桌面应用之electron开发与转换
一,介绍与需求
1.1,介绍
1. Electron简介
Electron是用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。目前,Electron已被Microsoft、Facebook、Slack和 Docker等大厂接受,应用涉及开发工具、社交应用、音乐、游戏、金融等领域。
2. Node.js简介
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
3. 脚手架—electron-vue简介
electron-vue 是一个结合electron和Vue.js的项目,非常方便建立起electron应用程序模版。Vue.js是当前比较火的JavaScript MVVM库, 它以数据驱动和组件化的思想构建前端应用,被越来越多的前端开发者接受。采用electron-vue脚手架之后,你可以使用 webpack、electron-packager 或 electron-builder,vue-router、vuex 等最常用的插件。
1.2,需求
开发跨平台的桌面应用
二,基于node开发
为了快速搭建应用框架,我们可以选择Electron的electron-quick-start项目
第一步:新建目录desktopApp,打开命令行,进入此目录,输入git命令下载electron-quick-start项目代码。
1 git clone https://github.com/electron/electron-quick-start

第二步:进入目录electron-quick-start,输入命令cnpm install,安装相关依赖包。
1 cd electron-quick-start 2 cnpm install

第三步:输入命令npm start,运行项目。如果弹出Hello World的窗口,说明项目运行成功。
1 npm start


第四步:配置静态资源文件
需要在项目文件夹下新建资源文件夹(这里新建名字为res的目录),将程序发布所用的图标等资源统一放进资源文件夹进行管理。(打包windows exe需要ico文件像素为256*256);

第五步:安装打包工具全局安装electron-builder模块
1 cnpm install electron-builder -g
安装完成后,可输入命令build --help,测试是否安装成功
第六步:添加electron-builder编译所需要的属性
1 "devDependencies": { 2 "electron": "^3.0.7" 3 }, 4 "build": { 5 "appId": "com.y.ledou", 6 "copyright":"Y", 7 "productName":"乐豆", 8 "dmg":{ 9 "window":{ 10 "x":100, 11 "y":100, 12 "width":500, 13 "height":300 14 } 15 }, 16 "win":{ 17 "icon":"res/icon_net.png" 18 }, 19 "mac": { 20 "icon": "res/icon.icns" 21 }, 22 "linux": { 23 "icon": "res" 24 } 25 }
第七步:打包应用
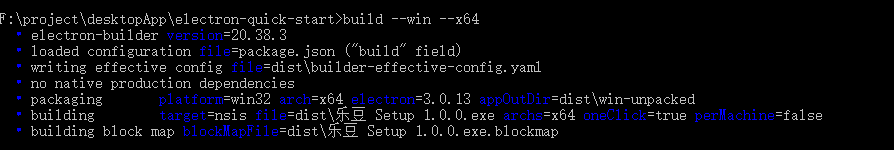
配置完成后在项目目录里执行命令build --win --x64。执行命令后即开始打包,无报错后即打包成功。如下图:

