1.Javascript中所有的对象都是Object的实例,并继承Object.prototype的属性和方法,也就是说,Object.prototype是所有对象的爸爸。(个人感觉搞清楚这一点很重要) 。
在对象创建时,就会有一些预定义的属性,其中定义函数的时候,这个预定义属性就是prototype,这个prototype是一个普通的对象。
而定义普通的对象的时候,就会生成一个__proto__,这个__proto__指向的是这个对象的构造函数的prototype.
详情请看例一:(建议大家用谷歌浏览器查看这些对象的属性);
function A(a){
this.a = a;
}
首先定义一个函数a,如上面所说,函数在被定义的时候就拥有了一个prototype对象。我们来打印看一下
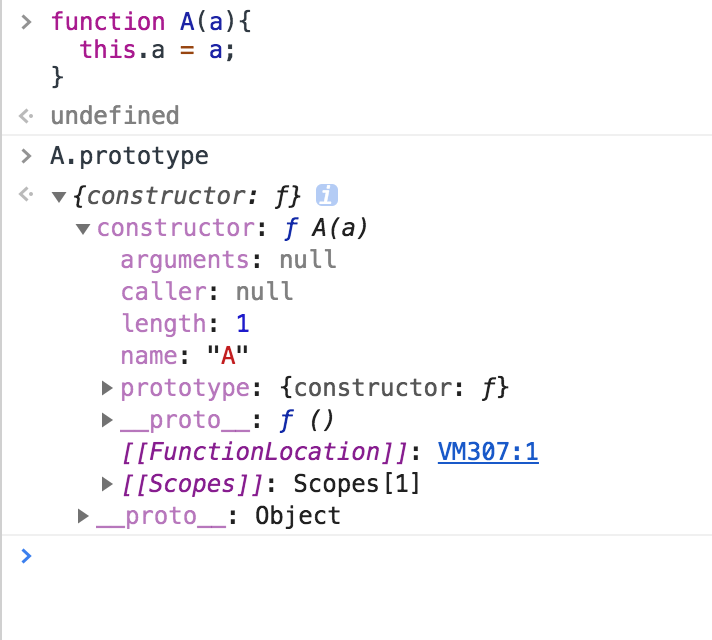
console.log(A.prototype)
浏览器的结果:

如上图,这就是函数a的prototype对象,(记住我们最开始说的,凡是对象都会有一个属性那就是__proto__)。这个__proto__指向的就是他的构造函数的prototype 而这个函数a的prototype对象的构造函数是谁呢? 没错就是开头说到的Object.prototype。
看如下代码:
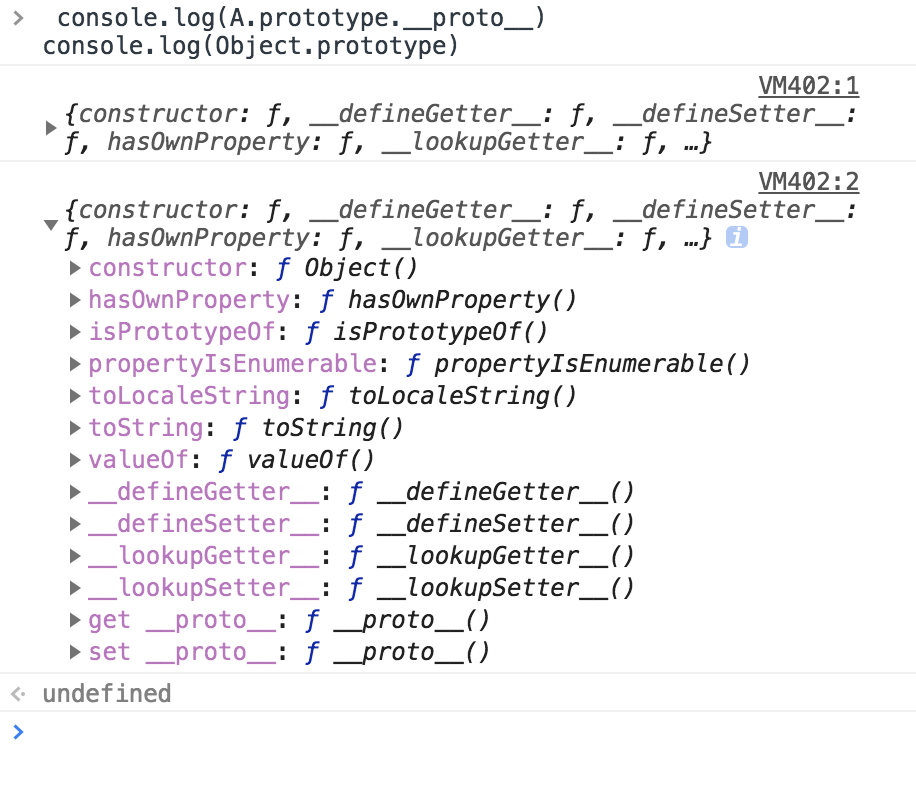
console.log(A.prototype.__proto__)
console.log(Object.prototype)
而这两个的结果如下:

