主要内容:
- 字体标签: h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
- 排版标签
- <div> 、<span> 、 <br>、<hr>、<center>、<pre>
- 超链接 <a>
- 图片标签 <img>
一、字体标签
字体标签包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
1、标题标签h1~h6
标题使用<h1>至<h6>标签进行定义。
<h1>定义最大的标题,<h6>定义最小的标题。
具有align属性,属性值可以是:left、center、right。
例子:
<h1 align="center">一级标题</h1> <h2 align="left">二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>

字体标签<font>(已废弃)
粗体标签<b>或<strong>(已放弃)
下划线标记 <u> 中划线标记<s>(已废弃)
斜体标记 <i>或<em>(已废弃)
2、上标<sup> 下标<sub>
例子:
2<sup>3</sup> 5<sub>2</sub>

3、特殊字符
- :空格 (non-breaking spacing)
- <: 小于号(less than)
- >: 大于号(greater than)
- &:符号&
- ":双引号
- ':单引号
- ©:版权©
- ™:商标™
例如:
<p>这是一个<p>标签</p>

如果想知道其他特殊符号的表示方法
http://tool.chinaz.com/Tools/HtmlChar.aspx
二、排版标签
1、段落标签<p>
属性:
align='属性值':对齐方式。属性值包括:left、center、right
示例:
<p>这是一个段落</p>
<p align="center">这是另一个段落</p>
HTML标签是分等级的。HTML将所有的标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
错误写法:(把h系列的标签放到p里)
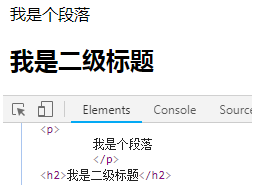
<p> 我是个段落 <h2>我是二级标题</h2> </p>
结果:

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自动将<h2>标签移到了<p>标签的外面,不允许包裹h2。
2、块级标签 <div>和<span>
div和span是非常重要的标签,都是最最重要的“盒子”。
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。

可以看到2个div自动换行了,2个span没有换行
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
示例:
<p> 商品简介: <span> <a href="">详细内容</a> <a href="">生产日期</a> </span> </p>
效果:

<div class="header"> <div>头部内容1</div> <div>头部内容2</div> </div> <div class="content"> <div>主要内容1</div> <div>主要内容2</div> </div> <div class="footer">底部内容</div>

所以,我们称这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
3、换行标签<br>
当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论你将它置于何处,<br>标签都会产生一个强制的换行。
示例:
<p>我是段落1</p> <p>我是段落2</p> 我是第1行<br>我是第2行
效果:

上图显示,<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。
注意<br> 没有结束标签,把<br>标签写为 <br/> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
4、水平线标签<hr>(已废弃)
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
示例:
<p>我是段落1</p> <hr> <hr> <p>我是段落2</p>
效果:

5、内容居中标签 <center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
示例:
<center> <p>我是center居中标签</p> </center>
效果:

到了H5里面,center标签不建议使用。
6、预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符)原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。当需要显示一些配置信息时可以使用。
示例:
<pre> 登鹳雀楼 作者:王之涣 白日依山尽, 黄河入海流, 欲穷千里目, 更上一层楼。 </pre>
效果:

三、超链接
超链接有三种形式:
1、外部链接:链接到外部文件。
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
举例:
<a href="https://www.baidu.com">点我进入百度</a> <a href="https://www.baidu.com" target="_blank">点我进入百度</a>

target="_blank"表示在一个新的窗口打开新网页,默认在当前窗口打开
2、锚链接
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。
示例:
<a name='top'>顶部</a> <pre> 。。。省略一万行 </pre> <a href="#top">回到顶部</a>
效果:

第1行代码表示,顶部这个锚的名字叫做top。
然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。
点击‘回到顶部’后,浏览器url变成了file:///C:/Users/i/Desktop/1.html#top
注意#号不要忘记了,表示跳到名为top的特定位置,如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
如果我们将代码写成:
<a href="new.html#top">回到顶部</a>
就表示,点击之后,跳转到new.html页面的top锚点中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性可以都写上,并且值是一样的。
3、邮件链接
代码举例:
<a href="mailto:[email protected]">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
特殊几个链接:
返回页面顶部的位置 <a href="#">跳转到顶部</a> 与js有关: <a href="javascript:;">js不会执行任何动作</a><br> <a href="javascript:alert(1)">js会执行动作</a><br> javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。

超链接的属性
- href:目标URL
- title:悬停文本。
- name:主要用于设置一个锚点的名称。
- target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
_self:在同一个网页中显示(默认值)
_blank:在新的窗口中打开。
_parent:在父窗口中显示
_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
<a href="https://www.baidu.com" target="_blank" title="test">点我进入百度</a>

ps:a是一个文本级的标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a; <p> <a href="">段落段落段落段落段落段落</a> </p> 而不是a包裹p: <a href=""> <p> 段落段落段落段落段落段落 </p> </a> a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
四、图片标签 <img />
img: 代表的就是一张图片。
img是自封闭标签,也称为单标签。
能插入的图片类型:jpg(jpeg)、gif、png、bmp。
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
src属性:指图片的路径。
在写图片的路径时,有两种写法:相对路径、绝对路径
1、写法一:相对路径
相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。
举例1: <!-- 当前目录中的图片 --> <img src="1.jpg"> <img src=".\1.jpg"> <!-- 上一级目录中的图片 --> <img src="..\1.jpg"> 举例2: <img src="images/1.jpg"> 上方代码的意思是说,当前页面有一个并列的文件夹images,在文件夹images中存放了一张图片1.jpg
2、写法二:绝对路径
(1)以盘符开始的绝对路径。举例: <img src="C:\Users\aaa\Desktop\html-01\images\1.jpg"> (2)网络路径。举例: <img src="http://www.baidu.com/20181229.jpg">
相对路径和绝对路径的总结
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
总结一下:
我们现在无论是在a标签、img标签,如果要用路径,只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其它属性
- width:宽度
- height:高度
- title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
- align:指图片的水平对齐方式,属性值可以是:left、right
- alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
举例: <img src="img01.jpg" title="冰激凌的制作方法" align="left" width="400" height="300" alt="">

文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
<a href="https://www.baidu.com"> <img src="img04.jpg" width="200" title="三姐妹" alt=""> </a>