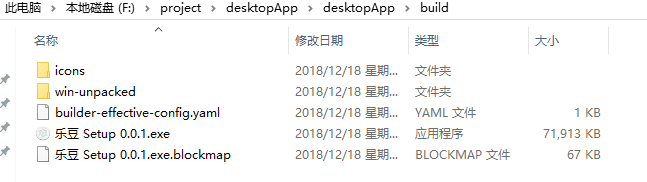
打包成功后,会在项目目录里自动生成dist目录,里边存有生成的桌面应用安装包。如下图:
然后双击乐豆 Setup 1.0.0.exe安装运行即可
三,基于electron-vue开发
3.1,搭建项目并运行
第一步:安装vue-cli
electron-vue脚手架安装
1 npm install -g vue-cli
第二步:初始化项目
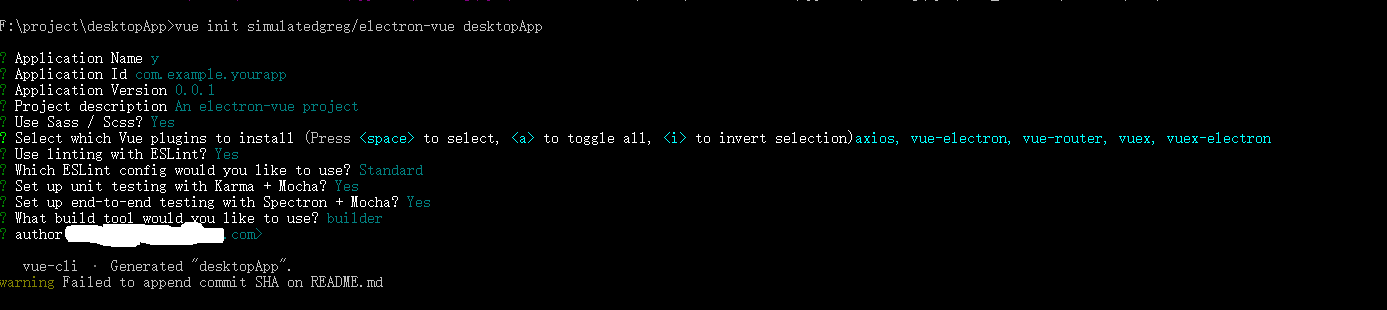
1 vue init simulatedgreg/electron-vue desktopApp
然后一路回车即可

第三步:编译并运行项目
执行下面的指令,如果没有报错,会自动弹出程序界面,说明程序运行起来了。
1 cd desktopApp 2 yarn (或者npm install) 3 yarn run dev(或者npm run dev)
第四步:项目打包
运行如下命令:
1 npm run build
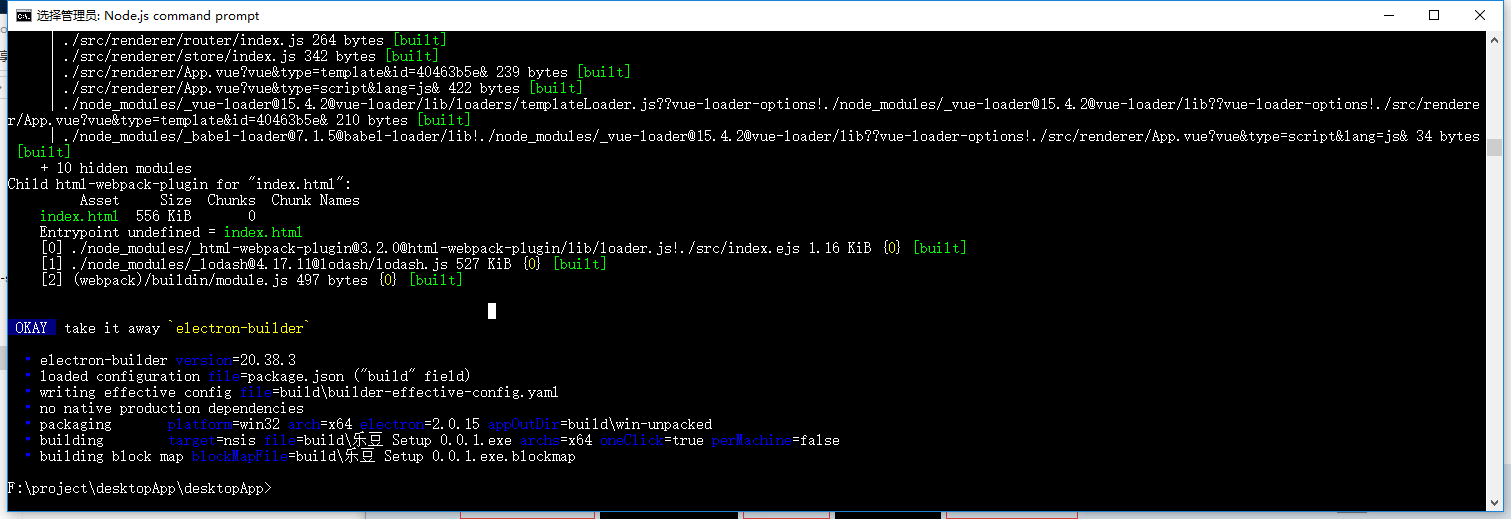
如果看到如下结果,则表示打包成功