打印出来是同一个东西,也就是说Object.prototype是所有函数的爹,当你声明一个函数的时候也就是相当于对Object的实例化。这里可以对比一下new一个实例。
我们也可以用几个方法来验证一下:
console.log(Object.prototype.isPrototypeOf(A))//true
console.log(A instanceOf Object) //true
函数a的prototype对象的另一个属性是constructor这个属性就指向了函数a本身,也就是指向了他自己的构造函数。
2.我们在来用一个实例对象来说明一下原型,代码如下:
function B(b){
this.b = b;
}
var b = new B('lc');
当我们声明一个函数B时就自动创建了prototype对象。而b是构造函数的B的实例,这时候b是一个对象,而我们知道,对象只有__proto__属性。而这个属性是指向他的构造函数(B)的prototype属性。这时候我们来打印一下b
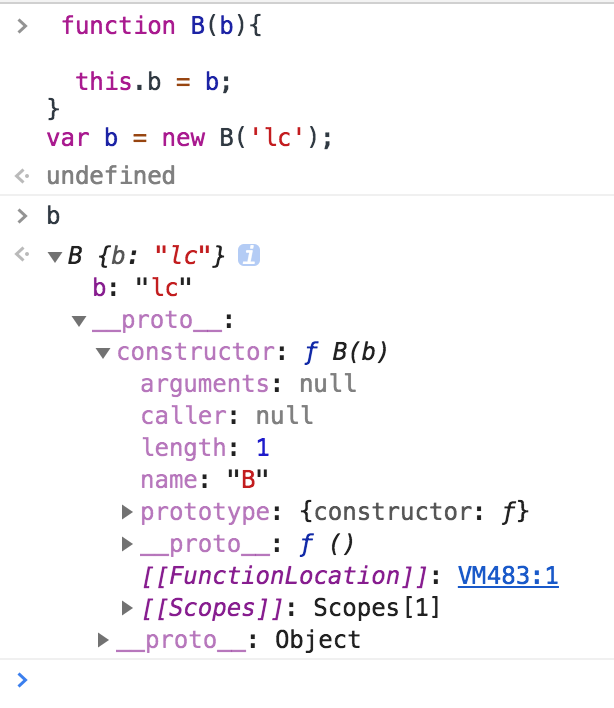
console.log(b)

可以看到b中只有__proto__属性,而这个属性是指向他的构造函数的prototype对象的,也就是说
(b.__proto__==B.prototype)答案为true;
这就是js中的prototype和__proto__的区别。
那么什么是原型链呢?接着上面的讲,我们都知道对象都有一个toString方法。上述的实例化对象b也可以toString,
而实例化对象b本身并没有toString的方法,那他就会沿着它的__proto__向他的构造函数B的prototype对象去找,而这里也没有,那他就会 继续沿着B.prototype.__proto__向上找。而B.prototype.__proto__指向的就是Object.prototype。
我们打印一下Object.prototype:
这就是原型链查找,而则一层一层的链接 关系就是原型链。
---------------------
原文:https://blog.csdn.net/lc237423551/article/details/80010100