1.HTML事件对象
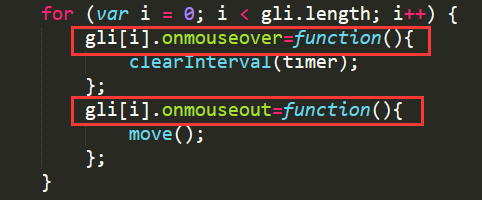
onmouseover:鼠标移入事件
onmouseout:鼠标移出事件
onmousedown:鼠标落下事件
onmouseup:鼠标抬起事件
例子:

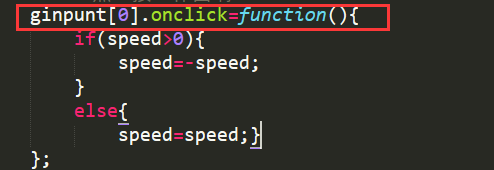
onclick:鼠标点击事件
例子:

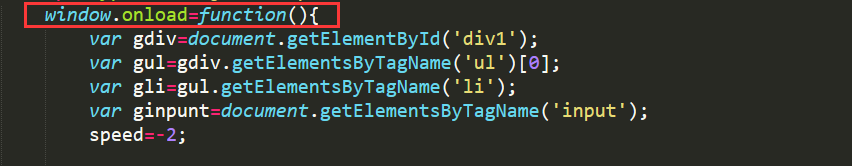
onload:在页面完全载入后(包括图片、css文件等等。)执行脚本代码。
例子:

2.同上图
document.getElementById:通过id获取元素
documnet.getElementsByTagName:通过TagName获取元素(获取的为一个数组,即便里面只有一个元素)
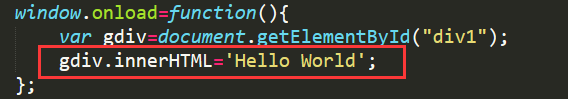
3.innerHTML:填充或者返回内容,连HTML格式的内容也可填充/返回。
例子:填充

例子:返回+填充(将返回的内容*2,再填充)

4.定时器
setInterval(函数,间隔时间):不断重复 间隔型定时器,开启定时器会有一个返回,便于关闭定时器时找到该定时器
setTimeout(函数a,时间n):只执行一次 延时型定时器,此方法用于延时时间n调用函数a
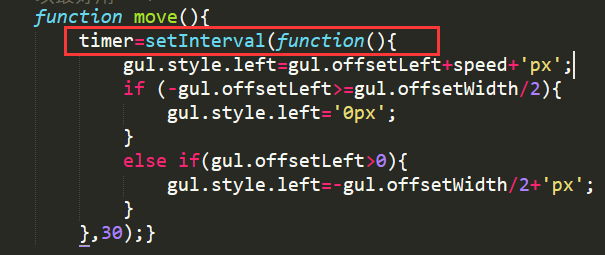
例子:间隔型定时器

clearInterval(定时器返回值):关闭间隔型定时器
clearTimeout:关闭延时型定时器
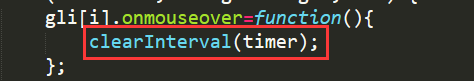
例子:关闭间隔型定时器

5.内置的Date库
getFullYear(),getMonth(),getDate(),其中月份是从0开始的,要加1才是正确的月份
getDay():获取星期几,从0开始,到6结束,0为周天
getHours(),getMinutes(),getSeconds()
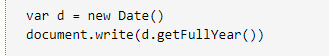
例子:创建Date对象,调用getFullYear函数

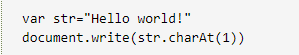
6.charAt():返回字符串中指定位置的字符,从0开始

7.offsetXXX
offsetTop:输出元素上边距(指元素上边距离上层控件的位置),以数字形式展现。
offsetLeft:输出元素左边距(指元素左边距离上层控件的位置),以数字形式展现。
offsetWidth:指元素控件自身的宽度,以数字形式展现。
offsetHeight:指元素控件自身的高度,以数字形式展现。
例子:

延伸:https://blog.csdn.net/zh_rey/article/details/78967174
*.杂
①.在<head>中有<link>标签,作用:引入外部css
②.在调试js代码时,用border看边框:border:1PX solid black;
③.this 指代 调用函数的元素