注册时输入手机号规则
注册时输入手机号规则
注册时,web端用户输入的手机号(案例手机号为中国手机号):
1.必填;
2.第一位必为1,第二位不能为0/1/2且总共11位数字;
html部分
// html
<div class="form-item1">
<label id="sj-slc" for="">中国0086 <i class="iconfont"></i></label>
<div class="item-input-wrap form-item-valid" id="form-item-valid">
<txt id="txt">建议使用常用手机号</txt>
<input type="text" id="inw" maxlength="11">
</div>
<div class="wuinput-tips" id="wuinput-tips"><img src="images/icon-tips.png" alt=""> 验证完成后,你可以使用该手机登录或找回密码</div>
<div class="input-tips" id="input-tips"></div> //提示手机号没有输入或者格式错误的div
<div class="put-tips" id="right-tips"></div> //提示手机号正确的div
css部分(关于.input-tips、.put-tips部分)
这两部分主要是考虑用户体验的。
// 部分css
.form-item1 .input-tips{
display: none;
position: absolute;
top: 0;
left: 0;
margin-top: 58px;
padding-left:32px;
line-height: 22px;
font-size: 12px;
color: #f91;
}
.form-item1 .input-tips:before{
content: "";
position: absolute;
top: 3px;
left: 9px;
width: 17px;
height: 16px;
background: url("images/icon_lifeserv2.png") repeat-x -16px -100px;
}
.form-item1 .put-tips{
display: none;
position: absolute;
top: 17px;
right: 20px;
width: 17px;
height: 17px;
background: url("images/icon_lifeserv2.png") repeat-x 0 -117px;
}
js部分
// js
<script>
function $(id) {
return document.getElementById(id);
}
$("form-item-valid").onmouseover=function () {
this.style.borderColor="rgb(153, 153, 153)";
$("sj-slc").style.borderColor="rgb(153, 153, 153)";
$("inw").focus();
$("wuinput-tips").style.display="block";
$("input-tips").style.display="none";
$("txt").style.display="none";
$("form-item-valid").onmouseout=function () {
this.style.borderColor="rgb(221, 221, 221)";
$("sj-slc").style.borderColor="rgb(221,221, 221)";
}
}
$("inw").onblur=function () {
var phone = document.getElementById('inw').value;
var myreg = /^[1][3,4,5,6,7,8,9][0-9]{9}$/;
function getStrLength(phone) {
var strLength = phone.length;
for (var j = 0; j < phone.length; j++) {
if (phone.charCodeAt(j) > 255) {
strLength++;
}
}
return strLength;
}
var phonnenumber = getStrLength(phone);
if (phonnenumber == 0) {
/*$("wuinput-tips").style.display="none";
$("txt").style.display="block";*/
$("wuinput-tips").className="input-tips";
$("wuinput-tips").innerHTML="请输入手机号" ;
}else if(phonnenumber < 11){
$("wuinput-tips").className="input-tips";
$("wuinput-tips").innerHTML="格式错误" ;
}else if(!myreg.test(phone)){
$("wuinput-tips").className="input-tips";
$("wuinput-tips").innerHTML="格式错误" ;
}else {
$("wuinput-tips").className="put-tips";
$("wuinput-tips").innerHTML="" ;
}
}
</script>
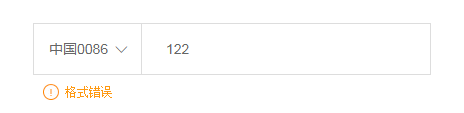
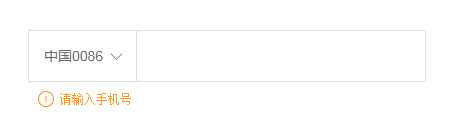
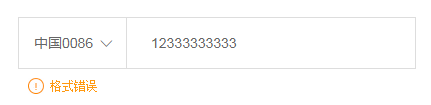
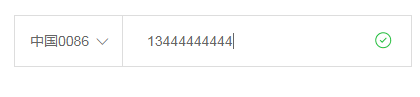
效果图




喜欢的朋友可以参考参考~
欢迎朋友提出意见建议~