- Ext.Window
window组件,它继承自panel。
先介绍个最简单例子< div id = " win " class = " x-hidden " >
< / div>
var w = new Ext.Window({
contentEl: " win " , // 主体显示的html元素,也可以写为el:"win"
width: 300 ,
height: 200 ,
title: " 标题 "
});
w.show();

参数介绍 :
因为前面已经介绍了panel组件,下面只介绍window组件的几个其他特别的配置参数
1 .closeAction:枚举值为:close(默认值),当点击关闭后,关闭window窗口
hide,关闭后,只是hidden窗口
2 .closable:true在右上角显示小叉叉的关闭按钮,默认为true
3 .constrain:true则强制此window控制在viewport,默认为false
4 .modal:true为模式窗口,后面的内容都不能操作,默认为false
5 .plain: // true则主体背景透明,false则主体有小差别的背景色,默认为false
w.show()
实例介绍:
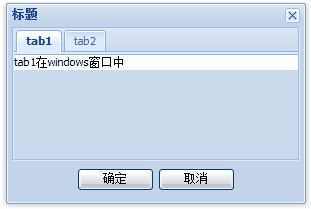
1.嵌套了tabpanel的window
contentEl: " win " ,
width: 300 ,
height: 200 ,
items: new Ext.TabPanel({
activeTab: 0 , // 当前标签为第1个tab(从0开始索引)
border: false ,
items:[{title: " tab1 " ,html: " tab1在windows窗口中 " },{title: " tab2 " ,html: " tab2在windows窗口中 " }] // TabPanel中的标签页,以后再深入讨论
}),
plain: true , // true则主体背景透明,false则主体有小差别的背景色,默认为false
title: " 标题 "
});
w.show();

我们通过items把TabPanel组件嵌套在window的主体中去了。
我们在添加工具栏看看
buttons:[{text: " 确定 " },{text: " 取消 " ,handler: function (){w.close();}}], // footer部
buttonAlign: " center " , // footer部按钮排列位置,这里是中间
// collapsible:true,//右上角的收缩按钮

其他工具栏方法一样。
2.Ext.ns
基本知识
Ext.ns()是Ext.namespace()的缩写,用来声明命名空间。
其实熟悉一下javascript的语法就知道根本就没有这样的东西。其实Ext只是利用了对象添加的属性类似的用法来模拟命名空间(或包)。因为对象或者方法是闭包的,其内定义的变量对外界是封闭的。
Ext.ns('MySpace'); //相当于你定义了一个空的函数对象(或者认为是一个类),可以写成MySpace = Ext.emtyFn();或者MySpace = {}
MySpace.app = Ext.Panel({}); //这个MySpace.app是往MySpace对象里面添加属性,属性名为app(它是一个Panel的函数对象)。
如果 Ext.ns('MySpace', 'MySpace.data' , 'MySpace.views'); //那么就相当于你定义了三个对象,MySpace ,还有MySpace的data,views属性都是一个对象,那么你就可以往MySpace.data.moumou来添加这个对象的属性了。
Ext.ns()还有一个特点就是,Ext.ns('MySpace.data.box'); 跟Ext.ns('MySpace', 'MySpace.data','MySpace.data.box')是一样的。还有如果你定义了一个命名空间的话,那么如果你放在第一个js里,那么命名空间里的任何东西都会在你之前有效,不会,只声明而没有定义。因为在此之前你的那些属性已经在前面(命名空间里提到,用得话那么就在命名空间之前赋值了)。
使用命名空间,可以把views,data,class分成不同的js文件,放在不同的文件夹,那会是代码更加清晰整洁,也有利于维护更改
