<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
</head>
<body>
<div id="vue">
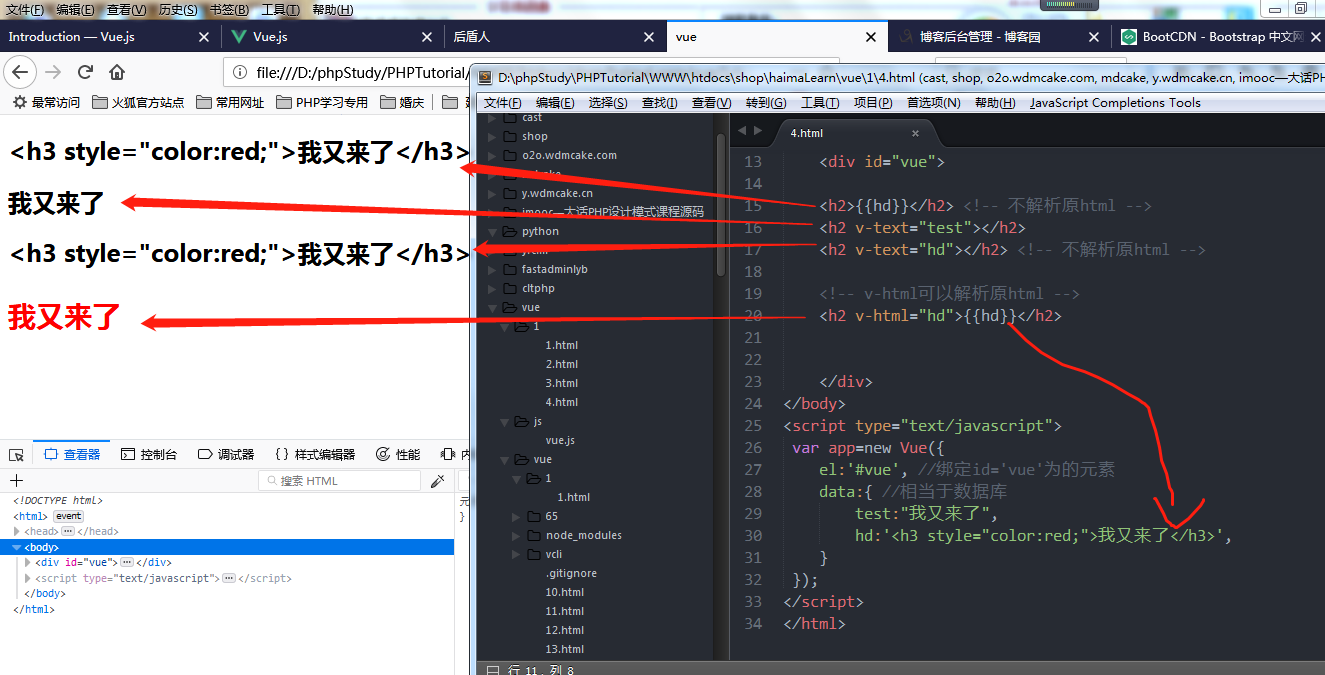
<h2>{{hd}}</h2> <!-- 不解析原html -->
<h2 v-text="test"></h2>
<h2 v-text="hd"></h2> <!-- 不解析原html -->
<!-- v-html可以解析原html -->
<h2 v-html="hd">{{hd}}</h2>
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:'#vue', //绑定id='vue'为的元素
data:{ //相当于数据库
test:"我又来了",
hd:'<h3 style="color:red;">我又来了</h3>',
}
});
</script>
</html>效果: