1 SpringBoot整合SpringMVC的jar包的名字:
spring-boot-starter-web
2 SpringBoot整合Durid连接池的jar包的名字:
Durid-spring-boot-starter
3 SpringBoot整合JDBC事务的jar包的名字:
spring-boot-starter-jdbc
4 如果查找所有数据的时候,数据库有上万条数据,会不会引发问题?如果引发问题,你感觉会引发哪些问题?
可能会,要看服务器的性能、网速、客户的电脑的配置 可能引发的问题有 a 服务器崩了,数据量过大 b
网速慢,数据无法传输到客户端 c 客户端浏览器挂了
5 浏览器的运行使用内存了吗?
使用内存运行
6 ajax可以执行下载吗?
下载需要同步,而ajax是异步的,所以无法下载资源
7 跨域请求报错:
Access-Control-Allow-Origin
8 什么是跨域?
跨域是指跨域名的访问
9 跨域引起的原因?为什么会引起跨域
浏览器的同源策略引起跨域问题
域名不同,子域名不同、端口不同、协议不同、ip和域名都会引起跨域
10 跨域问题的解决方案
我们这里会采用nginx搭建静态页面服务器+cors的跨域方案
a. jsonp–> 最早的跨域解决方案,它的特点利用script标签不受限,进行跨域访问,但是它只能发送get请求,而且必须提供getMapping的方法
b. nginx–> 反向代理,解决跨域问题
c. cors–>当下的 标准的解决方案,它是w3c颁布的规范
11 现在goods.html页面没有运行在服务器上,所以还是无法请求goods-management系统,那如何解决呢?
答:将静态HTML部署到服务器上
* tomcat
* nginx(最专业)
12静态资源就应该部署在nginx服务器上,哪些资源代表是静态资源?
HTML CSS JS img/png/gif/jpg…
13 什么是cors?
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
CORS,跨域资源共享,是w3c组织的标准
他要求浏览器和服务器必须同时支持
• 浏览器:目前所有的浏览器都支持
•服务器:服务需要通过Filter过滤器进行处理
14 CORS的优缺点有哪些?
答: •优点:
1.可以自定义请求的方法
2.可以限制访问的ip地址 •缺点:
1.可能会产生额外的请求
15 什么是CORS的简单请求?
答: 简单请求: •head
•get
•post •
简单请求只需要 发送一次请求即可
16,什么是CORS的复杂请求?
答:复杂请求:
•put
•delete
•复杂请求会先发送一次预检请求,请求服务器是否受理该请求,如果受理,再发送正式请求
17 如何理解“跨域不一定会引起跨域问题”这句话?
答:此处应该分两层理解 第一层:跨域没有引起跨域问题,比如script的src、img标签的src
第二层:跨域引起了跨域问题,ajax请求引起跨域问题
18 cors的解决方案
在config目录中编写一个配置类,并且注册CorsFilter:
19 nginx搭建静态资源服务器
修改nginx的config文件
20为什么在mock.js中写mock代码的时候,不需要引入mock官方文件?
答:因为页面已经引入了mock-min.js官方文件,所以我们只是将mock.js写在一个独立的文件中了,这个文件不需要再次导入mock-min.js
21
A.mock.js : @ID身份证 @integer(xxx,xxx)模拟范围 @email模拟邮箱 @url模拟地址
@cname中文名字 @csentense 模拟中文句子
22 能不能像bos项目一样,使用域名访问pingxixi项目?
步骤: 1 修改host文件 127.0.0.1 www.jd.com 2 修改nginx/conf/nginx.conf #
windows文件服务器配置
# 搭建前后端分离页面服务器
server { listen 80; server_name www.taobao.com;
#浏览器打开路径:localhost:8094(listen端口)/location设置的路径/文件.后缀
location ~ /.*\.(html|js|css|png|jpg|gif)$ {
#html页面保存在电脑的地址
root D:\VueWorkspace\666\pingxixi;
}
}
23当我们改成www.jd.com的时候无法访问,最后的解决方案:
浏览器缓存问题
24 Session:
用在jsp页面中,通过el表达式获取,而现在前后端分离的项目中,只要html页面,没有jsp页面,所以无法使用session传递数据
25 什么是localStorage?
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
26 localStorage的优缺点
优势一:localStorage拓展了cookie的4K限制
优势二:目前浏览器都支持
劣势:所有的浏览器中都会把localStorage的值类型限定为string类型,使用json的时候,需要eval强转
27 session和token有什么区别?
答:session和token两者没有关系
session是jsp的内置对象之一,代表着浏览器和服务器的一次会话,在这次会话中包含多次的request和response,session是由tomcat自动帮我们创建,自动销毁,在页面使用的时候,需要借助el表达式和jstl表达式
token就是一个UUID的随机字符串,但是在jwt中这个字符串不是完全随机的,它是根据当前登录用户的信息随机生成的,是有规律的,token
是由服务器的Controller手动生成的相同点 session可以通过session.setAttribute() 存储当前登录用户信息
jwt的token里面也存储了用户的信息(加密处理)
28、5M是4K的多少倍
5*1024/4
29 组件使用的注意要点:
A 组件名字一定要小写 B 组件的属性data,一定是一个方法,而且方法必须要有返回值 C
组件必须要有根标签,而且只能有一个根标签 D 父组件可以给子组件传值,通过:props是的方式将父组件的值传递进来 E
子组件可以给父子间传值:通过$emit的方式传值
1 讲讲localStorage的用法(与cookie比较)
答:localStorage是本地存储,是H5新特性,最大可以存储5M,目前所有浏览器都支持
localStorage存json数据,是以string类型存储,所以使用的时候需要eval强转
localStorage是浏览器中的js对象
30 JSP的九大内置对象:
答: 1 out :jsp页面输出 2 page :当前页面 3 pageContext:编译之后的当前页面(上下文) 4
request:请求 5 response:响应 6 session:会话 7
application(ServletContext):当tomcat启动的时候,自动创建,当tomcat销毁的时候,自动销毁,资源/信息/数据
在整个tomcat中共享 8 config:获取配置在web.xml中的标签中的子标签的值 9
exception:异常
31 Servlet/Filter的生命周期–Struts1(Servlet),Struts2(Filter),SpringMVC(DispatcherServlet)----MVC框架
答: 1 当启动tomcat的时候,是不会创建Servlet的
2 当第一次访问Servlet的时候,才会调用Servlet的init方法初始化Servlet
3 servlet会接收页面请求,根据请求调用doget或者dopost方法,处理业务 4 处理完成请求,响应给客户端
5 此时servlet不会被销毁,它会进入等待状态,等待下一次请求
6 当tomcat停止的时候,自动销毁servlet
32 request/response/session/application的底层用的什么数据结构?
答:Map集合
33 JAVA中的数据结构有哪些?各有什么特点?
答:List set map List:有序可重复集合 set:无序不重复集合 map:键值对集合(键不能重复,值可以重复)
34 ArrayList和LinkedList有什么区别?
答:
ArrayList 是基于动态数组的数据结构,LinkedList 是基于链表的数据结构; 对于随机访问 get 和
set,ArrayList 较优,因为 LinkedList 要移动指针; 对于新增和删除操作 add 和 remove,LinedList
较优,因为 ArrayList 要移动数据。
35 HashMap和HashTable的区别?
答:HashTable是线程安全的,它的每个方法,都是通过sychronizd修饰的,问题:效率低下
HashMap非线程安全,但是效率比较高
HashMap 允许空键值,Hashtable 不允许; HashMap 继承自 AbstractMap,Hashtable 继承自 Dictionary 类,两者都实现了 Map 接口;
HashMap 的方法不是同步的,Hashtable 的方法是同步的。
36 ArrayList和Vector的区别
答:Vector是线程安全的
ArrayList是非线程安全
37 能够说出spu和sku的区别(画图)
比如手机 :基本信息spu 具体手机信息sku
sku是手机的规格和规格选项的排列组合
手机基本信息表: spu表
|id 名称 尺寸 型号 材质| |
|1 iphone 5.5 8plus 玻璃机身|
Sku 规格: 颜色 红 黑 金
内存 64 128 256
网络制式 全网通 双网通 电信定制版
sku表:规格排列组合 skuid spuid 颜色 内存 库存 价格
商品详情针对的是SKU,商品评价针对的是SPU
38,在vue中,如何获取地址栏的参数信息?
location.search
39
所有的input文本框(text/password/checkbox/radio/select/textarea/)绑定数据的时候,只能使用v-model
40, /\d+/ 和 /^\d+$/ 的区别?