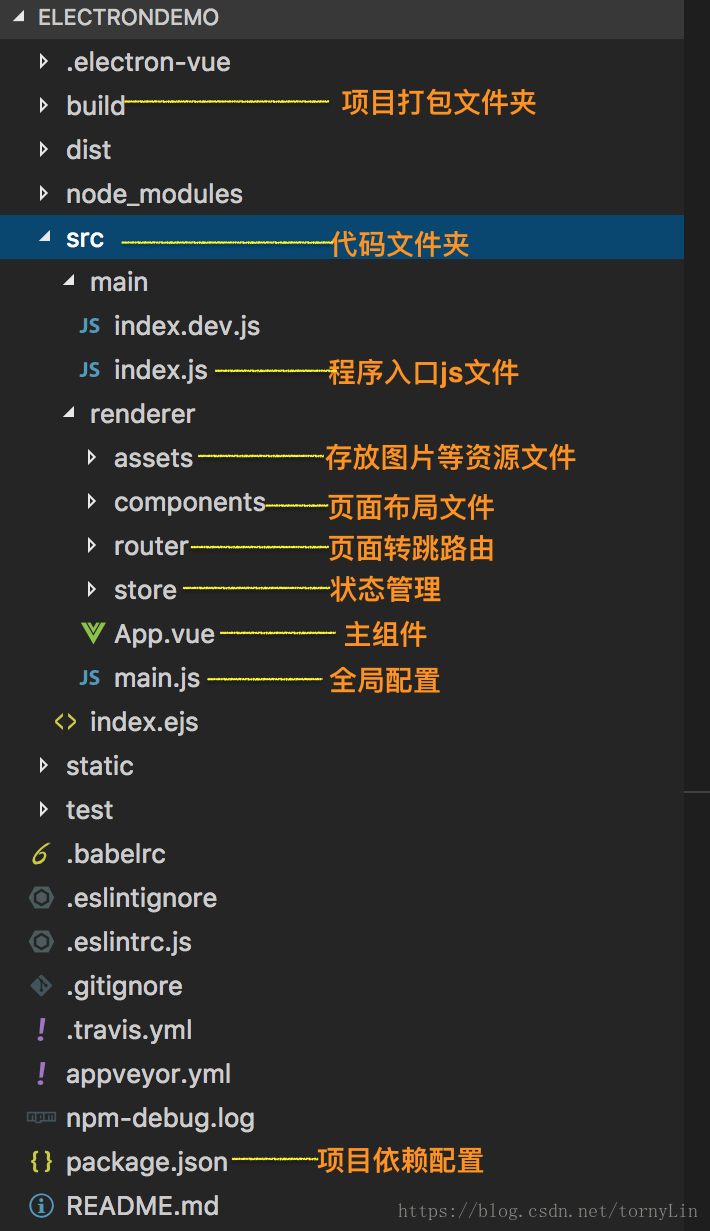
3.2,项目架构
自动生成了基本的代码结构

-
- src/main/index.js是程序入口文件,electron-vue已经帮我们生成好代码。如果需要修改程序加载、窗口属性等设置,在这里修改。
- src/renderer/components:存放页面布局文件,你开发页面时在这个文件下创建页面的index.vue、index.js、index.css文件。
- src/renderer/router/index.js:设置页面转跳路由。
- build:存放项目打包生成的安装包
四,应用与总结
4.1,build可以指定打包的类型
- windows系统:build --win --x64/--x32
- linux系统:build --linux
- MAC本:build --mac
4.2,web打包成桌面应用
第一步:配置环境
1,安装node
2,安装nativefier
1 npm install nativefier –g
第二步:制作应用
命令行输入 nativefier [options] <targetUrl> [dest]
其中options 是选项,targetUrl是目标链接,dest是生成位置,默认当前位置。
以我的博客为例,最简单的命令为:
1 nativefier "https://www.cnblogs.com/jackson-zhangjiang/"
详情可查看文档:https://github.com/jiahaog/nativefier/blob/HEAD/docs/api.md
第三步:效果
1,创建的快捷方式

2,打开的效果

