看了消息知道,vue的作者尤大大,再从写vue.js,感觉typescript是未来的趋势啊,所以趁着周末来学习一下,对于我一个从来没有接触过java的前端小菜鸡来说,加入了类型定义,还真有点不适应啊,
今天学习了一下typescript的类类型,特地来总结一下,免得忘记了,如果总结的不好,请各位大佬指教批评,欢迎留言
在这里附上 学习链接
https://www.cnblogs.com/tansm/p/TypeScript_Handbook_Classes.html
文章转载自:https://github.com/zhongsp
当然我用的编辑器是vscode,我懒得配置了,直接全局安装了typescript
npm install -g typescript
然后就可以使用 tsc 去编译 .ts 文件了,就会生成对应的 .js 文件
好,废话少说,上例子吧
在原生javascript中一开始是没有类这个概念的,但是在es6呢引入了class这个概念,做了很大的改进
之前写对象都是使用以下方式
function People(name){
this.name = name
}
出来es6的时候引入了class这个概念
class People{
constructor(name){
this.name = name
}
}
在typescript中更像后台语言了
class Greeter {
greeting: string;
constructor(message: string) {
this.greeting = message;
}
greet() {
return "Hello, " + this.greeting;
}
}
var greeter = new Greeter("world");
运行tsc 编译过后如下:
/**
* 传统的JavaScript程序使用函数和基于原型的继承来创建可重用的组件,
* 但这对于熟悉使用面向对象方式的程序员来说有些棘手,
* 因为他们用的是基于类的继承并且对象是从类构建出来的。
* 从ECMAScript 2015,也就是ECMAScript 6,
* JavaScript程序将可以使用这种基于类的面向对象方法。
* 在TypeScript里,我们允许开发者现在就使用这些特性,
* 并且编译后的JavaScript可以在所有主流浏览器和平台上运行,
* 而不需要等到下个JavaScript版本。
*/
var Greeter = /** @class */ (function () {
function Greeter(message) {
this.greeting = message;
}
Greeter.prototype.greet = function () {
return "Hello, " + this.greeting;
};
return Greeter;
}());
var greeter = new Greeter("world");
解析:
greeting就是类Greeter的一个属性,通过构造函数constructor()函数,一个方法greet(),通过this对象去访问类的greeting属性
继承
class Animal {
name:string;
constructor(theName: string) { this.name = theName; }
move(distanceInMeters: number = 0) {
console.log(`${this.name} moved ${distanceInMeters}m.`);
}
}
class Snake extends Animal {
constructor(name: string) { super(name); }
move(distanceInMeters = 5) {
console.log("Slithering...");
super.move(distanceInMeters);
}
}
class Horse extends Animal {
constructor(name: string) { super(name); }
move(distanceInMeters = 45) {
console.log("Galloping...");
super.move(distanceInMeters);
}
}
var sam = new Snake("Sammy the Python");
var tom: Animal = new Horse("Tommy the Palomino");
sam.move();
tom.move(34);
解析:
这个例子展现了继承的本质,我们使用extends去继承Animal这个基类,通过调用super()这个超级父类函数,访问基类的属性,
Snake类和Horse类都创建了move方法,重写了从Animal继承来的move方法,使得move方法根据不同的类而具有不同的功能。 注意,即使tom被声明为Animal类型,因为它的值是Horse,tom.move(34)调用Horse里的重写方法:
包含constructor函数的派生类必须调用super(),它会执行基类的构造方法
编译完之后的.js
var __extends = (this && this.__extends) || (function () {
var extendStatics = function (d, b) {
extendStatics = Object.setPrototypeOf ||
({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||
function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };
return extendStatics(d, b);
};
return function (d, b) {
extendStatics(d, b);
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
})();
var Animal = /** @class */ (function () {
function Animal(theName) {
this.name = theName;
}
Animal.prototype.move = function (distanceInMeters) {
if (distanceInMeters === void 0) { distanceInMeters = 0; }
console.log(this.name + " moved " + distanceInMeters + "m.");
};
return Animal;
}());
var Snake = /** @class */ (function (_super) {
__extends(Snake, _super);
function Snake(name) {
return _super.call(this, name) || this;
}
Snake.prototype.move = function (distanceInMeters) {
if (distanceInMeters === void 0) { distanceInMeters = 5; }
console.log("Slithering...");
_super.prototype.move.call(this, distanceInMeters);
};
return Snake;
}(Animal));
var Horse = /** @class */ (function (_super) {
__extends(Horse, _super);
function Horse(name) {
return _super.call(this, name) || this;
}
Horse.prototype.move = function (distanceInMeters) {
if (distanceInMeters === void 0) { distanceInMeters = 45; }
console.log("Galloping...");
_super.prototype.move.call(this, distanceInMeters);
};
return Horse;
}(Animal));
var sam = new Snake("Sammy the Python");
var tom = new Horse("Tommy the Palomino");
sam.move();
tom.move(34);
公共,私有与受保护的修饰符
默认为公有
在typescript中,默认是公有属性
class Animal {
public name:string;
public constructor(theName: string) { this.name = theName; }
public move(distanceInMeters: number = 0) {
console.log(`${this.name} moved ${distanceInMeters}m.`);
}
}
什么是公有属性呢?