答:第一个是模糊匹配,只要包含了数字,就可以 通过,比如:11.11 11!11 11#11 ,都可以通过
第二个是精确查找,^表示精确开始,$表示精确结束,比如11!11 11#11 都不会通过,只有纯数字可以通过
41, 关于购买数量 的功能实现
实现文本框,输入值,值必须是大于0的数字
1)判断输入的值必须是数字
如果是数字,就通过
如果不是数字,就给出提醒,并把默认值设置为1
2)判断数值是否大于0 如果大于0,直接通过
如果不大于0,给出提醒,并将默认值设置为1
42、bug:检索方式
方法一:精确查找 let rule = /^\d+$/ // 写法二:精确匹配,例如11.11 11!11 11$11 都通不过,只能纯数字, 11 22 方法二:模糊查找 let rule = /\d+/ // 写法一:模糊匹配 ,例如 11.11 11!11 11$11 都可以匹配通过
43, 商品评价–前置步骤
实现步骤: 1、mock模拟数据 2、api.js 中发起ajax请求,请求数据----由于需要分页,所以需要请求参数
1)需要的参数有:spuid、limit/per_page、page、sort_by=id、sort_way=desc
axios.get("/web-service/comments/"+spuid+"?limit="+per_page+"&page="+page+"&sort_by=id&sort_way=desc")
44、html页面获取数据
1)获取商品评论数据–根据spuid
当前在goods.html页面中一直使用的是skuid,未曾使用过spuid
2)通过页面已经提供的sku的数据,获取对应的spu的数据
在模拟goodsInfo(sku的完整信息)数据的时候,由于sku是属于spu的,所以在sku中,包含了spuid3)实现方案:根据sku查找goodsInfo,在goodsInfo中包含了spuid,拿到了spuid,就可以查找评论信息
45, 你学过js?那你了解js中的回调地狱/回调炼狱吗?
答:A–>B–>C–>D–>E
getA().then(res=>{
getB().then(res=>{
getC().then(res=>{
getD().then(res=>{
getE().then(res=>{
...........
})
})
})
})
})
上述代码在前端中就会引起回调地狱问题 上述代码的特点:
A、发送的ajax请求,等一个方法执行完,才可以执行另外一个方法
B、在一个ajax内部继续发出ajax请求
46, 如何解决回调地狱问题
答:链式编程:对象.对象.方法.对象.方法 采用链式编程的方式解决回调地狱问题
getA().then(res={
