body内标签级别
body标签内内有三种标签元素级:
- 块级元素:独占一行,可设置宽高,如果不设置宽度,则为浏览器宽度
- 行内元素:在一行内展示,不能设置宽高,它的宽高根据内容去填充
- 行内块元素:在一行内展示,可以设置宽高
html内所有标签可以分为两种:
- 文本级标签:p span a b i u em 文本标签内只能放文字,图片,表单元素
- 容器级标签:div h系列 li dt dd 容器级标签里可以放任何东西
标签元素级
** 常见的块级元素: **
- 标题 h1~h6
- 盒子标签 div
- 段落 p
- 有序标签 ol
- 无序标签 ul
- li
- 表格标签 table
- 表单标签 form
** 常见的行内元素:**
- span
- 按钮标签 button
- 超链接标签 a
- 换行 br
- 加粗 b 或 strong
- 上标 sup
- 下标 sub
- 下拉列表 select
- 多行文本 textarea
- 下划线 u
- 删除线 del
常见的行内块元素:
- 图片标签 img
- 文本框 input
字体标签
标题 h1~h6 没有h7标题
标题使用 < h1 > 至 < h6 >。 < h1 >定义最大的标题,< h6 >定义最小的标题。具有 align 属性,属性值可以是: left、center、right
<body>
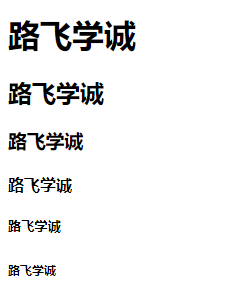
<h1>路飞学诚</h1>
<h2>路飞学诚</h2>
<h3>路飞学诚</h3>
<h4>路飞学诚</h4>
<h5>路飞学诚</h5>
<h6>路飞学诚</h6>
</body>效果:

粗体标签< b > 或 < strong >
<body>
luffy
<b>luffy</b>
<strong>luffy</strong>
</body>效果:

下划线标记 < u > 中划线标记< s >
<body>
<u>luffy</u>
<s>luffy</s>
</body>效果:

上标< sup > 下标< sub >
<body>
5<sup>2</sup>
8<sub>2</sub>
</body>效果:

特殊符号
空格
< 小于号
> 大于号
& 符号&
" 双引号
' 单引号
© 版权
™ 商标其他特殊字符参考表:HTML特殊字符参考表
排版标签
段落标签 < p >
段落属性:
- align="属性值": 对齐方式。属性值包括:left、center、right
<body>
<p>这是一个段落</p>
<p align="center">这是另一个段落</p>
</body>效果:

注意:p标签是一个文本级标签,p里面只能放文字,图片,表单元素,其他一律不能放
块级标签 div 和 span
div和span是非常重要的标签,div的语义是division"分割";span的语义就是span"范围,跨度",这两个是非常重要的盒子
div:把标签中的内容作为一个块来对待,必须独占一行
div标签的属性:
- align="属性值": 设置块的位置。属性值可选择:left center right
span标签和div标签唯一的区别在于:span是不换行的,div是换行的
<body>
<div>导航栏</div>
<div>中心</div>
<span>路飞</span>
<span>学诚</span>
</body>效果:

内容居中标签< center >
此时center代表一个标签,而不是一个属性值了,只要在这个标签里面的内容,都会居中浏览器中间
<body>
<center>
<p>luffy</p>
</center>
</body>效果:

超链接
超链接有三种形式:、
1、外部链接:链接到外部文件
<a href="new.html">点击进入到新网页</a>2、锚链接:链接到外部文件
给超链接起一个名字,作用是在本页面或者其他页面的不同位置进行跳转,如:在页面底部有一个向上箭头,点击箭头后回到顶部,这个就是利用锚链接
3、邮件链接
<a href="mailto:[email protected]">联系我们</a>效果:点击之后,会弹出outlook,作用不大
特殊几个超链接
返回页面顶部的位置
<a href="#">跳转到顶部</a>超链接的属性
- href:目标URL
- title:悬停文本
- name:主要用于设置一个锚点的名称
target:告诉浏览器用什么方式来打开目标页面
target属性有以下几个值:
- _self:在同一个页面来显示(默认值)
- _blank:在新的窗口打开
- _parent:在父窗口显示
- _top:在顶部窗口显示
图片标签 < img / >
img:代表的就是一个图片。是单边标记
img是自封闭标签,也称为单标签
<img src=" " />能插入的图片类型
- 能够插入的图片类型:jpg(jpeg)、gif、png、bmp
- 不能往网页中插入的图片格式是:psd、ai
html页面不是直接插入图片的,而是插入图片的引入地址,所以也要把图片上传到服务器上
src 属性:图片的相对路径和绝对路径
- src 属性:指图片的路径
在写图片的路径时,有两种写法:相对路径、绝对路径
1、相对路径
相对当前页面所在的路径。两个标记.和..分别代表当前目录和父路径
<!-- 当前目录中的图片 -->
<img src="2.jpg">
<img src=".\2.jpg">
<!-- 上一级目录中的图片 -->
<img src="..\2.jpg">img 是image“图片”的简写,src 是英语source“资源”的缩写。
<img src="images/1.jpg">上方代码的意思是说,当前页面有一个并列的文件夹images,在文件夹images中存放了一张图片1.jpg
2、绝对路径
1、以盘符开始的绝对路径
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">2、网络路径
<img src="http://www.baidu.com/2016040102.jpg">相对路径和绝对路径的总结
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用 file://开头的东西,这个是完全错误的!
img标签的其他属性
- width:宽度
- height:高度
- title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
- align:指图片的水平对齐方式,属性值可以是:left、center、right
- alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
注意事项:
- 如果要想保证图片等比例缩放,只设置width和height中其中一个
- 如果要实现图文混排的效果,使用align属性,取值为left或right