按照我的理解就是实例化类是可以访问到这个类的属性和方法的
比如:
var animal = new Animal("big");
console.log(animal.name)
console.log(animal.move(10))
理解private
见名知意就是私有属性的意思,
就是说只有在类中才能访问的属性,实例化对象是访问不了这个属性的,要访问的话,只能通过间接访问的方式去实现
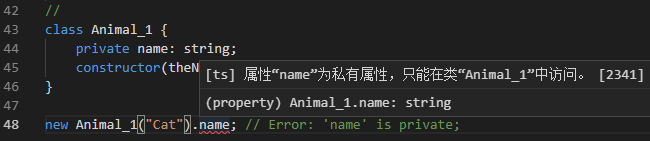
class Animal {
private name: string;
constructor(theName: string) { this.name = theName; }
}
new Animal("Cat").name; // Error: 'name' is private;

TypeScript使用的是结构性类型系统。 当我们比较两种不同的类型时,并不在乎它们从哪儿来的,如果所有成员的类型都是兼容的,我们就认为它们的类型是兼容的。
然而,当我们比较带有private或protected成员的类型的时候,情况就不同了。 如果其中一个类型里包含一个private成员,那么只有当另外一个类型中也存在这样一个private成员, 并且它们是来自同一处声明时,我们才认为这两个类型是兼容的。 对于protected成员也使用这个规则。
class Animal {
private name: string;
constructor(theName: string) { this.name = theName; }
}
class Rhino extends Animal {
constructor() { super("Rhino"); }
}
class Employee {
private name: string;
constructor(theName: string) { this.name = theName; }
}
var animal = new Animal("Goat");
var rhino = new Rhino();
var employee = new Employee("Bob");
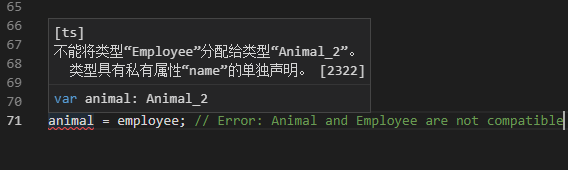
animal = rhino;
animal = employee; // Error: Animal and Employee are not compatible

不同类型的类不能相互赋值
这个例子中有Animal和Rhino两个类,Rhino是Animal类的子类。
还有一个Employee类,其类型看上去与Animal是相同的。
我们创建了几个这些类的实例,并相互赋值来看看会发生什么。
因为Animal和Rhino共享了来自Animal里的私有成员定义private name: string,
因此它们是兼容的。 然而Employee却不是这样。
当把Employee赋值给Animal的时候,得到一个错误,说它们的类型不兼容。
尽管Employee里也有一个私有成员name,但它明显不是Animal里面定义的那个。
理解protected
protected成员在派生类中仍然可以访问
class Person {
protected name: string;
constructor(name: string) { this.name = name; }
}
class Employee extends Person {
private department: string;
constructor(name: string, department: string) {
super(name)
this.department = department;
}
public getElevatorPitch() {
return `Hello, my name is ${this.name} and I work in ${this.department}.`;
}
}
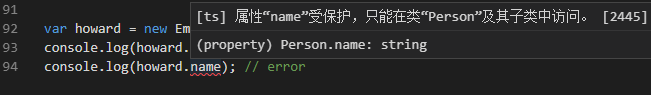
var howard = new Employee("Howard", "Sales");
console.log(howard.getElevatorPitch());
console.log(howard.name); // error

参数属性
class Animal {
constructor(private name: string) { }
move(distanceInMeters: number) {
console.log(`${this.name} moved ${distanceInMeters}m.`);
}
}
注意看我们是如何舍弃了theName,仅在构造函数里使用private name: string参数来创建和初始化name成员。 我们把声明和赋值合并至一处。
参数属性通过给构造函数参数添加一个访问限定符来声明。 使用private限定一个参数属性会声明并初始化一个私有成员;对于public和protected来说也是一样。
tsc 编译完成之后如下:
var Animal_3 = /** @class */ (function () {
function Animal_3(name) {
this.name = name;
}
Animal_3.prototype.move = function (distanceInMeters) {
console.log(this.name + " moved " + distanceInMeters + "m.");
return true;
};
return Animal_3;
}());
console.log((new Animal_3("Ken")).move(10));
存取器
TypeScript支持getters/setters来截取对对象成员的访问。 它能帮助你有效的控制对对象成员的访问。
下面来看如何把一类改写成使用get和set。 首先是一个没用使用存取器的例子。
class Employee_ {
fullName: string;
}
var employee_ = new Employee_();
employee_.fullName = "Bob Smith";
if (employee_.fullName) {
console.log(employee_.fullName);
}
编译完成之后
var Employee_ = /** @class */ (function () {
function Employee_() {
}
return Employee_;
}());
var employee_ = new Employee_();
employee_.fullName = "Bob Smith";
if (employee_.fullName) {
console.log(employee_.fullName);
}
我们可以随意的设置fullName,这是非常方便的,但是这也可能会带来麻烦。
下面这个版本里,我们先检查用户密码是否正确,然后再允许其修改employee。 我们把对fullName的直接访问改成了可以检查密码的set方法。 我们也加了一个get方法,让上面的例子仍然可以工作。
var passcode = "secret passcode";
class Employee {
private _fullName: string;
get fullName(): string {
return this._fullName;
}
set fullName(newName: string) {
if (passcode && passcode == "secret passcode") {
this._fullName = newName;
}
else {
console.log("Error: Unauthorized update of employee!");
}
}