return getB()
}).then(res=>{
return getC()
}).then(res=>{
return getD()
})......
47, Promise
:axios的底层封装的是Promise,原生发送ajax的
48, js从数组中删除一个元素使用的方法是
:splice(k,z) k起始索引 z删除个数
49, 购物车实现步骤
4.1 给"加入购物车"按钮提供点击事件
4.2 在vue中编写 addToCart方法,将商品加入购物车 1)准备数据:添加至购物车的商品数据
2)从localStorage中取出cart信息
3)如果取出的cart数据为空,那就直接把信息添加进购物车
4)如果取出的cart数据不为空,表明购物车中已经存在商品
判断当前新增商品是否在购物车中
如果新增商品在购物车中,只新增数量
如果新增商品不在购物车中,直接新增商品
50, 进入购物车flow1.html页面
1 复选框 修改页面HTML代码
2 列表显示 取出cart数据,循环遍历
3 修改数量 编写两个方法就可以实现
4 动态计算每个商品的总价 由于vue具有双向绑定的功能,自动实现
5 计算购物总金额
需要使用计算属性:计算属性的本质是一个方法,只是使用的时候,像属性6 删除购物车信息
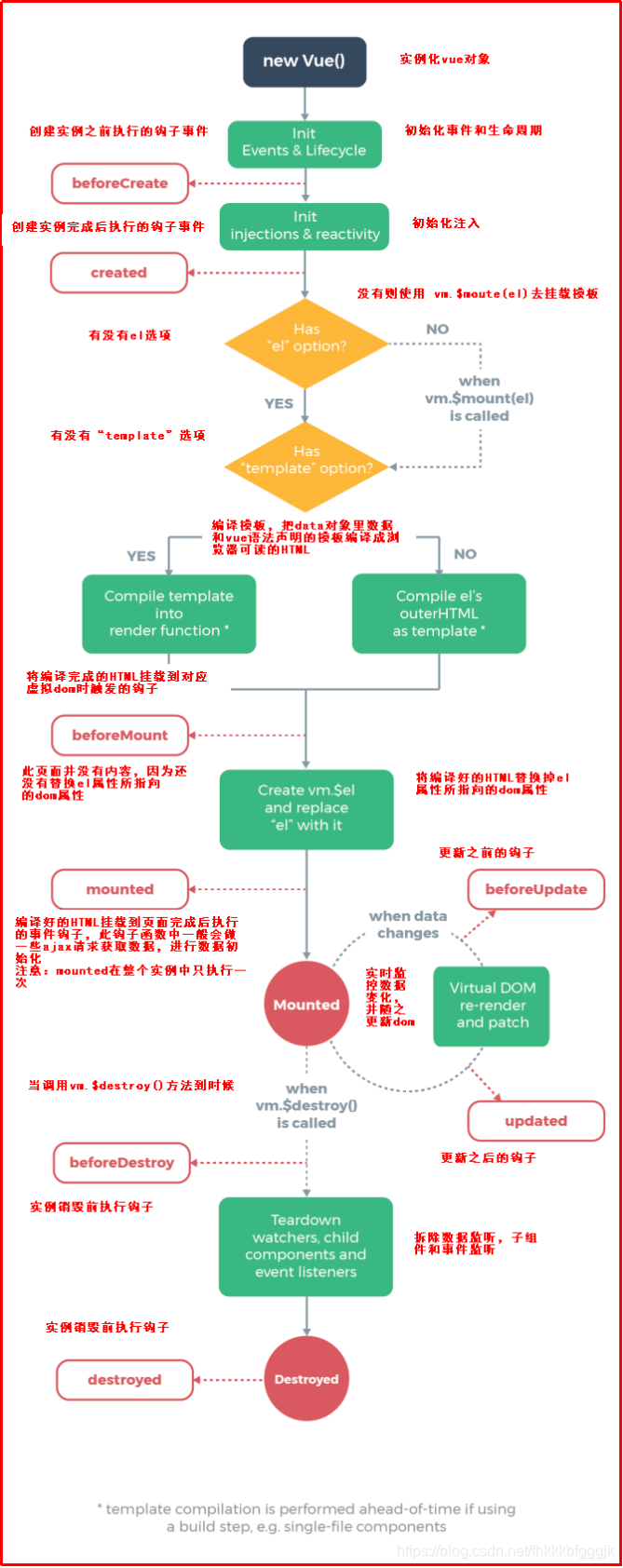
51, vue的8个生命周期–以及每个周期的作用
创建前 BeforeCreated
创建后 created
挂载前 双向绑定之前 BeforeMounted
挂载后 mounted
更新前 beforeUpdated
更新后 updated
销毁前 beforeDestory
销毁后 destoryed
beforeCreate:可以加载页面
created:可以去访问对方的端口
mounted:只要展示页面都在这个方法里面写
updated:增删改查扔这里面
beforeCreate:创建之前,此时data和methods尚未初始化
created:此时,data和methods已经创建好了,可以被访问了
beforeMount:挂载模板之前,此时,页面还没有被渲染到浏览器中
mounted:此时,页面刚被渲染出来,如果要操作DOM元素,最好在这个阶段
52, localStorage和sessionStorage的区别
答:localStorage是永久保存,只有手动删除,才会删除数据
sessionStorage是会话,当浏览器关闭,自动清空数据
53, 新增收件人地址
3.1 将地址提交到后台–ajax,并接受新地址的id
3.2 回显地址–如果此处继续通过ajax查找所有的话,那我们就很难去确认到底刚刚新增的排在哪个位置?
