一、是什么?

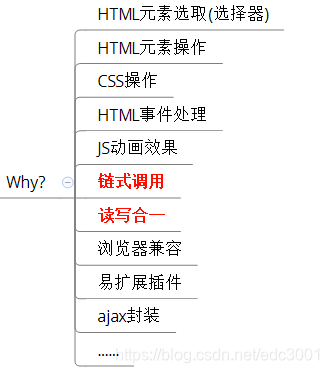
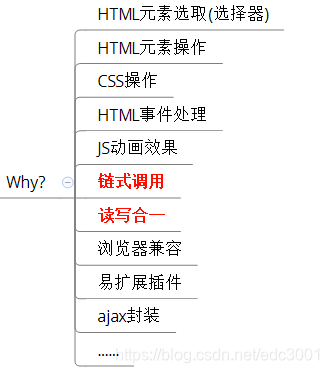
二、为什么?

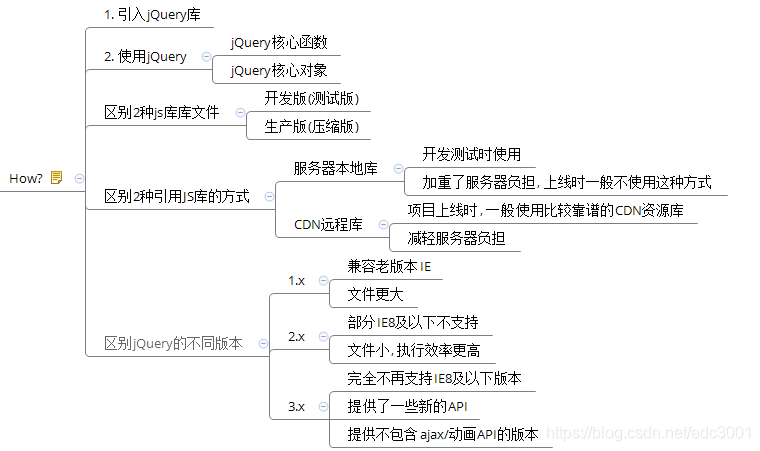
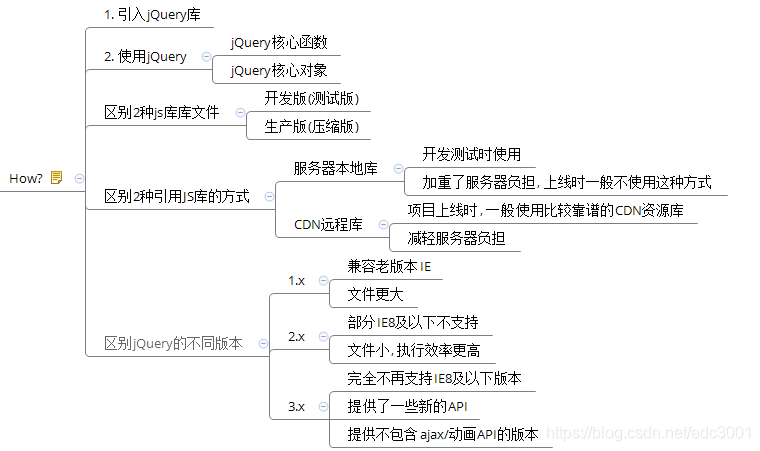
三、如何使用?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>01_初识jQuery</title>
<!--使用原生DOM-->
<script type="text/javascript">
window.onload = function () {
var btn1 = document.getElementById('btn1')
btn1.onclick = function () {
var username = document.getElementById('username').value
alert(username)
}
}
</script>
<!--使用jQuery实现-->
<!--本地引入-->
<!--<script type="text/javascript" src="js/jquery-1.12.3.js"></script>-->
<!--远程引入-->
<script src="https://cdn.bootcss.com/jquery/1.2.3/jquery.js"></script>
<script type="text/javascript">
// 绑定文档加载完成的监听
$(function () {
var $btn2 = $('#btn2')
$btn2.click(function () { //给btn2绑定监听
var username = $('#username').val()
alert(username)
})
})
/*
1.使用jQuery核心函数:$/jQuery
2.使用jQuery核心对象:执行$()返回的对象
*/
</script>
</head>
<body>
<!--
需求: 点击"确定"按钮, 提示输入的值
-->
用户名: <input type="text" id="username">
<button id="btn1">确定(原生版)</button>
<button id="btn2">确定(jQuery版)</button>
</body>
</html>