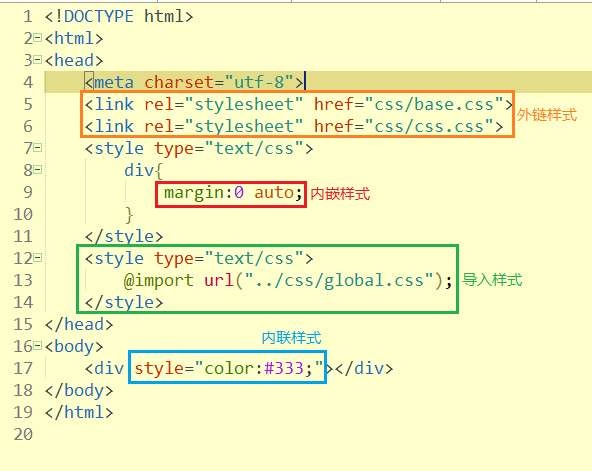
1.css引入

推荐使用:外链样式;避免使用内联样式
2.命名
- 尽量使用class对应css样式,id对应js
- 避免使用晦涩难懂及很长的class命名
- 尽可能减少 .news ul.list{}这种写法
- class名称一律采用小写加下划线的方式
- 命名避免中文拼音要使用简单的英文单词组合
- 避免class和id重名
- 提高代码复用模块
- 命名的时候应该避免由设计效果导向而应该倾向模块意义
3.css样式排序
- 显示属性:dislay/list-style/position/float/clear
- 自身属性:width/height/margin/padding/border
- 背景:background
- 行高:line-height
- 文本属性:color/font/text-decoration/text-align/text-indent/vertical-align/white-space...
- 其他:cursor/z-index/zoom/overflow...
- css3属性:transform/transition/animation/box-shadow/border-radius
- 若使用css2属性,使用浏览器前缀要按照以下顺序-webkit/-moz/-ms/-o-/std的顺序添加
- 链接样式按照以下顺序添加:a:link->a:visited->a:hover->a:active
4.代码优化意见
- 0后面不需要加px,比如0px可以省略为0,0.9px可以省略为.9px
- 颜色尽量用三个字符表示如#333
- 如果没有边框要写成border:none;而不是border:0px;
- background、font等可以缩写的属性,尽量使用缩写(font:italic small-caps bold 24px 100px "SimSun";)
- 以背景形式呈现的图片尽可能都写入css中
5字体规则
- 为避免文件合并转码时造成问题,建议将中文名字的字体样式用对应的英文名表示;如黑体(SimHei)、宋体(SimSun)、微软雅黑(Microsoft Yahei)
- 字体粗细尽量使用数值表示,粗体bold写成700,正常normal写成400
6.其他
- 避免使用filter
- 尽量减少!important的使用
- z-index的层级必须明确,页面弹窗、气泡为最高级999;不通弹窗之间在三位数之间调整,普通区块为10-90内10的倍数区块的展开和弹出为当前层级的上个位增加
- 尽量少用<br/>换行
- 图片如果需要加载就在页面上用img标签写出,并指明宽高,重要的图片需要加上alt,重要的元素和截断的元素加上title
- 用javascript:void()来代替href="#"中的#
- input框行高问题。一般不需要写line-height,但是在IE8/IE7需要hack
7.全局样式统一样式
@charset "utf-8"; /*reset css*/ body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;} table{border-collapse:collapse;border-spacing:0;} img{border:0;} ul{list-style:none;} input{border:none;outline:none;} /*public css*/ body{font-family:'SimSun',Arial,sans-serif;font-size:12px;color:#383838;} a{color:#424242;text-decoration:none;} a:hover{color:#e03d3d;text-decoration:none;} .clearfix{*zoom:1;} .clearfix:before,.clearfix:after{display:table;content:"";line-height:0;} .clearfix:after{clear:both;} ...
8.清除浮动
- 给父元素同样适用浮动,保证子元素与父元素浮动后还在同一层
- 正确使用overflow:hidden;overflow:hidden主要意思是溢出隐藏的意思,但是同样也有清除浮动的效果
- 在需要的元素下面添加<div class="clear"></div>(不推荐,添加代码,冗余)
- 使用clearfix来清除浮动(推荐),相当于创建一个隐形的内容为空的块的目标元素来清除浮动
.clearfix{*zoom:1;} /* 针对IE7 hack,触发IE7的haslayout,以清除浮动 */
.clearfix:before,.clearfix:after{display:table;content:"";line-height:0;}
.clearfix:after{clear:both;}
扫描二维码关注公众号,回复:
4682347 查看本文章

