刷新当前页面常用的方法是:
第一种方法是:
`window.reload();`
第二种方法是:
this.$router.go(0);
这两种方法是可以刷新当前面,但刷新的那一瞬间,页面会有一瞬间空白闪烁;这样用户体验不好。
今天给大家介绍第三种方法:
使用provice和inject结合的方法。此方法着实有效,不会有闪烁的空白出现。如下:
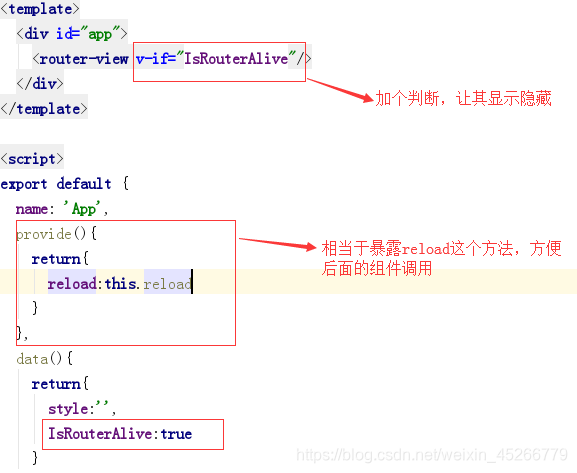
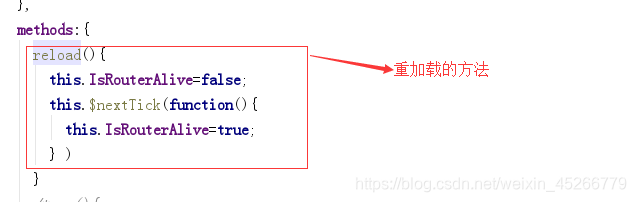
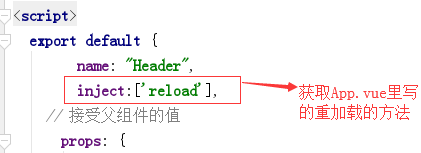
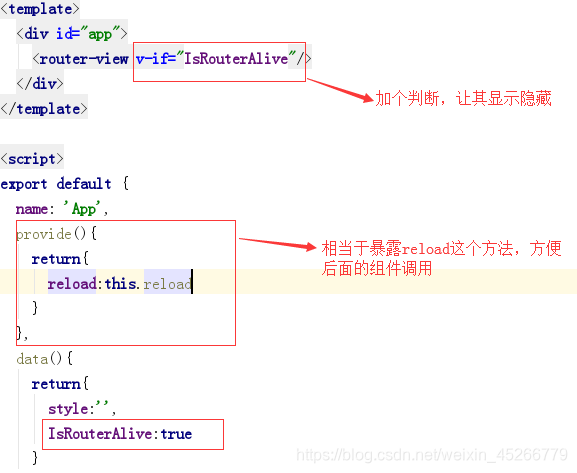
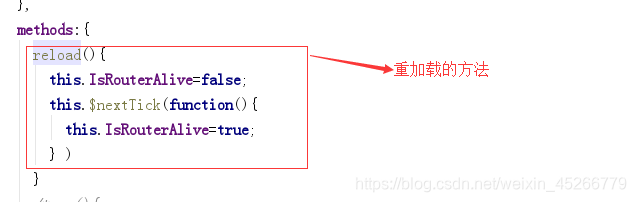
首先在App.vue组件里声明这个方法,写法如下:


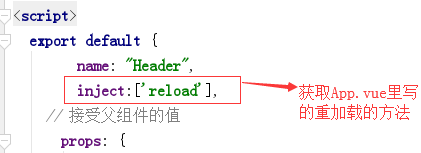
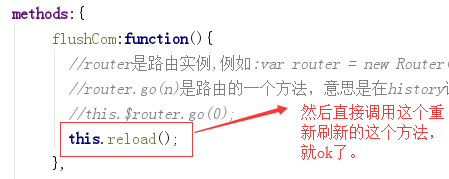
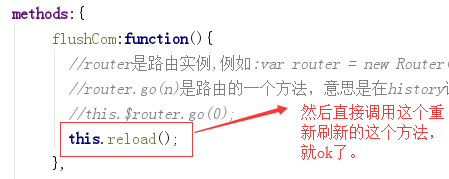
然后在你想要刷新当前页面的页面组件调用这个方法:


刷新当前页面常用的方法是:
第一种方法是:
`window.reload();`
第二种方法是:
this.$router.go(0);
这两种方法是可以刷新当前面,但刷新的那一瞬间,页面会有一瞬间空白闪烁;这样用户体验不好。
今天给大家介绍第三种方法:
使用provice和inject结合的方法。此方法着实有效,不会有闪烁的空白出现。如下:
首先在App.vue组件里声明这个方法,写法如下:


然后在你想要刷新当前页面的页面组件调用这个方法: