本篇讲述在如何快速在Laravel中引入Swagger并开始使用。
安装
首先是使用Laravel的一个composer:L5 Swagger。
下面是对应的各个版本。
| Laravel | Swagger UI | OpenAPI Spec compatibility | L5-Swagger |
|---|---|---|---|
| 5.1.x | 2.2 | 1.1, 1.2, 2.0 | php composer require “darkaonline/l5-swagger:~3.0” |
| 5.2.x | 2.2 | 1.1, 1.2, 2.0 | php composer require “darkaonline/l5-swagger:~3.0” |
| 5.3.x | 2.2 | 1.1, 1.2, 2.0 | php composer require “darkaonline/l5-swagger:~3.0” |
| 5.4.x | 2.2 | 1.1, 1.2, 2.0 | php composer require “darkaonline/l5-swagger:~3.0” |
| 5.4.x | 3 | 2.0 | php composer require “darkaonline/l5-swagger:5.4.*” |
| 5.5.x | 3 | 2.0 | php composer require “darkaonline/l5-swagger:5.5.*” |
下面的过程全部基于Laravel 5.5.x
在Laravel根目录下执行一下命令
composer require "darkaonline/l5-swagger:5.5.*"
等待安装结束。
之后执行:
- Run
php artisan l5-swagger:publish来进行初始化 - Run
php artisan l5-swagger:generate来生成环境变量到.env文件中
现在可以看到在config目录下有一个l5-swagger.php,里面就是对应swagger的各个配置。
然后启动项目,访问你的网站地址/api/documentation就可以看到初始化界面了。
接下来在控制器中写出一个SwaggerController,其中代码如下:
<?php
namespace App\Http\Controllers;
use Swagger\Annotations\Info;
/**
* @Info(
* title="My title",
* version="v1.0.0"
* )
*/
class SwaggerController extends Controller
{
/**
* 假设是项目中的一个API
*
* @SWG\Get(path="/swagger/my-data",
* tags={"project"},
* summary="拿一些神秘的数据",
* description="请求该接口需要先登录。",
* operationId="getMyData",
* produces={"application/json"},
* @SWG\Parameter(
* in="formData",
* name="reason",
* type="string",
* description="拿数据的理由",
* required=true,
* ),
* @SWG\Response(response="default", description="操作成功")
* )
*/
public function getMyData()
{
}
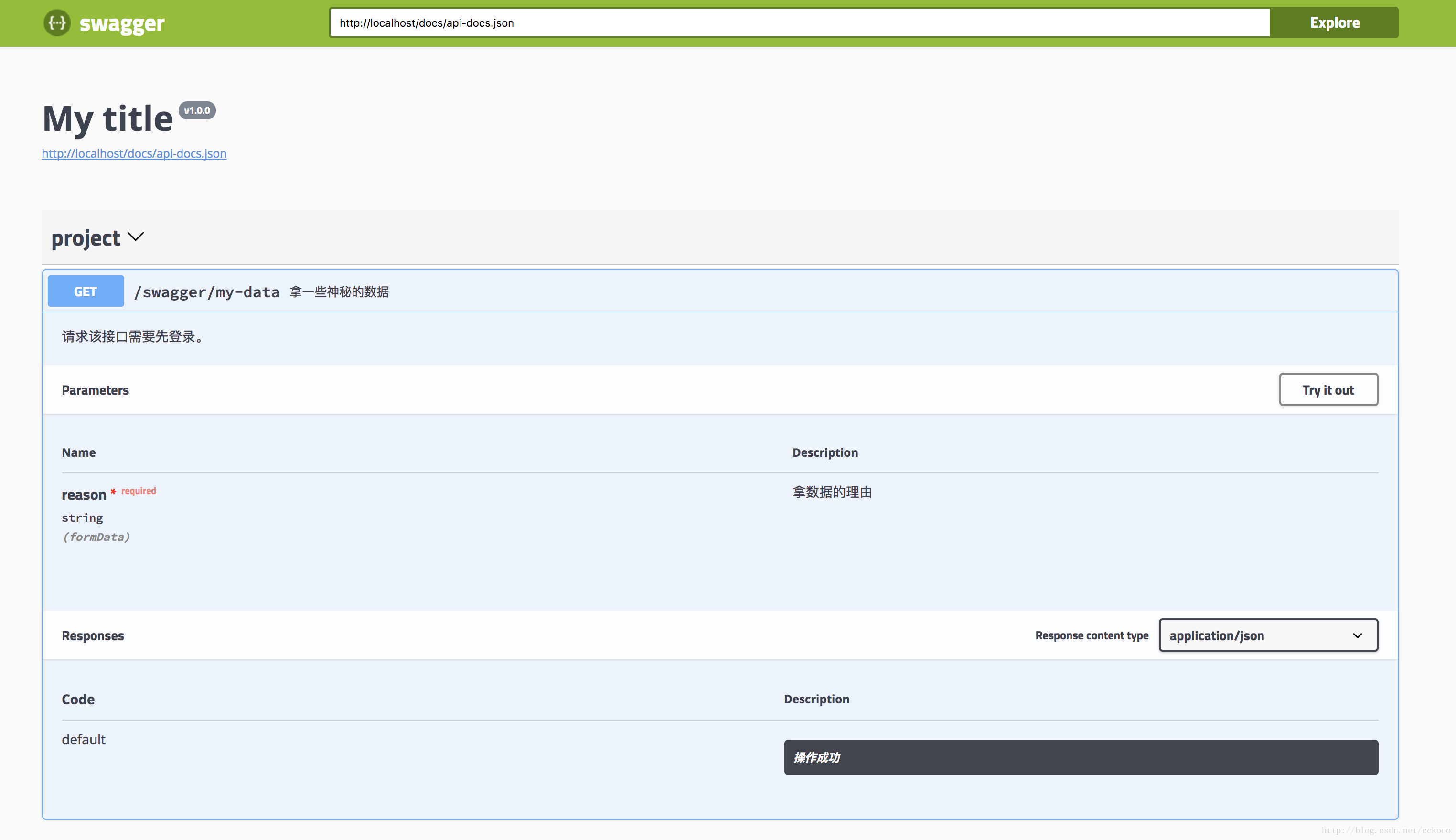
}这是再访问http://localhost/api/documentation,可以看到以下画面:
现在,开始尽情使用Swagger吧。
附上Swagger-PHP的demo地址,可以参照其中的示例。
Swagger-PHP demo