学好JS的面向对象,能很大程度上提高代码的重用率,像jQuery,easyui等,这篇博客主要从细节上一步步讲JS中如何有效地创建对象,也可以看到常见的创建对象的方式,最后也会附上一些JS面向对象的案例。
一、面向对象(Java面向对象亦是如此)
1.对象:对象是一个整体,对外提供一些操作。
2.面向对象:使用对象时,只关注对象提供的功能,不关注其内部细节。比如电脑——有鼠标、键盘,我们只需要知道怎么使用鼠标,敲打键盘即可,不必知道为何点击鼠标可以选中、敲打键盘是如何输入文字以及屏幕是如何显示文字的。总之我们没必要知道其具体工作细节,只需知道如何使用其提供的功能即可,这就是面向对象。
3.JS的对象组成:方法 和 属性
在JS中,有函数、方法、事件处理函数、构造函数,其实这四个都是函数,只是作用不同。函数是独立的存在,方法属于一个对象,事件处理函数用来处理一个事件,构造函数用来构造对象。
首先通过常用的数组来认识下JS的对象:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/**
* 定义一个数组
*/
var arr = [1, 2, 3, 4, 5];
/**
* 弹出 object
* 说明数组就是个对象
*/
alert(typeof arr);
/**
* 弹出5
* 对象的属性 length
*/
alert(arr.length);
/**
* 对象的方法 push
* 弹出 1,2,3,4,5,6
*/
arr.push(6);
alert(arr);
</script>
</head>
<body>
</body>
</html>4.认识下JS中的this以及全局对象window
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/**
* 定义一个全局函数
*/
function show(){
alert(this);
}
//调用show()
show();
</script>
</head>
<body>
</body>
</html>
此处的show()函数为一个全局函数,调用show(),alert(this)弹出来的是window对象,说明全局函数属于window。上面定义的show()等于为window添加一个方法,全局的函数和变量都是属于window的,上面的定义等价于下面。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <script>
5 /**
6 * 为window定义一个show方法
7 */
8 window.show = function(){
9 alert(this);
10 }
11 //调用show()
12 window.show();
13
14 </script>
15 </head>
16 </html>同样的我们也可以根据自己的需求为其它的对象添加方法,比如显示数组:
但是我们不能在系统对象中随意附加方法和属性,否则可能会覆盖已有方法、属性。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <script>
5 var arr = [1,2,3,4,5];
6 arr.show = function(){
7 alert(this);
8 }
9 arr.show(); //弹出 1,2,3,4,5
10 </script>
11 </head>
12 </html>从上面的例子也可以看出来,this即表示当前函数的调用者是谁,但是在一种情况下不是的,就是使用new 来创建对象时,this并不是指向调用者的,在后面会有说明。
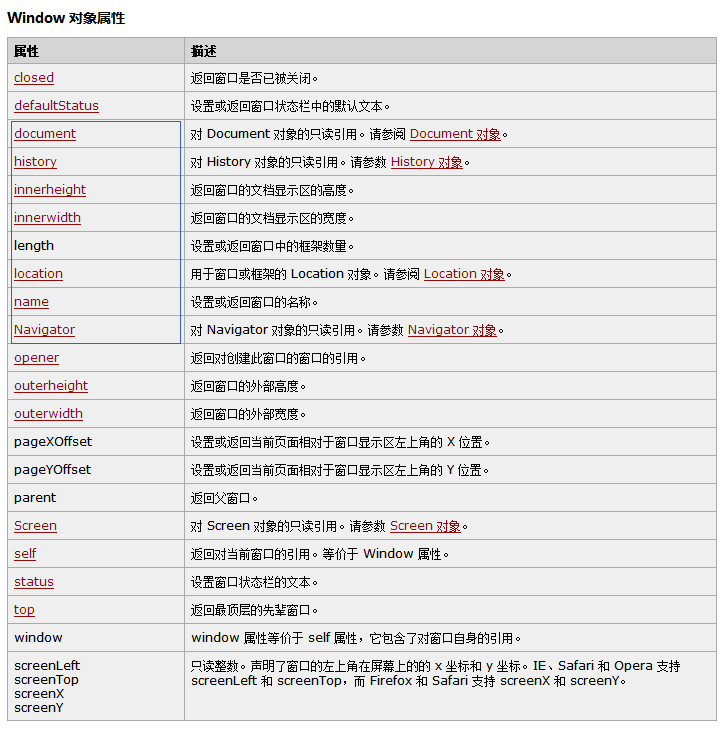
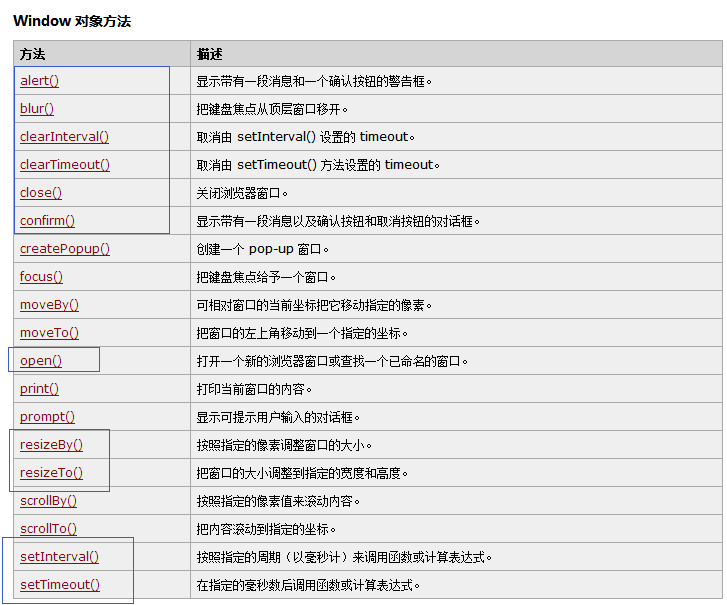
window是全局对象,可以看下属于window的全局属性和全局方法:


二、JS中自定义对象,逐步分析JS中的创建对象
1.通过Object创建简单对象:
这种方式有一个非常大的弊端,就是如果我有多个人怎么办,每次都要新建一个对象,然后添加属性、方法,这种方式是一次性的,会产生大量重复代码,这是不可取的。
<!DOCTYPE html>
<html>
<meta charset="UTF-8" />
<head>
<script>
/**
* 创建一个新对象
* new Object()创建出来的对象几乎是空白的,需要自己添加属性,方法
