vue中单页面应用页面跳转
<router-link :to="{ path: '/map'}"> <el-button type="success" @click="deployStation">批量部署基站</el-button></router-link>

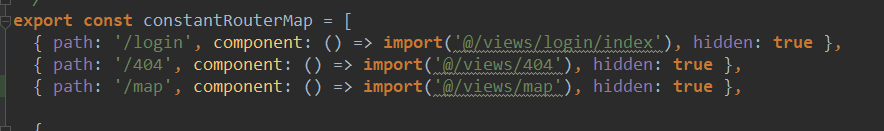
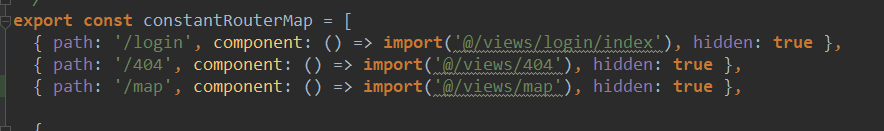
在router中配置map地图页,设置隐藏,不在导航栏显示

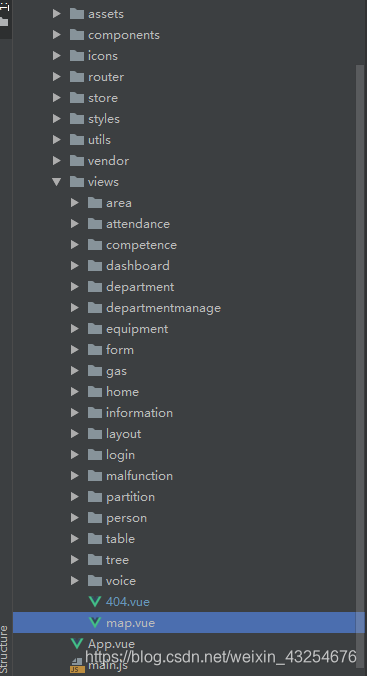
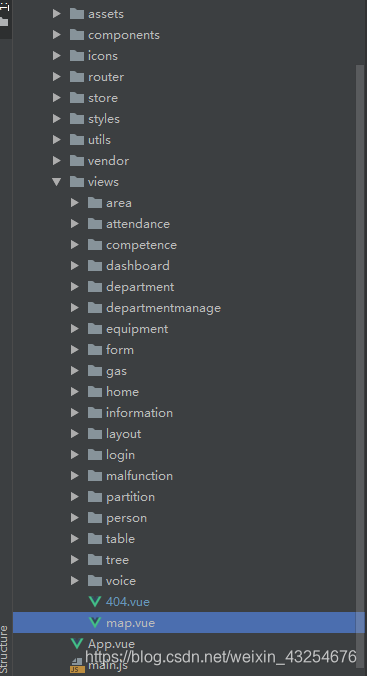
map页面的位置,目录如上
vue中单页面应用页面跳转
<router-link :to="{ path: '/map'}"> <el-button type="success" @click="deployStation">批量部署基站</el-button></router-link>

在router中配置map地图页,设置隐藏,不在导航栏显示

map页面的位置,目录如上