最近由于新学css,实践经验又太少了,对盒子模型的内外边距实在很难有形象的想象和理解,纠结了很久。。。
今天发现了一个好办法辅助布局时看到盒子的实际大小和位置,在此记录:
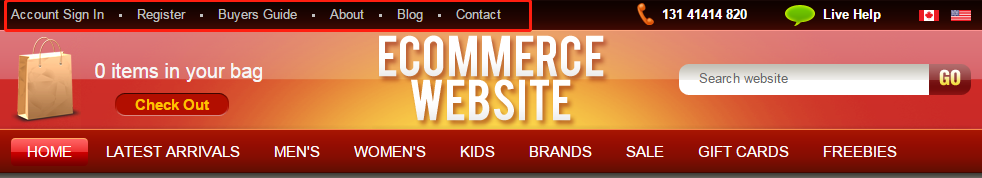
如例图(妙味课堂的例子):

css代码是这样:
.top_menu li {
float:left; /*左浮动,靠左侧*/
background:url(../images/top_ico.png) no-repeat right 14px; /*背景图片,不平铺,水平方向靠每个li容器右侧,垂直方向向下14像素*/
font-size:13px; /*文字大小13像素*/
line-height:30px; /*行高30像素*/
padding-right:18px; /*li容器内部文字距离容器右侧18像素*/
margin-right:15px; /*右外边距*/
}
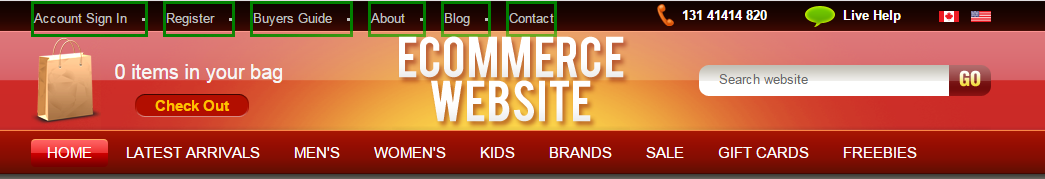
查看盒子方法,加边框!!
结果:

css代码:
.top_menu li {
float:left; /*左浮动,靠左侧*/
background:url(../images/top_ico.png) no-repeat right 14px; /*背景图片,不平铺,水平方向靠每个li容器右侧,垂直方向向下14像素*/
font-size:13px; /*文字大小13像素*/
line-height:30px; /*行高30像素*/
padding-right:18px; /*li容器内部文字距离容器右侧18像素*/
margin-right:15px; /*右外边距*/
border-style: solid ;/*辅助查询盒子大小*/
border-color:green;
}