}
var employee = new Employee();
employee.fullName = "Bob Smith";
if (employee.fullName) {
alert(employee.fullName);
}
编译之后:
// 检查密码
var passcode = "secret passcode";
var Employee_4 = /** @class */ (function () {
function Employee_4() {
}
Object.defineProperty(Employee_4.prototype, "fullName", {
get: function () {
return this._fullName;
},
set: function (newName) {
if (passcode && passcode == "secret passcode") {
this._fullName = newName;
}
else {
console.log("Error: Unauthorized update of employee!");
}
},
enumerable: true,
configurable: true
});
return Employee_4;
}());
var employee_4 = new Employee_4();
employee_4.fullName = "Bob Smith";
if (employee_4.fullName) {
alert(employee_4.fullName);
}
静态属性
我们只讨论了类的实例成员,那些仅当类被实例化的时候才会被初始化的属性。 我们也可以创建类的静态成员,这些属性存在于类本身上面而不是类的实例上。 在这个例子里,我们使用static定义origin,因为它是所有网格都会用到的属性。 每个实例想要访问这个属性的时候,都要在origin前面加上类名。 如同在实例属性上使用this.前缀来访问属性一样,这里我们使用Grid.来访问静态属性。
class Grid {
static origin = {x: 0, y: 0};
calculateDistanceFromOrigin(point: {x: number; y: number;}) {
var xDist = (point.x - Grid.origin.x);
var yDist = (point.y - Grid.origin.y);
return Math.sqrt(xDist * xDist + yDist * yDist) / this.scale;
}
constructor (public scale: number) { }
}
var grid1 = new Grid(1.0); // 1x scale
var grid2 = new Grid(5.0); // 5x scale
console.log(grid1.calculateDistanceFromOrigin({x: 10, y: 10}));
console.log(grid2.calculateDistanceFromOrigin({x: 10, y: 10}));
编译完:
var Grid = /** @class */ (function () {
function Grid(scale) {
this.scale = scale;
}
Grid.prototype.calculateDistanceFromOrigin = function (point) {
var xDist = (point.x - Grid.origin.x);
var yDist = (point.y - Grid.origin.y);
return Math.sqrt(xDist * xDist + yDist * yDist) / this.scale;
};
Grid.origin = { x: 0, y: 0 };
return Grid;
}());
var grid1 = new Grid(1.0); // 1x scale
var grid2 = new Grid(5.0); // 5x scale
console.log(grid1.calculateDistanceFromOrigin({ x: 10, y: 10 }));
console.log(grid2.calculateDistanceFromOrigin({ x: 10, y: 10 }));
抽象类
抽象类是供其它类继承的基类。 他们一般不会直接被实例化。 不同于接口,抽象类可以包含成员的实现细节。 abstract关键字是用于定义抽象类和在抽象类内部定义抽象方法。
abstract class Department {
constructor(public name: string) {
}
printName(): void {
console.log('Department name: ' + this.name);
}
abstract printMeeting(): void; // 必须在派生类中实现
}
class AccountingDepartment extends Department {
constructor() {
super('Accounting and Auditing'); // constructors in derived classes must call super()
}
printMeeting(): void {
console.log('The Accounting Department meets each Monday at 10am.');
}
generateReports(): void {
console.log('Generating accounting reports...');
}
}
let department: Department; // ok to create a reference to an abstract type
department = new Department(); // error: cannot create an instance of an abstract class
department = new AccountingDepartment(); // ok to create and assign a non-abstract subclass
department.printName();
department.printMeeting();
department.generateReports(); // error: method doesn't exist on declared abstract type

高级技巧
构造函数
当你在TypeScript里定义类的时候,实际上同时定义了很多东西。 首先是类的实例的类型。
class Greeter {
greeting: string;
constructor(message: string) {
this.greeting = message;
}
greet() {
return "Hello, " + this.greeting;
}
}
var greeter: Greeter;
greeter = new Greeter("world");
console.log(greeter.greet());
把类当做接口使用
class Point {
x: number;
y: number;
}
interface Point3d extends Point {
z: number;
}
var point3d: Point3d = {x: 1, y: 2, z: 3};
编译完:
var Point = /** @class */ (function () {
function Point() {
}
return Point;
}());
var point3d = { x: 1, y: 2, z: 3 };