3.3 默认选中新增地址
54,JAVA的13大核心技术:
JDBC、jsp、servlet、xml、jms、javamail、rmi
55,什么是RMI:
它能够让在某个 Java 虚拟机上的对象调用另一个 Java 虚拟机中的对象上的方法
有两台电脑A和B,两台电脑都安装了JDK,A电脑的JAVA虚拟机能否访问B电脑JAVA虚拟机上的对象的方法
56、
Hessian只支持JAVA语言开发,不支持其他语言
57、HttpClient和RestTemplate的区别吗?
答:
相同点:都是远程调用技术,都支持调用restful风格的接口
不同点:HttpClient是apache,而RestTemplate是Spring的,是Spring底层自己封装的
58、SpringCloud提供了哪些功能?
答:- 配置管理,
- 服务发现,
- 智能路由,
- 负载均衡:ribbon
- 熔断器:Hystrix
- 控制总线,
- 集群状态
59、版本区别
snapshot:此jar包没有经过测试,如果遇到bug,不要惊讶
RC:此jar包经过了充分测试,但是可能还有很多bug
beta:上线前的测试版本
release:正式版,
60 ,不通过构造函数也能创建对象吗?
答案:yes 解析:Java创建对象的几种方式(重要):
(1) 用new语句创建对象,这是最常见的创建对象的方法。
(2) 运用反射手段,调用java.lang.Class或者java.lang.reflect.Constructor类的newInstance()实例方法。
(3) 调用对象的clone()方法。
(4) 运用反序列化手段,调用java.io.ObjectInputStream对象的readObject()方法。
(1)和(2)都会明确的显式的调用构造函数 ;
(3)是在内存上对已有对象的影印,所以不会调用构造函数 ;
(4)是从文件中还原类的对象,也不会调用构造函数。
61,集中式架构/单体架构 的 优缺点
当网站流量很小时,只需一个应用,将所有功能都部署在一起,以减少部署节点和成本。
优点: 编写项目简单,部署方便
缺点:
- 代码耦合,开发维护困难
- 单点容错率低,并发能力差
62、垂直拆分的优缺点-----涉及到多个系统的互相调用
系统拆分实现了流量分担,一定程度上解决了并发问题
系统间相互独立
方便水平扩展,负载均衡,容错率提高
缺点:
- 服务之间相互调用,如果某个服务的端口或者ip地址发生改变,调用的系统得手动改变
- 搭建集群之后,实现负载均衡比较复杂
63、分布式服务的优缺点
优点:
- 将基础服务/公共接口 进行了抽取,系统间相互调用,提高了代码复用和开发效率
- 缺点:
- 系统间耦合度变高,调用关系错综复杂,难以维护
- 搭建集群之后,负载均衡比较难实现
64、服务治理:当系统拆成分布式服务之后,服务较多,服务间相互调用比较复杂,这时候就需要服务治理
服务治理:
Dubbo、SpringCloud(Eureka、consul、zookeeper注册中心)
OOP:面向对象编程
AOP:面向切面编程
SOA:面向服务编程
```服务治理框架:dubbo ``
服务治理要做什么?
- 服务注册中心,实现服务自动注册和服务自动发现(无需人为记录服务地址)
- 服务自动订阅,服务列表自动推送,服务调用透明化(无需关心依赖关系)
- 自动监控服务状态(人为控制服务状态)`
缺点
- 服务间会有依赖关系,一旦某个环节出错会影响较大
- 服务关系复杂,运维、测试部署困难,不符合DevOps思想(docker)
65、微服务特点:
- 单一职责:一个服务只负责处理一件事件
- 微:小,小到只是一个对用户的crud操作
- 独立
- 团队独立
- 技术独立
- 数据库独立
- 前后端独立
- 部署独立
66,2-5都会存在多个服务,多个服务间调用的方式有哪些?
- RPC:hessian、dubbo
- http:httpclient、okclient
RPC和http之间的区别?
