通过SpringMVC上传图片到服务器,然后再进行显示。
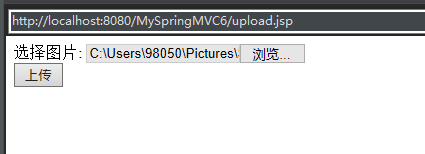
1.上传页面upload.jsp
上传页面,需要注意的是form 的两个属性必须提供
method="post" 和 enctype="multipart/form-data" 缺一不可
上传组件 增加一个属性 accept="image/*" 表示只能选择图片进行上传
留意 <input type="file" name="image" accept="image/*" /> 这个image,后面会用到这个image
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'upload.jsp' starting page</title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <!-- 20 <link rel="stylesheet" type="text/css" href="styles.css"> 21 --> 22 23 </head> 24 25 <body> 26 <form action="uploadImage" method="post" enctype="multipart/form-data"> 27 选择图片: 28 <input type="file" name="image" accept="image/*" /> <br> 29 <input type="submit" value="上传"> 30 </form> 31 </body> 32 </html>
2.javabean UploadedImageFile.java
在UploadedImageFile中封装MultipartFile类型的字段 image ,用于接受页面的注入
这里的字段 image必须和上传页面upload.jsp中的image
<input type="file" name="image" accept="image/*" />
保持一致
1 package pojo; 2 3 import org.springframework.web.multipart.MultipartFile; 4 5 public class UploadedImageFile { 6 MultipartFile image; 7 8 public MultipartFile getImage() { 9 return image; 10 } 11 12 public void setImage(MultipartFile image) { 13 this.image = image; 14 } 15 }
3.上传控制器 UploadController.java
新建类UploadController 作为上传控制器
准备方法upload 映射上传路径/uploadImage
方法的第二个参数UploadedImageFile 中已经注入好了 image
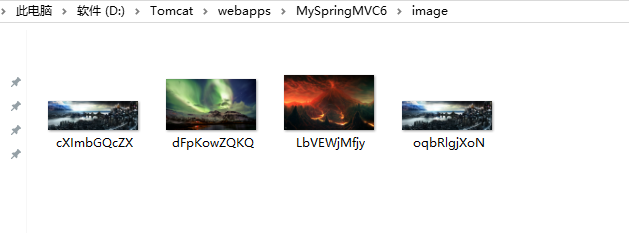
通过 RandomStringUtils.randomAlphanumeric(10);获取一个随机文件名。 因为用户可能上传相同文件名的文件,为了不覆盖原来的文件,通过随机文件名的办法来规避
根据request.getServletContext().getRealPath 获取到web目录下的image目录,用于存放上传后的文件。
调用file.getImage().transferTo(newFile); 复制文件
把生成的随机文件名提交给视图,用于后续的显示
1 package controller; 2 3 import java.io.File; 4 import java.io.IOException; 5 6 import javax.servlet.http.HttpServletRequest; 7 8 import org.apache.commons.lang.xwork.RandomStringUtils; 9 import org.springframework.stereotype.Controller; 10 import org.springframework.web.bind.annotation.RequestMapping; 11 import org.springframework.web.servlet.ModelAndView; 12 13 import pojo.UploadedImageFile; 14 15 @Controller 16 public class UploadController { 17 18 @RequestMapping("/uploadImage") 19 public ModelAndView upload(HttpServletRequest request, UploadedImageFile file) 20 throws IllegalStateException, IOException { 21 String name = RandomStringUtils.randomAlphabetic(10); 22 String newFileName = name + ".jpg"; 23 File newFile = new File(request.getServletContext().getRealPath("/image"), newFileName); 24 newFile.getParentFile().mkdirs(); 25 file.getImage().transferTo(newFile); 26 System.out.println(request.getServletContext().getRealPath("/image"));// 打印上传文件所在的文件夹路径 27 ModelAndView mav = new ModelAndView("showUploadedFile"); 28 mav.addObject("imageName", newFileName); 29 return mav; 30 } 31 32 }
4.显示图片的页面showUploadedFile.jsp
在WEB-INF/page 下新建文件showUploadedFile 显示上传的图片
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP 'showUplodedFile.jsp' starting page</title> 13 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <!-- 20 <link rel="stylesheet" type="text/css" href="styles.css"> 21 --> 22 23 </head> 24 25 <body> 26 <img src="image/${imageName }"> 27 </body> 28 </html>
5.web.xml配置文件
在web.xml中新增加一段
1 <servlet-mapping> 2 <servlet-name>default</servlet-name> 3 <url-pattern>*.jpg</url-pattern> 4 </servlet-mapping>
表示允许访问*.jpg。
为什么要加这一段呢? 因为配置springmvc的servlet的时候,使用的路径是"/",导致静态资源在默认情况下不能访问,所以要加上这一段,允许访问jpg。 并且必须加在springmvc的servlet之前
如果你配置spring-mvc使用的路径是/*.do,就不会有这个问题了。
注: 这里仅仅是允许访问jpg,如果你要显示png,gif那么需要额外进行配置
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" 3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 4 xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee 5 http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> 6 <servlet-mapping> 7 <servlet-name>default</servlet-name> 8 <url-pattern>*.jpg</url-pattern> 9 </servlet-mapping> 10 <servlet> 11 <servlet-name>myspringmvc</servlet-name> 12 <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> 13 <load-on-startup>1</load-on-startup> 14 </servlet> 15 <servlet-mapping> 16 <servlet-name>myspringmvc</servlet-name> 17 <url-pattern>/</url-pattern> 18 </servlet-mapping> 19 </web-app>
6.myspringmvc-servlet.xml配置文件
新增加一段配置
1 <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"/>
开放对上传功能的支持
1 <?xml version="1.0" encoding="UTF-8"?> 2 <beans xmlns="http://www.springframework.org/schema/beans" 3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" 4 xsi:schemaLocation="http://www.springframework.org/schema/beans 5 http://www.springframework.org/schema/beans/spring-beans-3.0.xsd 6 http://www.springframework.org/schema/context 7 http://www.springframework.org/schema/context/spring-context-3.0.xsd"> 8 9 <context:component-scan base-package="controller" /> 10 <bean id="irViewResolver" 11 class="org.springframework.web.servlet.view.InternalResourceViewResolver"> 12 <property name="prefix" value="/WEB-INF/page/" /> 13 <property name="suffix" value=".jsp" /> 14 </bean> 15 16 <bean id="multipartResolver" 17 class="org.springframework.web.multipart.commons.CommonsMultipartResolver" /> 18 </beans>
7.测试
上传的图片在服务器上