版权声明:请尊重原创作者劳动成果,转载请标明出处,谢谢 https://blog.csdn.net/qq_31802135/article/details/85048460
1授予权限
命名规则(推荐方式): 用户角色:资源名:可执行操作名
比如sys:dept:save表示拥有sys角色的用户拥有对资源dept进行save操作的权限,如要设置拥有多重权限,则用逗号分隔:sys:dept:save,delete;如果需要拥有所有权限,则用通配符代替:sys:dept:,如果不限资源或者不限用户,也可以写为这种形式::dept:,表示所有用户对dept都有进行任何操作的权限。(此格式并非固定语法,只是这种写法表意清晰,字符串内容可以任意,调用方能与被调用方的权限字符串完全匹配即可)
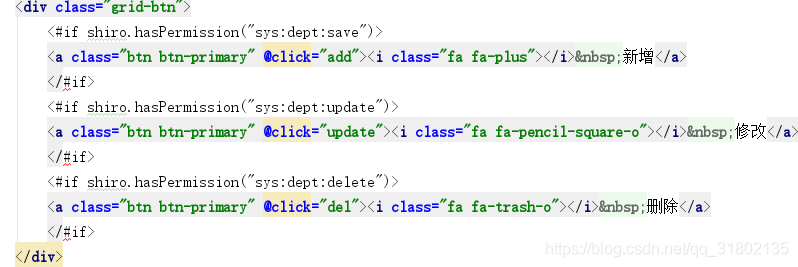
2 按钮权限配置
在html页面中写入按钮代码,权限功能直接在相应按钮上方通过shiro.hasPermission方法进行配置,方法中需要传入权限字符串。
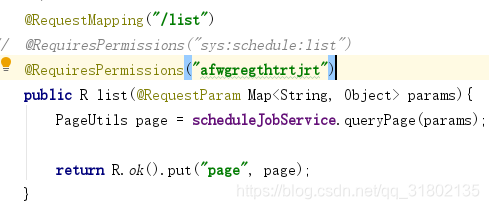
3编写执行逻辑
在前端页面配置好相应权限后,接下来就需要在控制器当中编写具体的逻辑代码:
通过RequiresPermissions注解标明对应的权限字符串,被该注解标识的方法需要拥有对应字符串才能够访问。
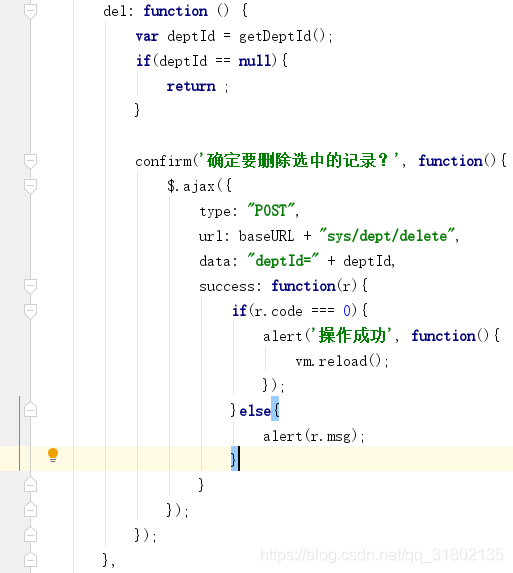
4为按钮编写配置js逻辑
vue框架的动态绑定特性,可将@click属性值直接使用(@click对应为html的onclick属性),为之附加方法逻辑无需再次声明。