速度来看,RPC要比http更快,虽然底层都是socket,但是http协议的信息往往比较臃肿,传输的数据比较多,速度相对慢
难度来看,RPC实现较为复杂,启动需要消耗更多的内存和CPU资源,http相对比较简单
灵活性来看,http更胜一筹,因为它不关心实现细节,跨平台、跨语言。http只需要提供restful风格的接口,
RPC要求服务器和客户端都采用相同的框架
67,-一个JAVA虚拟机上的类能否调用另外一个JAVA虚拟机上的类中的方法?
答:可以,使用RMI,Hessian
68、模拟微服务的服务端和客户端:
远程获取用户信息
69、yaml语法:
- 大小写敏感
- 使用缩进表示层级关系
- 禁止使用tab缩进,只能使用空格键
- 缩进长度没有限制,只要元素对齐就表示这些元素属于一个层级
- 使用#表示注释
- 字符串可以不用引号标注
70 概括一下就是分布式服务必然要面临的问题:
- 服务管理
- 如何自动注册和发现服务
- 如何实现服务状态的监管
- 如何实现动态路由
- 服务如何实现负载均衡
- 服务如何解决容灾问题
- 服务如何实现统一配置
71、服务器如何进行容灾?
答:集群 + 负载均衡
72、eureka注册中心的引入的jar包的名字叫啥?
答:spring-cloud-starter-netfilx-eureka-server
73、eureka中的服务引入的jar包的名字
答:spring-cloud-starter-netf
74、如何设置应用在eureka注册中心的名字?
答:通过Spring.application.name设置
75 如何实现服务的高可用
答:集群 + 负载均衡
76 全局配置私服和局部配置私服的区别
1、全局配置私服对所有项目都生效
2、而局部配置私服只对当前项目生效
3、全局私服只会在全局配置的私服地址中查找,找不到,直接错误;
4、局部私服找不到对应的项目,还会去全局私服中或者中央仓库中查找
77,搭建Eureka集群-高可用的Eureka
步骤:
1、启动两个Eureka,将A注册到B,将B注册到A
2、主要是修改Eureka的端口号+register-with-eureka
78,Eureka的服务续约(心跳)
服务默认30s内向eureka注册中心发送心跳,代表它还活着,如果90s内没有发出心跳,eureka会将该服务保护起来,暂时不提供服务,默认保护15分钟,如果15分钟之内,收到心跳了,继续提供服务,如果15分钟之内,没有收到心跳,则移除该服务
s
答:当服务注册到eureka之后,每隔30s需要向eureka注册中心发送心跳(续约renew),表示我还活着,当90s内没有发送心跳,表明eureka任务此服务暂时无法向外提供服务,就把它保护起来,然后在接下来的15分以内,eureka会不断的请求这个服务,如果得到正常的响应,就把它叫出来,继续提供服务,如果15分钟以内,eureka还是收不到响应,那就把它移除服务列表
79,eureka服务器停止之后,服务调用方和服务消费方会报错,原因是啥?
因为有心跳机制,注册中心挂了,服务发送心跳就会失败,导致报错
80,当停止eureka注册中心之后,服务消费方还可以使用服务提供方吗?
答:可以,因为有缓存
81, 服务提供方/服务消费方 是何时去eureka注册中心获取其他服务的ip地址和端口号的?
答:结论:第一次启动的30以内,去eureka注册中心拉取其他服务缓存到本地
82 如果 停止eureka注册中心之后,修改服务提供方的端口,此时服务调用方就无法请求服务
83, 在不停止eureka注册中心的情况下,如果修改服务提供方的端口,那此时服务调用方会收到响应吗?
答: 需要等待几分钟,可以继续提供新端口的服务
84、eureka中是以双层map结构(嵌套map)保存服务信息
82,Eureka加强–替代技术consul、zookeeper(https://www.cnblogs.com/shanyou/p/6286207.html)
85,熔断应用的场景是什么?
服务宕机—
服务超时响应----hystrix的默认响应时间必须在1s以内
86,修改负载均衡策略:
轮询、随机
,87, 为什么要学习Eureka
- 由于分布式服务的架构下,服务太多、关系错综复杂、难以维护,所以需要服务治理,而Eureka就是服务治理框架
88, 你说说你了解服务治理框架有哪些?
- Eureka、consul、zookeeper
89,你为什么偏偏选择eureka
- 项目经理说这个是最简单的,所以就选择了
90, eureka有什么缺点
- 当前已经闭源,可能会有bug,官方不再提供维护
- 他强调的是AP(可用性和分区容错性),放弃了一致性(C)
91,你为什么要学习ribbon
- 集群之后,一定要负载均衡,才可以发挥集群的作用
92, ribbon重试机制
- 概念:当集群中某些节点宕机了,负载均衡的时候,正好将请求打在了宕机节点上,就获取不到数据了,由于eureka追求的是可用性,所以立刻会返回错误信息,这是不合理的,所以通过重试,可以重新请求其他节点,返回正确的数据
93,为什么要学习熔断器?
- 防止某个具体服务全部宕机了,拖垮整个系统,这也算是一种对用户的补偿方式。
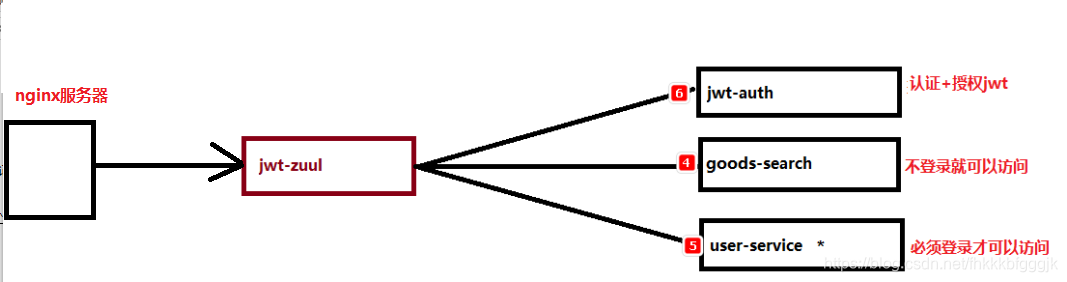
94,你的项目是如何使用jwt的?
总:
在项目中,我们使用jwt的场景有:
场景一:登录的时候,生成jwt
场景二:请求的时候,验证jwt
分:场景一:当用户输入用户名和密码之后,会将信息传送到服务器,服务器派发auth服务器进行处理,验证用户名和密码是否正确,如果正确,则创建jwt,返回给客户端
场景二:客户端每次请求的时候,在请求头header中携带jwt,请求到达zuul的时候,对jwt进行校验,如果校验通过,则放心,如果校验失败,则拦截
95,比较shiro和jwt的区别?
答:相同点:都是进行权限校验 不同点:1 shiro是一个功能齐全的认证、授权、加密、会话管理的框架,而jwt只是一个生成token的机制
2 shrio提供的是散列算法进行加密,而jwt采用base64编码/ 加密,可以解密
两者可以结合使用!SpringBoot+shiro+jwt进行权限校验
96

97,
98,base64编码/加密的原理
答:将键盘输入字符对应的ascii码值,转成对应的base64编码表中的值
过程:将键盘输入字符对应的ascii码值,转成8位二进制的值, 然后在每6个一组划分二进制,计算每组的二进制对应的十进制的值, 找出对应的base64编码表中的值,即可
- jwt加密的原理是什么?
答:jwt分为三段:head、payload、signature,每段都是通过base64加密的
- 散列算法有哪些?
答:MD5,SHA家族,不可逆
- 除了散列算法以外,你还知道哪些加密算法?
答:base64,可逆
- zuul:网关
- 动态路由–直接在yml中配置
- 权限控制–通过ZuulFilter进行控制
- 负载均衡
103 电商模式
- B2B:商家对商家,阿里巴巴
- C2C:个人对个人,咸鱼、瓜子二手车
- B2C:商家对个人,小米商城、苹果商城
- O2O:线上对线下,美团、饿了么、滴滴、摩拜单车、ofo
- P2P:在线金融,蚂蚁金服
104 电商专业术语
- PV:page views ,页面的浏览量
- UV:unique vistors ,独立访客
- QPS:服务器秒杀处理请求的数量
- 带宽:由PV计算得到带宽
- 计算服务器数量 :根据二八原则,80%的请求集中在20%的时间内处理完成,然后在结合QPS,估算出服务器数量
105、vue是什么?为什么选择vue?Vue的好处是什么?
答:Vue是一个js的前端框架,是一个轻量级渐进式的框架,容易上手,能够轻松整合其他框架
Vue的特点:双向数据绑定,当改变model层数据的时候,视图层也会发生改变;
当改变视图层的时候,model层的数据也会发生改变
106、MVVM是什么?它与MVC有什么区别?你了解哪些MVVM框架
答:1, M:model 模型层/数据层
V:View 视图层
VM:View Model 将model和view关联的层, 双向绑定层2 MVC没有双向绑定功能,而MVVM具有双向绑定功能
3 MVVM框架:angular 、 react、vue
107、Vue的生命周期?Vue的钩子函数?

108、在Vue中,做文本渲染的时候,如何保证数据原样输出?----在:vue中,如何进行数据渲染?
答:数据渲染:显示数据
v-html:解析样式
v-text:不解析样式
{{}}插值表达式:直接显示数据,它会产生闪烁问题,而v-html和v-text不会引起闪烁问题
109、Vue中methods和computed有什么区别?应用场景是什么?
答: methods:方法,函数,通过事件绑定调用;每次都是重新计算
computed:计算属性,本质是方法,但是以属性的方式使用,直接将方法名写在插值表达式中 {{totalPrice}};
可以使用缓存,提高效率
举例:当要计算两个文本框中的值:一个文本框是5 一个文本框是6
如果使用methods,通过事件触发的话,不管文本框中的值是否变化,都会重新计算
如果使用computed,如果文本框的值没有变化,就直接从缓存中取出值,不会重新计算
110、Vue如何处理原生的DOM事件?
答:6.1 DOM:Document Object model 文档对象模型
HTML DOM 定义了访问和操作 HTML 文档的标准方法。 DOM 将 HTML 文档表达为树结构。
6.2 DOM事件:onclick、onchange、onmouseover、onmouseout、onkeyup、onkeydown…6.3 Vue处理DOM事件的方式:v-on,简写@,@click、@change、@mouseover、@mouseout、@keyup、@keydown... 6.4 原生DOM事件:vue处理原生DOM事件,主要是通过$event处理,$event相当于事件源 事件源:按下鼠标触发某个事件,事件源就是按下鼠标
112、什么是js的冒泡?Vue是如何解决冒泡的?
答:js冒泡:在父元素中,有多级子元素的时候,他们都作用力mouseover事件,那么触发最内层mouseover事件的时候,会自内向外依次触发每个元素的mouseover事件
js处理冒泡:event.stopPropagation()
vue处理冒泡:阻止默认事件,事件.stop,例如:@click.stop="" @change.stop=""
113、Vue中有哪些事件修饰符?各个功能是什么?
答:事件修饰符: .stop 阻止冒泡事件
.prevent 阻止默认事件
114、什么是js的回调地狱?Vue如何解决回调地狱?
答:回调地狱异步请求引起的问题:在A ajax中,调用B ajax,B ajax使用A ajax返回值,就容易回调地狱
getA().then(res=>{
getB(res.data.a).then(res=>{
getC(res.data.b).then(res=>{
getD(res.data.c).then(res=>{
// …
})
})
})
})
在Vue中了,提供Promise技术,采用链式编程方式解决回调地狱问题
115、Vue中父子组件是如何传值的?
答:
父向子传值:例如,将传一个num到子组件中
在子组件中定义props:[‘num’],声明变量,父组件调用子组件的时候通过:num=“num” 将值传给子组件
子向父传值:无法直接传值,需要通过$emit的方式回调父组件中的值,例如,将子组件的num传给父组件,
需要通过this.$emit("outshow",num)传值,此时,outshow方法名,num是outshow方法的参数
父组件调用子组件的时候,通过@outshow="mainshow"接受子组件的值
作业:父子组件传值的代码敲一遍
116、Vue中是双向数据绑定是如何实现的?
答:双向数据绑定只存在于form表单元素中
通过v-model的方式,实现双向数据绑定
117、this关键字的用法
答:在vue的html标签中,不可以使用this关键字,直接访问data中的变量
在new Vue对象里面,访问data中的属性,需要使用this关键字