*/
var person = new Object();
//为person对象添加属性
person.name = "jiangzhou";
person.age = 22;
//为person对象添加方法
person.showName = function(){
alert("姓名:"+this.name);
}
person.showAge = function(){
alert("年龄:"+this.age);
}
//调用对象的方法
person.showName();
person.showAge();
</script>
</head>
</html>2.用工厂方式来构造对象:工厂,简单来说就是投入原料、加工、出厂。
通过构造函数来生成对象,将重复的代码提取到一个函数里面,避免像第一种方式写大量重复的代码。这样我们在需要这个对象的时候,就可以简单地创建出来了。
<!DOCTYPE html>
<html>
<meta charset="UTF-8" />
<head>
<script>
//构造函数:工厂
function createPerson(name, age){
var person = new Object();
//原料
person.name = name;
person.age = age;
//加工
person.showName = function(){
alert("姓名:"+this.name);
}
person.showAge = function(){
alert("年龄:"+this.age);
}
//出厂
return person;
}
//创建两个对象
var p1 = createPerson("jiangzhou", 22);
var p2 = createPerson("tom", 20);
//调用对象方法
p1.showName();
p1.showAge();
p2.showName();
p2.showAge();
</script>
</head>
</html>但是,这种方式有两个缺点:
①一般我们创建对象是通过new来创建,比如new Date(),这里使用的是方法创建。使用new来创建可以简化一些代码,也带来一些新的特性。
②每个对象都有一套自己的方法,浪费资源(虽然对于现在的计算机来说不算什么,但我们尽量将设计做到最好就行了)。
这里为什么说每个对象都有自己的一套方法呢,是因为创建function()的时候其本质是通过new Function()来创建的,会诞生一个新的函数对象,所以每个对象的方法是不一样的,这样就存在资源浪费的问题了。看第25行代码。
<!DOCTYPE html>
<html>
<meta charset="UTF-8" />
<head>
<script>
function createPerson(name, age, sex){
var person = new Object();
person.name = name;
person.age = age;
person.sex = sex;
person.showName = function(){
alert("姓名:"+this.name);
}
person.showAge = function(){
alert("年龄:"+this.age);
}
/**
* person.showSex = function(){} 等价于 person.showSex = new Function('');
* 也就是说我们在创建这个函数的时候就是新建了一个对象。
*/
person.showSex = new Function('alert("性别:"+this.sex)');
return person;
}
//创建两个对象
var p1 = createPerson("jiangzhou", 22, "男");
var p2 = createPerson("Lyli", 20, "女");
alert(p1.showName == p2.showName); //false
</script>
</head>
</html>3.使用new 来创建JS对象
<!DOCTYPE html>
<html>
<meta charset="UTF-8" />
<head>
<script>
function Person(name, age){
/**
* 可以假想成系统会创建一个对象
* var this = new Object();
*/
