页面返回时触发的事件!!
安卓或者ios返回上一页时触发的事件!!
因为此方法在开发中使用的是mui前端插件,可以更改为jquery或者js,
更改这里即可......@上面
<script>
$(function(){
pushHistory();
var bool=false;
setTimeout(function(){
bool=true;
},1500);
window.addEventListener("popstate", function(e) {
if(bool)
{
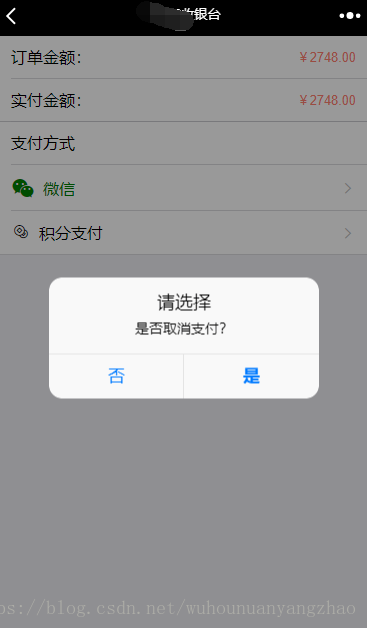
var btnArray = ['否', '是'];
mui.confirm('是否取消支付?', '请选择', btnArray, function(e) {
if (e.index == 1) {
location.href='/personal/myOrder/1';
}
})
}
pushHistory();
}, false);
function pushHistory() {
var state = {
title: "title",
url: "#"
};
window.history.pushState(state, "title", "#");
}
});
</script>