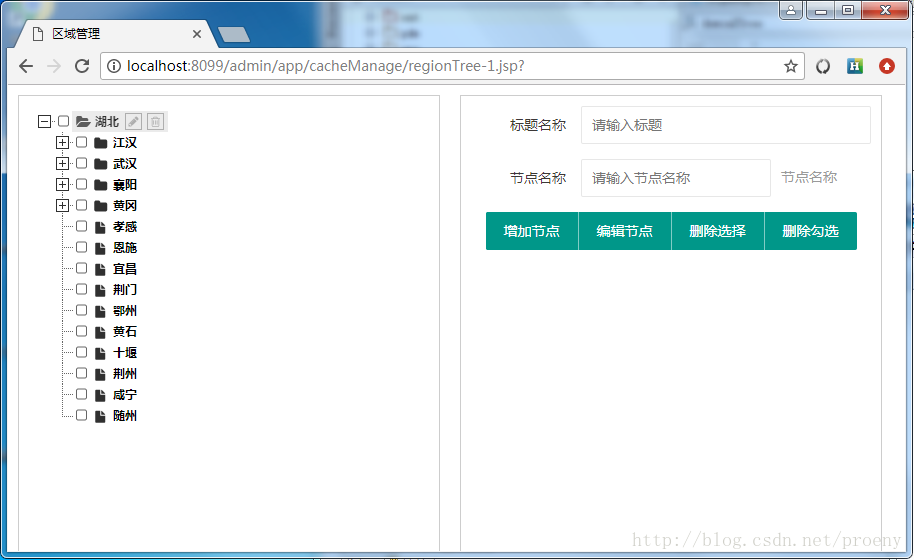
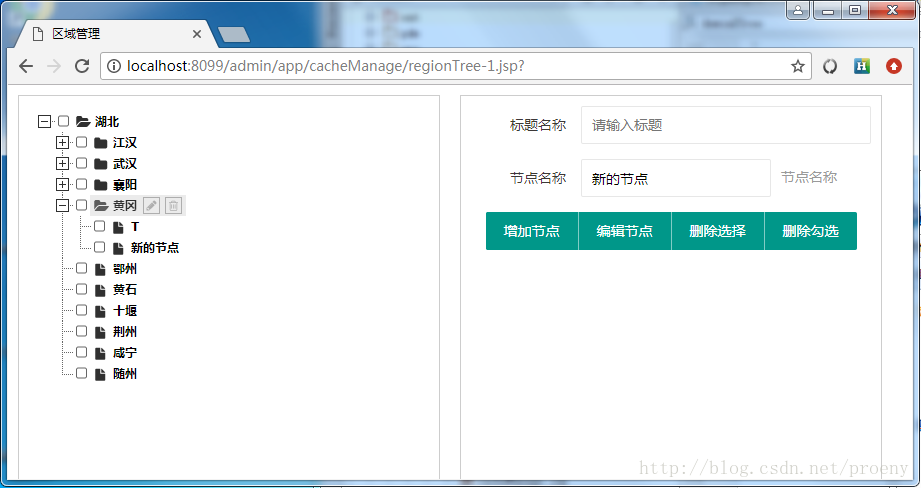
下面是ztree操作的效果图

下面是ztree增删改以及选中的代码
/**
* 添加节点
* @param obj
*/
function addZTreeNode(obj) {
var treeObj = $.fn.zTree.getZTreeObj("regionZTree");
var parentZNode = treeObj.getSelectedNodes(); //获取父节点
var newNode = obj;
newNode.nodeFlg = 1; // 可以自定义节点标识
newNode = treeObj.addNodes(parentZNode[0], newNode,true);
}
/**
* 修改子节点
* @param obj
*/
function editZTreeNode(obj) {
var zTree = $.fn.zTree.getZTreeObj("regionZTree");
var nodes = zTree.getSelectedNodes();
for(var i = 0;i<nodes.length;i++)
{
nodes[i].name = obj;
zTree.updateNode(nodes[i]);
}
}
/**
* 删除子节点 --选中节点
* @param obj
*/
function removeZTreeNodeBySelect() {
var zTree = $.fn.zTree.getZTreeObj("regionZTree");
var nodes = zTree.getSelectedNodes(); //获取选中节点
for (var i=0;i<nodes.length; i++) {
zTree.removeNode(nodes[i]);
}
}
/**
* 删除子节点 --勾选节点
* @param obj
*/
function removeZTreeNodeByChecked() {
var zTree = $.fn.zTree.getZTreeObj("regionZTree");
var nodes = zTree.getCheckedNodes(true); //获取勾选节点
for (var i=0;i<nodes.length; i++) {
zTree.removeNode(nodes[i]);
}
}
/**
* 根据节点id 批量删除子节点
* @param obj
*/
function removeZTreeNodebPi(obj) {
var idnodes = obj.split(",");
var zTree = $.fn.zTree.getZTreeObj("regionZTree");
var nodes = zTree.getSelectedNodes();
for (var i=0;i<nodes.length; i++) {
var nodes = zTree.getNodeByParam("id", nodes[i]);
zTree.removeNode(nodes);
}
}
/**
* 选择节点
* @param obj
*/
function selectzTreeNode(obj) {
var zTree = $.fn.zTree.getZTreeObj("regionZTree");
var node = zTree.getNodeByParam("id",obj);
if(node!=null) {
zTree.selectNode(node, true);//指定选中ID的节点
}
}