1.jQuery 的介绍?
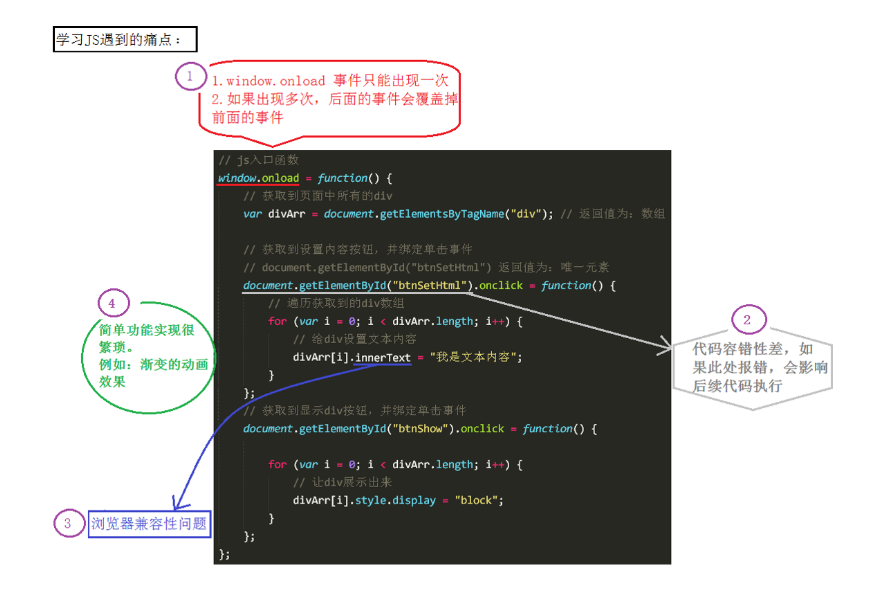
——window.onload 事件有事件覆盖的问题 因此只能写一个事件
——代码容错性差
——书写很繁琐。代码量多
——代码杂乱无章
——很难实现动画效果

jQuer 的出现 ,可以解决以上问题
什么是JQuery?
JQuery 是js 的一个库,封装了我们开发过程中要用的一些功能,方便调用,提高开发效率。
js库是吧我门常用的功能放到一个单独的文件中,我们用的时候直接引用到页面即可。
关于jQuery的相关资料:
官网:http://jquery.com/
官网API文档:http://api.jquery.com/
汉化API文档:http://www.css88.com/jqapi-1.9/
学习jQuery,主要是学什么?
主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery的第一个代码: