面向对象概念理解
面向对象语言有个标志=>它们都具有类的概念,通过类可以创建任意多个具有相同属性和方法的对象。
面向对象有三大特性
封装
继承
多态
但JS中对象与纯面向对象语言中的对象是不同的
JS中的对象:
无序属性的集合,其属性可以包含基本值、对象或者函数。
可以简单理解为JS的对象是一组无序的值,其中的属性或方法都有一个名字,根据这个名字可以访问相映射的值(值可以是基本值/对象/方法)。
创建对象的基本方法
创建对象的方式,我们前面在讲原型链的时候说过
对象字面量
const person = {
name: "姓名",
nickName: "昵称",
doSth() {
console.log("做什么事情")
}
}
person.doSth()
创建对象的属性名并不强制使用引号包裹,除了以下几种情况
1.属性名中包含空格
2.属性名中包含连字符(中划线)
3.属性名中包含保留字
const obj={
"hello world":"包含了空格",
"hello-world":"包含了连字符",
"if":"这是保留字"
}
new 实例化一个对象
通过new运算符创建并实例化一个新对象,new后面是一个构造函数
const person= new Object()
person.name = "姓名"
person.nickname = "昵称"
person.doSth = function () {
console.log("做什么事情");
}
两种创建方法是一样的
创建对象通过以上两种方式似乎足够了,但是当场景稍微复杂一点,问题就显现出来了
当我门创建很多结构相同的对象时,会产生大量的重复代码,为了解决这个问题,出现了一个解决方案
工厂模式
工厂模式抽象了创建具体对象的过程,因为javascript无法创建类,开发人员就发明了一种函数,用函数来封装以特定接口创建对象
function createPerson(name,nickname,doSth) {
const obj = new Object()
obj.name = name
obj.nickname = nickname
obj.doSth = function () {
console.log(doSth);
}
return obj
}
const LJJ = createPerson("刘家军","大神仙","陪小仙女")
const YH = createPerson("袁姮","小仙女","陪大神仙")
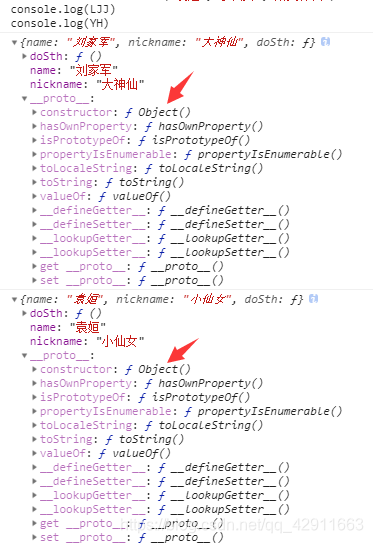
console.log(LJJ)
console.log(YH)
看下输出:

LJJ和YH都直接继承自Object实例,工厂模式就是像工厂一样来创建对象,创建的每一个对象都是通过new Object()来创建的
后来,开发人员有发现了更好的模式
构造函数模式
我们之前讨论过,通过使用自定义构造函数来实例化对象
function Person(name, nickname, doSth) {
this.name = name
this.nickname = nickname
this.doSth = function () {
console.log(doSth);
}
}
const LJJ = new Person("刘家军","大神仙","陪小仙女")
const YH = new Person("袁姮","小仙女","陪大神仙")
console.log(LJJ);
console.log(YH)
注意⚠️:创建自定义构造函数,函数名首字母大写,用来和非构造函数进行区分
我们继续看下输出:

LJJ和YH 都是通过Person实例化出来的,所以LJJ与YH先继承自Person
要创建Person的新实例,必须使用new操作符,以这种方式调用构造函数实际上会经历以下四个步骤:
1.创建一个新对象
2.将构造函数的作用域赋给新对象(因此this就指向了这个新对象)
3.执行构造函数中的代码(为这个新对象添加属性)
4.返回新对象
LJJ和YH都是Person的实例,同时也是Object的实例
instanceof用于判断一个变量是否某个对象的实例
console.log(LJJ instanceof Person) // => true
console.log(LJJ instanceof Object) // => true
console.log(YH instanceof Person) // => true
console.log(YH instanceof Object) // => true
属性和方法(公有 && 私有)
我们将属性和方法绑定在了构造函数Person中的this上,LJJ和YH都可以访问这些属性
绑定在this上的属性我们称之为公有属性
绑定在this上的方法我们称之为公有方法
也就是说通过构造函数Person实例化出来的对象是可以方位公有属性和公有方法的
既然有公有属性和公有方法,就一定会有私有属性和私有方法
我们做一下调整
function Person(name, nickname, doSth) {
// 私有属性 只能在对象构造函数内部使用
let privateProperty = "私有属性"
function privateMethod() { console.log("私有方法") }
//公有属性 实例化对象后使用
this.name = name
this.nickname = nickname
this.doSth = function () {
console.log(doSth);
}
}
// 添加静态公有属性
Person.staticProperty = "静态属性"
Person.staticMethod = function() { console.log('静态方法') }
// 添加原型属性
Person.prototype.proProperty = "原型属性"
Person.prototype.proMethod = function() { console.log('原型方法') }
const LJJ = new Person("刘家军","公有属性","陪小仙女")
console.log(LJJ);
console.log('staticProperty静态属性:',LJJ.staticProperty);
console.log("staticMethod静态方法:",LJJ.staticMethod);
console.log("proProperty原型属性:",LJJ.proProperty);
console.log("proMethod原型方法:",LJJ.proMethod);
输出:

静态公有属性与静态公有方法(实例化的对象无法访问)
通过原型链添加的(属性/方法)是公有(属性/方法)(实例化的对象可以访问)
预知后事如何 且看下次分解