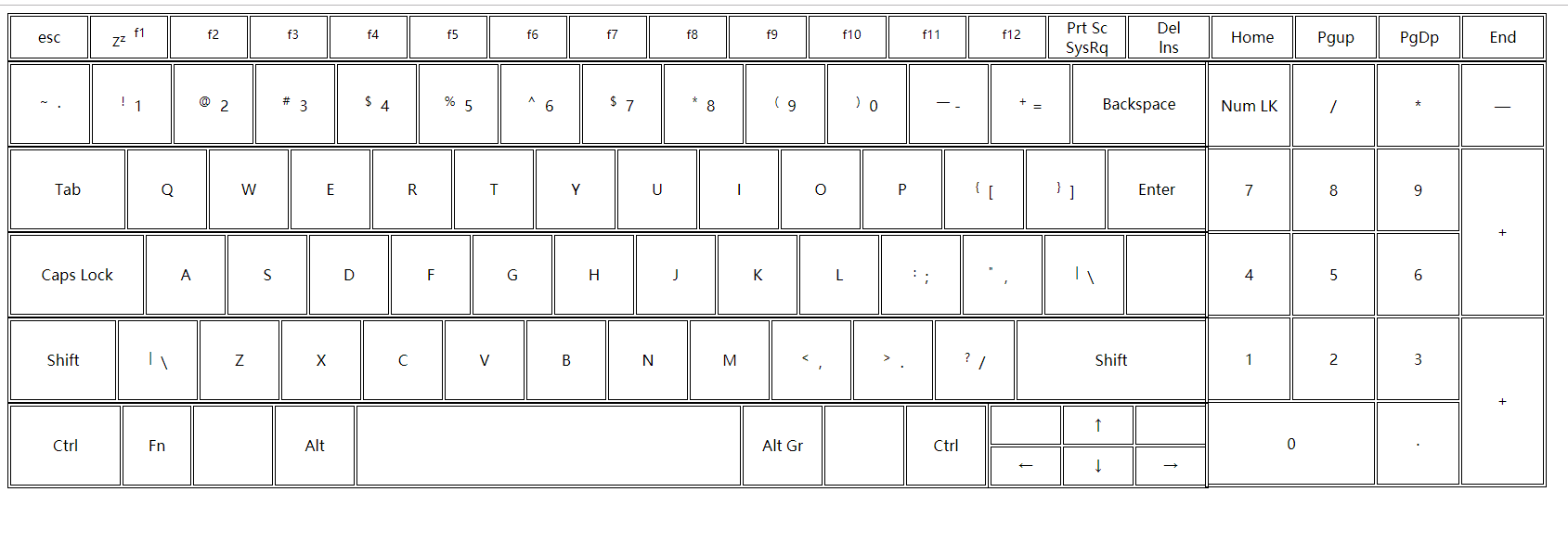
用html和css写了一个蹩脚的键盘,在谷歌浏览器看着还好,换个浏览器就走样了。
纪念一下

html部分的代码
<table> <tr> <td class="c1">esc</td> <td class="c1"><sub>Z<sup>z</sup></sub> <sup>f1</sup></td> <td class="c1"> <sup>f2</sup></td> <td class="c1"> <sup>f3</sup></td> <td class="c1"> <sup>f4</sup></td> <td class="c1"> <sup>f5</sup></td> <td class="c1"> <sup>f6</sup></td> <td class="c1"> <sup>f7</sup></td> <td class="c1"> <sup>f8</sup></td> <td class="c1"> <sup>f9</sup></td> <td class="c1"> <sup>f10</sup></td> <td class="c1"> <sup>f11</sup></td> <td class="c1"> <sup>f12</sup></td> <td class="c1">Prt Sc<br>SysRq</td> <td class="c3">Del<br>lns</td> <td class="c3">Home</td> <td class="c3">Pgup</td> <td class="c3">PgDp</td> <td class="c3">End</td> </tr> </table> <table> <tr> <td id="idone"><sup>~</sup> ·</td> <td><sup>!</sup> 1</td> <td><sup>@</sup> 2</td> <td><sup>#</sup> 3</td> <td><sup>$</sup> 4</td> <td><sup>%</sup> 5</td> <td><sup>^</sup> 6</td> <td><sup>$</sup> 7</td> <td><sup>*</sup> 8</td> <td><sup>(</sup> 9</td> <td><sup>)</sup> 0</td> <td><sup>—</sup> -</td> <td><sup>+</sup> =</td> <td colspan="2" id="backspace">Backspace</td> </tr> </table> <table> <tr> <td id="tab">Tab</td> <td>Q</td> <td>W</td> <td>E</td> <td>R</td> <td>T</td> <td>Y</td> <td>U</td> <td>I</td> <td>O</td> <td>P</td> <td><sup>{</sup> [</td> <td><sup>}</sup> ]</td> <td id="enter">Enter</td> </tr> </table> <table> <tr> <td colspan="2" id="caps">Caps Lock</td> <td>A</td> <td>S</td> <td>D</td> <td>F</td> <td>G</td> <td>H</td> <td>J</td> <td>K</td> <td>L</td> <td><sup>:</sup> ;</td> <td><sup>"</sup> ,</td> <td><sup>|</sup> \</td> <td></td> </tr> </table> <table> <tr> <td id="shift1">Shift</td> <td><sup>|</sup> \</td> <td>Z</td> <td>X</td> <td>C</td> <td>V</td> <td>B</td> <td>N</td> <td>M</td> <td><sup><</sup> ,</td> <td><sup>></sup> .</td> <td><sup>?</sup> /</td> <td id="shift2">Shift</td> </tr> </table> <table> <tr> <td id="ctrl">Ctrl</td> <td id="fn">Fn</td> <td></td> <td>Alt</td> <td id="blank"></td> <td>Alt Gr</td> <td id="mulu"></td> <td>Ctrl</td> </tr> </table> <table id="lasttable"> <tr> <td class="c2"></td> <td class="c2">↑</td> <td class="c2"></td> </tr> <tr> <td class="c2">←</td> <td class="c2">↓</td> <td class="c2">→</td> </tr> </table> <table id="rightmost"> <tr> <td class="c4">Num LK</td> <td class="c4">/</td> <td class="c4">*</td> <td class="c4">—</td> </tr> <tr> <td class="c4">7</td> <td class="c4">8</td> <td class="c4">9</td> <td rowspan="2" class="c4">+</td> </tr> <tr> <td class="c4">4</td> <td class="c4">5</td> <td class="c4">6</td> </tr> <tr> <td class="c4">1</td> <td class="c4">2</td> <td class="c4">3</td> <td rowspan="2" class="c4">+</td> </tr> <tr> <td colspan="2" class="c4">0</td> <td class="c4">·</td> </tr> </table>
CSS部分的代码:
<style type="text/css"> table{ border:1px solid black; } td{ border:1px solid black; text-align: center; width:82px; height:82px; } .c1{ width:80px; height:40px; } #backspace{ width:140px; } #tab{ width:120px; } #caps{ width:140px; } #enter{ width:102px; } #shift1{ width:110px; } #shift2{ width:200px; } #ctrl{ width:115px; } #fn{ width:70px; } #blank{ width:410px; } #lasttable{ position:relative; left:1056px; top:-92px; } .c2{ width:72px; height:38px; } #rightmost{ position:absolute; right:252px; top:60px; } .c3{ width:84px; height:40px; } .c4{ width:85px; height:85px; } td:hover{ background-color: aquamarine; } </style>