alert(this); //弹出Object
this.name = name;
this.age = age;
this.showName = function(){
alert("姓名:"+this.name);
}
this.showAge = function(){
alert("年龄:"+this.age);
}
/**
* 假想返回了对象
* return this;
*/
}
//创建两个对象
var p1 = new Person("jiangzhou", 22);//可以看到在外面new了在function里面就不用new了;在function里面new了,在外面就不用new了;O(∩_∩)O~
var p2 = new Person("Lyli", 20);
alert(p1.showName == p2.showName); //false
</script>
</head>
</html>弹出信息显示this即是一个Object(第13行代码)。在方法调用前使用new来创建,function内的this会指向一个新创建的空白对象,而不是指向方法调用者,而且会自动返回该对象。
但是这种方式只解决了第一个问题,每个对象还是有自己的一套方法(第35行代码)。

4.在function原型(prototype)上进行扩展 —— 最终版
原型添加的方法不会有多个副本,不会浪费资源,所有的对象只有一套方法(看第29行代码)。 至于为什么是用的一套方法呢,看第31行代码:因为所有的方法都等于原型上的方法。
<!DOCTYPE html>
<html>
<meta charset="UTF-8" />
<head>
<script>
/**
* Person构造函数:在JS中,构造函数其实就可以看成类,对某个对象的抽象定义。
* @param {Object} name
* @param {Object} age
*/
function Person(name, age){
//属性:每个对象的属性各不相同
this.name = name;
this.age = age;
}
//在原型上添加方法,这样创建的所有对象都是用的同一套方法
Person.prototype.showName = function(){
alert("姓名:"+this.name);
}
Person.prototype.showAge = function(){
alert("年龄:"+this.age);
}
//创建两个对象
var p1 = new Person("jiangzhou", 22);
var p2 = new Person("Lyli", 20);
alert(p1.showName == p2.showName); //true
//这里为什么两个对象的方法是相等的呢,可以看成如下
alert(p1.showName == Person.prototype.showName); //true
</script>
</head>
</html>通过prototype我们还可以很方便的扩展系统对象,按照自己的需求来扩展,而且又能适用于所有地方,又不会浪费资源。如下面对Array进行扩展,求数组和的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<script>
/**
* 对数组原型扩展一个求和的方法;
* 注意不能只加在某个数组对象上,那样的话只能在那个对象上适用。
*/
Array.prototype.sum = function(){
var sum = 0;
for(var i=0;i<this.length;i++){
sum += this[i];
}
return sum;
}
//通过new Array() 和 [] 创建数组完全是一样的效果。
var arr1 = new Array(1,2,3,4,5,6);
var arr2 = [11,22,33,44,55];
alert(arr1.sum());
alert(arr2.sum());
alert(arr1.sum == arr2.sum); //true
alert(arr2.sum == Array.prototype.sum); //true
</script>
</html>作者:bojiangzhou
出处:http://www.cnblogs.com/chiangchou/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。